How to use Chrome DevTools as a Request Interceptor

Introduction
Chrome devtools allow users to modify outgoing requests and responses with local overrides, using local overrides we can mock remote resources even if we don’t have direct access to them.
Local overrides can be used for various use cases like :
- Mock API responses before they go into production
- Change response headers to allow CORS in development environment
- Develop UI before backend is available if you already know data structure.
How it works
We start by making changes to response files in devtools, after saving the changes chrome devtools keeps a copy of response in a separate file in a location we specify and whenever a request is made to the same URL devtools will serve the data from the locally saved copy.
Limitations
We can use chrome’s local override on most of the file types, including XHR and fetch but with some exceptions
- When using local override cache can not be enabled
- It does not save changes to the main dom of the document
- If a CSS style change is done in a html file it will not be saved
- Can be challenging to setup and not particularly user-friendly.
Setup
Local overrides in Chrome DevTools allows us to intercept and modify network requests and responses directly from our local development environment. This feature is particularly useful for testing and debugging without the need to alter server-side code. Here’s a step-by-step guide on how to set up local overrides:
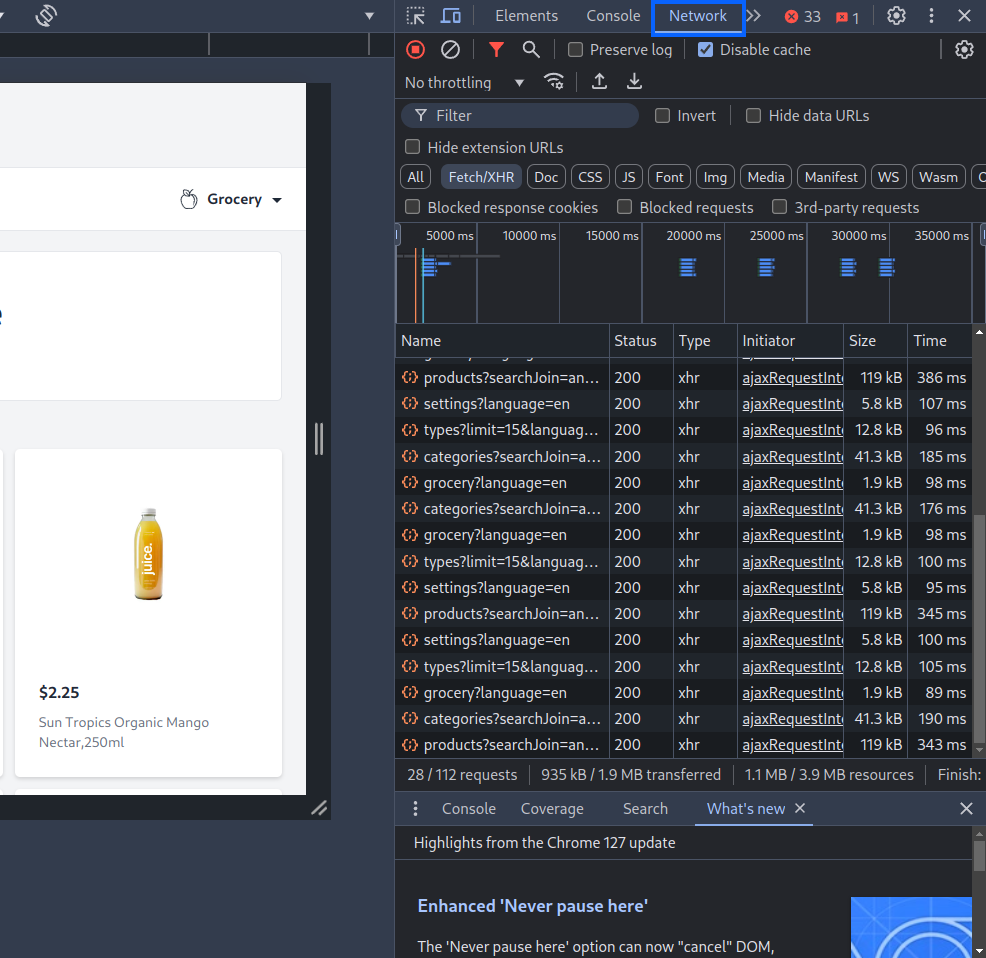
Open DevTools and Navigate to the Network Panel
- Open Chrome and navigate to the web page you want to work on.
- Right-click on the page and select “Inspect” or press
Ctrl+Shift+I(Windows/Linux) orCmd+Option+I(Mac) to open DevTools. - Click on the “Network” tab to open the Network panel.

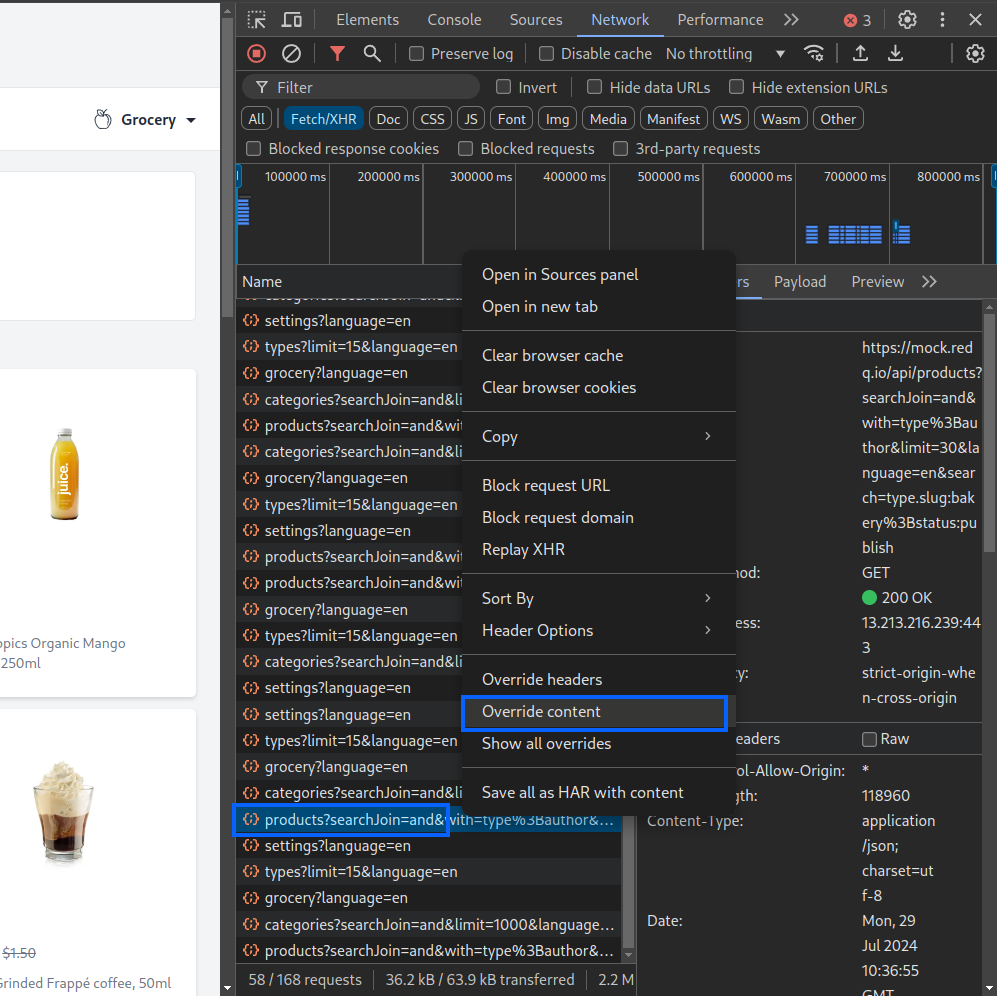
Right-Click on a Request and Select “Save for Overrides”
- In the Network panel, find the network request you want to override.
- Right-click on the request and select “Override Content”

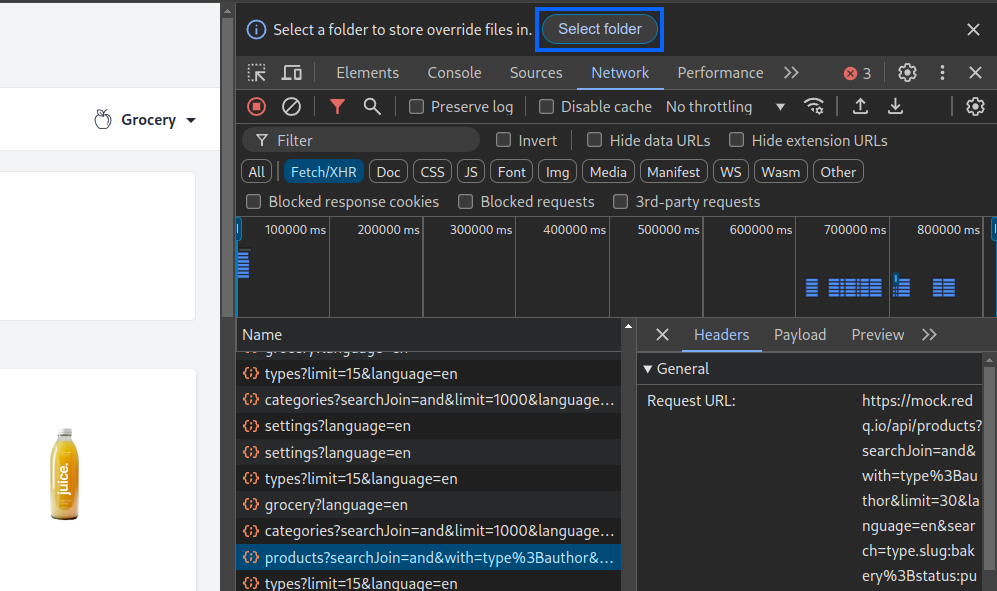
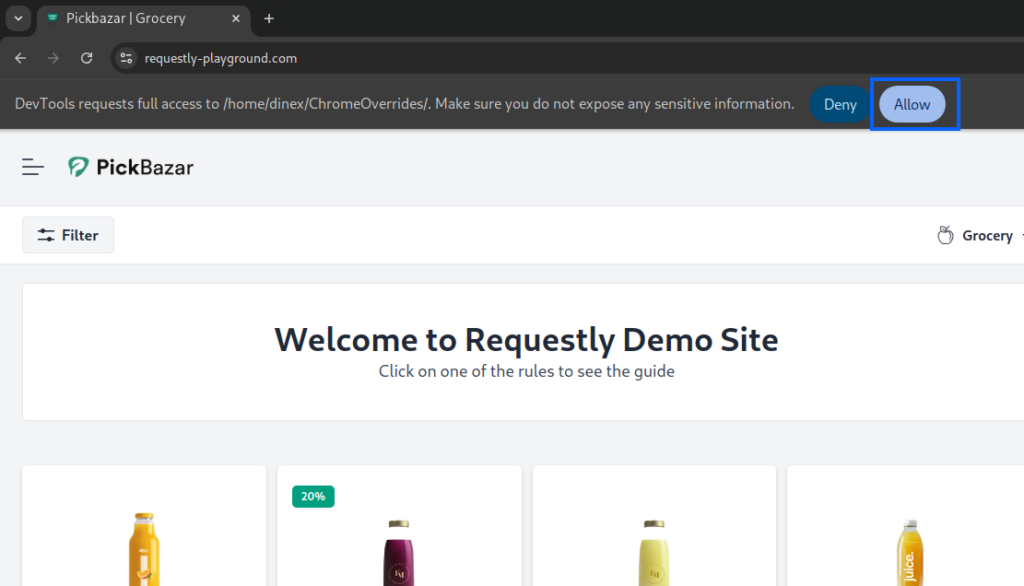
Set Up the Local Folder for Storing Override Files
- A prompt will appear asking you to select a folder where the override files will be stored. Choose a convenient location on your local machine.
- Click Allow to grant Devtool rights to access the folder.
- After selecting the folder, DevTools will automatically save the response file in the chosen location.


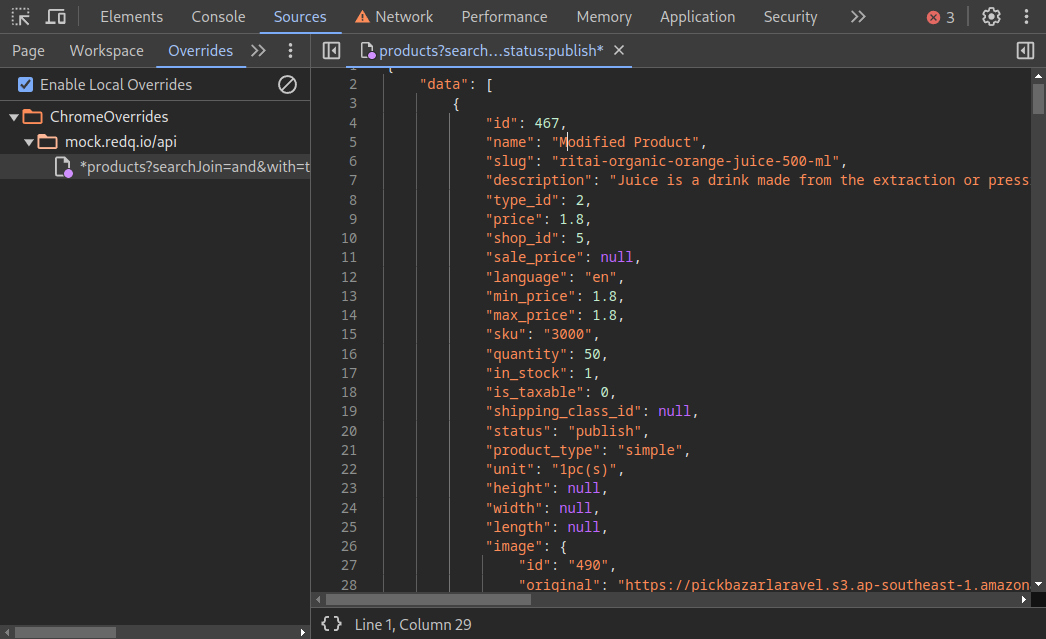
Override Content
Make Changes to the response content
- Now you can make changes to the response by going in the sources panel.
- Once you make your changes, save the file by pressing
Ctrl + S. DevTools will automatically use this file to override the original network request response.

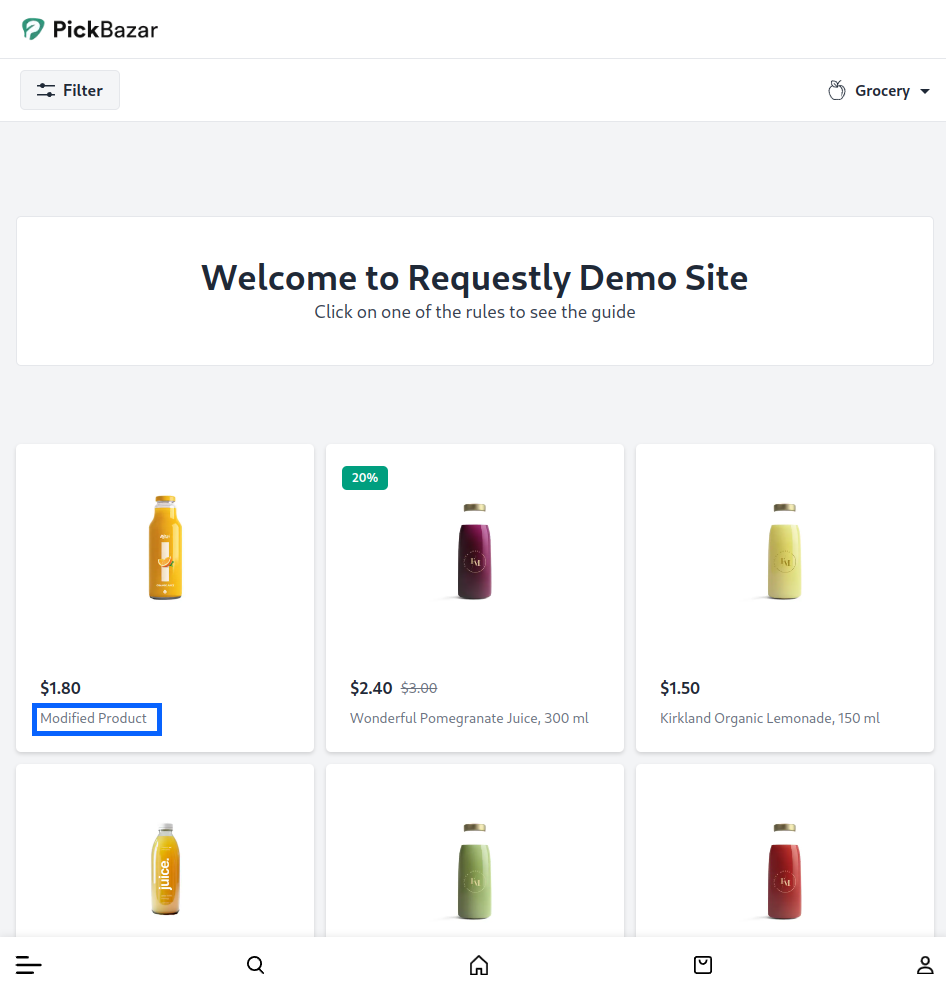
Reload the Page to See Changes
- After making the necessary changes to the override file, reload the web page.
- DevTools will use your modified file to serve the network request, allowing you to see the changes immediately.

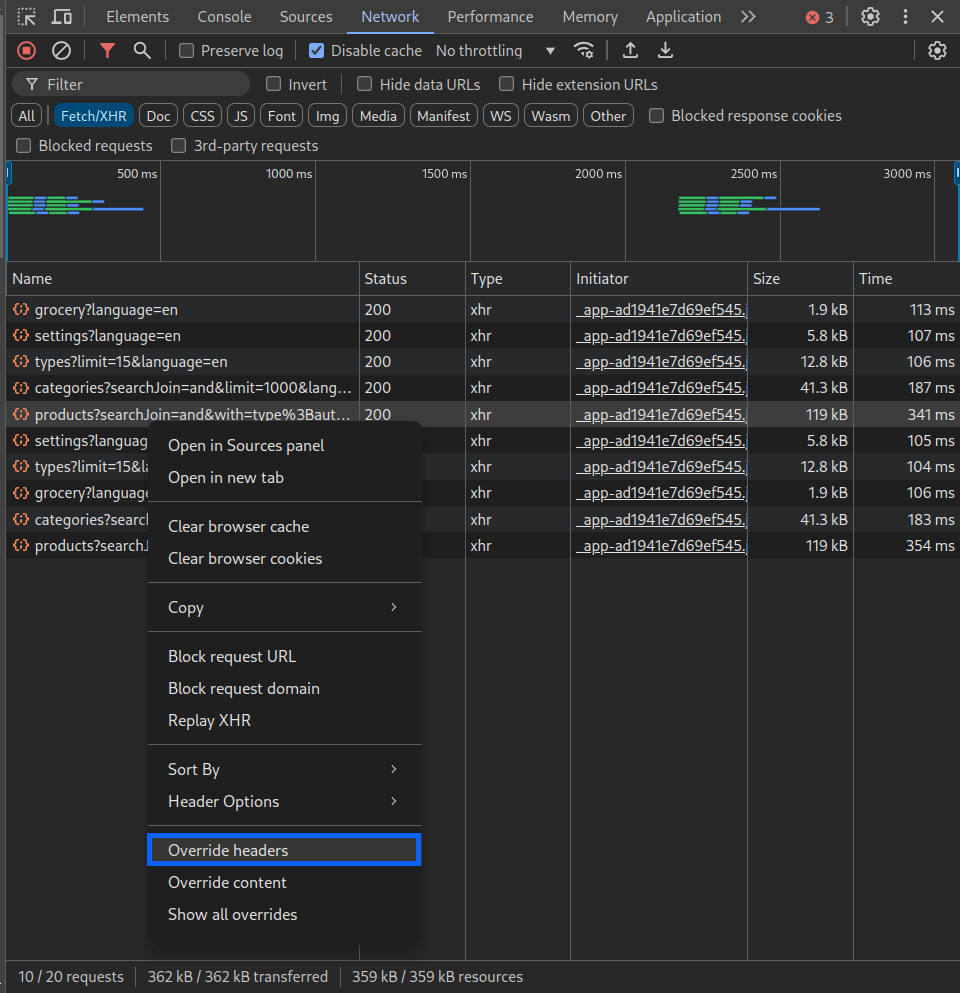
Override Headers
Make Changes to Response Headers
- Navigate to Devtools and select the request you want to modify
- Right click and select override Header

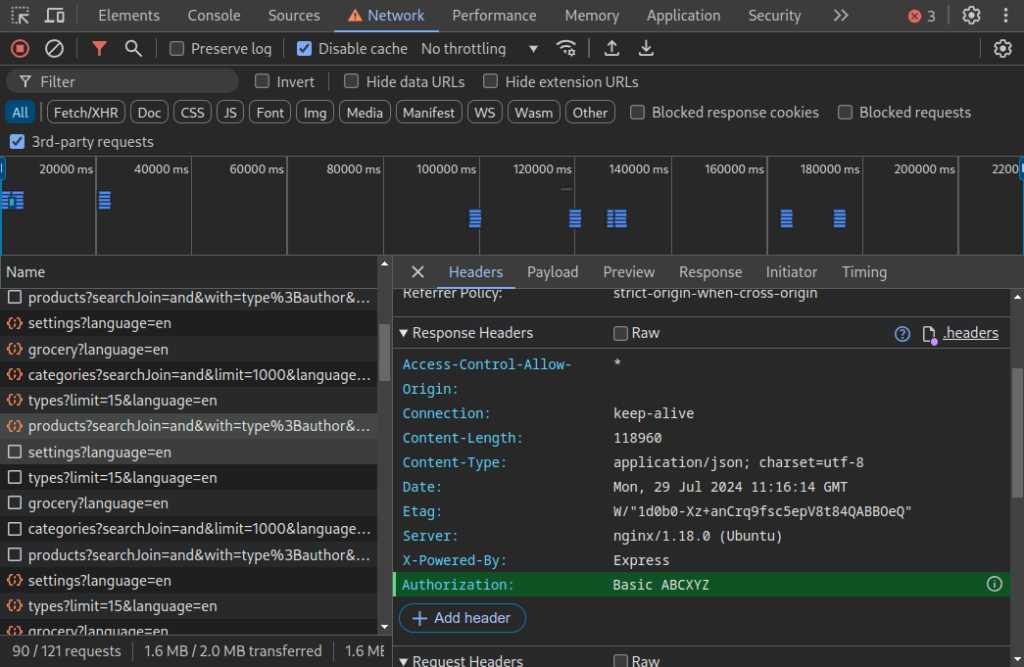
Modify Response Header :
- In the Headers panel, modify the response headers as needed. You can add new headers or change the values of existing ones.
- And save the changes using
Ctrl + S

Simpler Alternative – Requestly
While Chrome DevTools are powerful tool for intercepting and modifying network requests, there is an even simpler and more efficient method available: the Requestly Chrome extension. Requestly offers a user-friendly interface and advanced features that make it easy to override requests and responses without diving deep into code or navigating complex DevTools menus.
Simplifying Modifications with Requestly
- User-Friendly Interface : Requestly offers an intuitive and easy-to-navigate interface, making it accessible even for beginners. No need to dive deep into complex DevTools menus.
- Advanced Features : Requestly includes advanced features such as mock servers, delay/speed control, and script insertion, providing additional flexibility and control that DevTools lacks.
- Collaborative Development : Share rules with team members, ensuring consistent testing and development environments, which is not as seamless with Chrome DevTools.
Requestly Features
Modify API Response
Requestly allows you to modify API responses. It provides a user-friendly interface for overriding the response body of API requests, allowing you to mimic different data scenarios that your frontend might encounter.
Insert/Inject Script
Insert/Inject Script Rule allows you to inject JavaScript and CSS into web pages as they load. This means you can modify the DOM, change styles, or even add new functionality without altering the source code directly. It’s important for testing hypotheses or debugging during the development and quality assurance process. Learn more about it here.
Replace Rule
Replace Rule enables you to replace a String in URL with another String. This feature is particularly useful for developers to swap the API endpoints from one environment to another or change something specific in the URL. Requests are matched with source condition, and find and replace are performed on those requests by redirecting to the resulting URL. Learn more about this rule here.
Example Use Cases
- Modify Server Response: Modify response content to simulate various server behaviors without backend changes.
- Testing Different API Requests: Dynamically alter request to test different API endpoints or data payloads.
- Blocking Network Request : Test your website under scenarios where certain external resources are unavailable
- Adding Custom Headers : Add authentication tokens or custom CORS headers for testing APIs that require specific headers.
Frequently Asked Questions
What does Chrome DevTools let you intercept?
You can override responses, edit headers, replace files, and mock network data directly in the browser.
How do Chrome’s local overrides work?
DevTools saves a local copy of the response file and serves it whenever the same URL is requested.
Can DevTools mock API responses?
Yes. You can edit the response body and DevTools will serve your modified version.
Can I modify response headers using DevTools?
Yes. You can override or add headers from the Network panel.
What is the simpler alternative to DevTools overrides?
Requestly. It offers a visual rule builder with no manual file editing.
Can Requestly modify both request and response?
Yes. You can rewrite URLs, add headers, mock responses, or override payloads.
Which tool should beginners choose?
DevTools is good to learn the basics, but Requestly is much easier for daily debugging.
Contents
- Introduction
- How it works
- Limitations
- Setup
- Override Content
- Override Headers
- Simpler Alternative - Requestly
- Simplifying Modifications with Requestly
- Requestly Features
- Modify API Response
- Insert/Inject Script
- Replace Rule
- Example Use Cases
- Frequently Asked Questions
- What does Chrome DevTools let you intercept?
- How do Chrome’s local overrides work?
- Can DevTools mock API responses?
- Can I modify response headers using DevTools?
- What is the simpler alternative to DevTools overrides?
- Can Requestly modify both request and response?
- Which tool should beginners choose?
Subscribe for latest updates
Share this article
Related posts




















