How to insert scripts dynamically in a webpage


Requestly brings you one of the most powerful tool which may prove to be replacement for many browser extensions. Using “Insert Scripts” rule, you can make on-the-fly changes to a webpage content.
If you love hacking, playing with automations, scraping, changing default website’s behaviour and have some basic knowledge of JavaScript, there’s a lot you can do here.
For example, remove/hide unwanted sections from page, add quick action buttons, add your own libraries to support your script, etc.
Every time the page is viewed, the specified script will be executed and changes will apply, thereby making the user experience seamless. Similar to any other rules in Requestly, Script rules too can be setup to execute on one or more web pages simultaneously

Here’s a quick demo on inserting scripts dynamically in a webpage.
Steps to create Insert Script rule under 30 seconds
- Install the Requestly extension if you have not previously installed it.
- Click on requestly icon in browser toolbar or Open https://app.requestly.io/rules
- Click on Add (+) Icon to create a new Rule
- Click on “Insert Scripts” card.
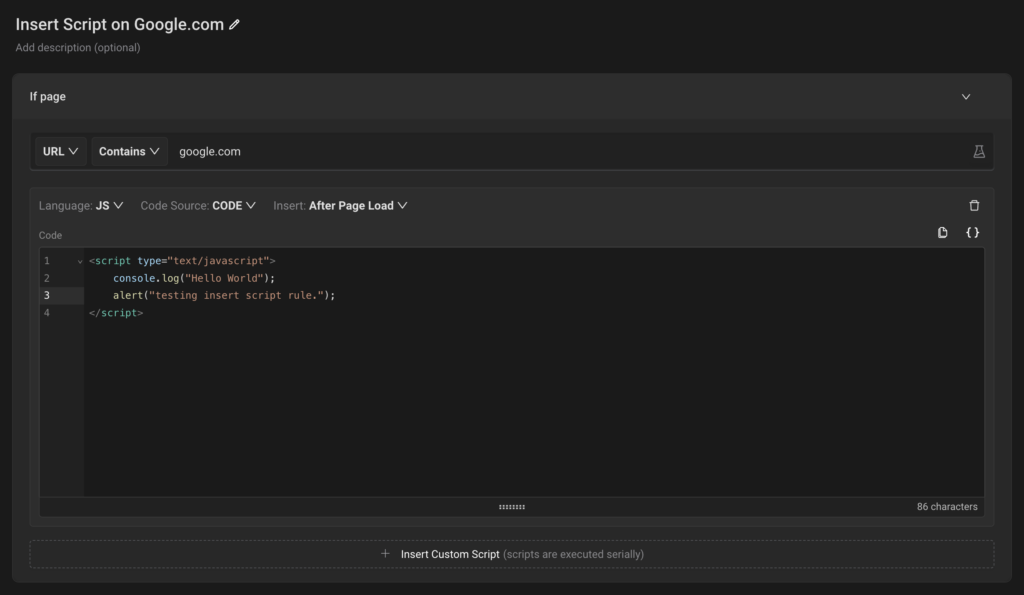
- Enter rule name, description and the source condition where the rule has to be applied.
- Next, select the language – JS/CSS
- Select Code Source
- File – Upload the file if you have large scripts.
- Custom Code – Type code in the code editor to insert directly.
- Select Insert Before / After Page load.
- If you have selected Custom Code, enter the code in the code editor and hit Save.
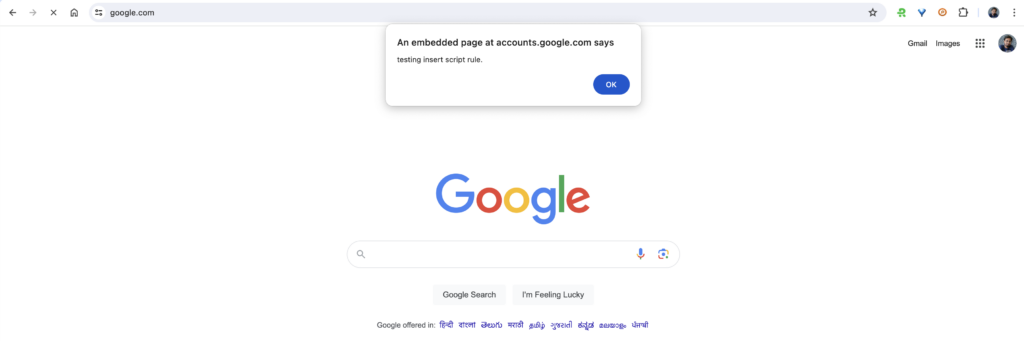
- You can test the rule by entering the website name in the “test this rule” panel at the bottom of the page.
Please note that Code script has a size limit. For longer code, one must create script file in Requestly File Library and copy URL to URL type custom script.
If you have any query or feedback, please feel free to reach out to [email protected]. We would love to respond to each of them.
Contents
Subscribe for latest updates
Share this article
Related posts




















