The Modify Response Rule enables you to modify the response body of an HTTP request. The rule is equally important for developers and testers. Frontend developers can reduce their dependence on the backend by mocking the response they want from an API. Testers can test different edge cases by directly modifying API responses.
Content Overview
Video Guide
Use Cases
Test Frontend without Backend API
Agile Teams often face a situation where they have to develop front-end code while back-end development is also in progress. In these scenarios developing with API Contracts only is easier with a way to mock the API responses. Developers either hard-code these mocks or use an external mock server for the same. Modify Response Rule comes in handy when you have to mock an API’s response & status code. Here are the steps you can follow for the same:
- Create a new Modify Response Rule.
- Use your API hostname & path as source conditions like –
company.com/api/path - In the status code use the select the status code you want.
- In Response Body, you can select from Static or Dynamic response body as per your requirement.
- Save the Rule & Test.
Simulate Errors
During testing and development you often face a situation where you want to test your feature in case of API Error, simulating some errors can be tricky on backends. Modify Response rule can help you simulate any kind of response you want for an API. Here are the steps you can follow for the same:
- Create a new Modify Response Rule.
- Use your API hostname & path as source condition like –
company.com/api/path - In the status code select the status codes like 4xx, 5xx, etc.
- In Response Body, you can select from Static or Dynamic response body as per your requirement.
- Save the Rule & Test.
Test Local API Changes on the Prod Frontend
While development it’s a common requirement to keep the APIs back-compatible. In scenarios where backend developers have to make minor changes to the response body, the only way is to check the front-end code. With the Modify Response rule, you can easily modify the response of a production API to the new response and see if the production front-end can handle it. Here are the steps you can follow for the same:
- Open the devtool(Inspect) of your browser.
- Select the Requestly tab.
- Search the API call you want to modify using search & filter options.
- In the API details pane select the Response tab.
- Click the “Edit Response Body” button to open the request in the new Modify Response rule panel.
- Make the required modifications in the response body, status code & source condition.
- Save the rule & Test.
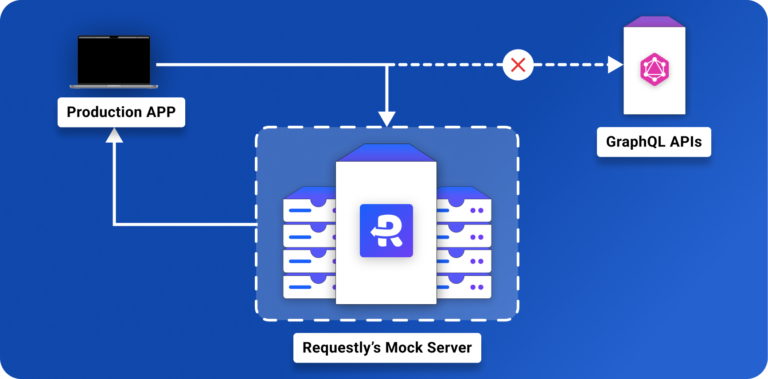
GraphQL API Changes
GraphQL generally works with operations passed as a request body instead of using a different path for each resource on the server. Debugging tools created for REST APIs cannot generally target GraphQL APIs. Requestly comes with exclusive support for GraphQL APIs. In scenarios where you want to mock a change in the model of a GraphQL API, you can modify the response of that API by using an operations filter. Below are the steps to follow:
- Create a new Modify Response Rule.
- Select the Resource Type as GraphQL API.
- Use your API hostname & path as source conditions like –
company.com/api/graphql - With GraphQL another filter is enabled which can help further identify the Query like Operation Name, Query, and use these to filter queries.
- In the status code use select the status codes like 4xx, 5xx, etc.
- In Response Body, you can select from Static or Dynamic response body as per your requirement.
- Save the Rule & Test.
Enhancing Efficiency with Async/Await
In scenarios where lengthy API calls or the need to manage multiple requests simultaneously arise, utilizing asynchronous programming techniques like Async/Await can significantly improve efficiency. Here’s how you can enhance efficiency using Async/Await:
- Create a new Modify Response Rule.
- Select the Resource Type as Rest API.
- Use your API hostname & path as a source condition like –
company.com/api/path. - In Response Body, select Dynamic response body and use Fetch with async await to request another API.
- Save the Rule & Test.
Serve Without Server
In situations where you need to modify responses without triggering server requests, employing client-side techniques can provide a solution. This approach allows you to make alterations locally, enhancing user experience without engaging the server directly. Here’s how you can serve responses without server involvement:
- Create a new Modify Response Rule.
- Select the Resource Type as Static API.
- Use your API hostname & path as a source condition like –
company.com/static/api/path. - In Response Body, select Static response body
- Click Serve this response body without making a call to the server
- Save the Rule & Test
Step-by-Step Guide
Click here to read the documentation.
Troubleshooting
There are some cases where rules might not work as expected, visit our troubleshooting guide for more details.