Requestly : A Must-Have Tool for AdTech Developers and QAs

Introduction
In the fast-paced world of AdTech, developers and QA professionals constantly face challenges. Whether it’s ensuring ads load correctly across different platforms or testing new features without breaking existing ones, having the right tools is essential. Requestly is one such tool that’s become incredibly valuable for many in the industry. In this blog, we’ll explore why Requestly is so important for AdTech professionals, covering its key features, use cases, and comparing it with other tools.
What is Requestly?
Requestly is a browser extension that lets you change network requests and responses as they happen. This means you can tweak things like URLs, headers, or even inject custom scripts directly into web pages. For AdTech developers and QA teams, this flexibility is crucial for testing and debugging complex systems quickly and efficiently.
Why AdTech Professionals Love Requestly
AdTech projects are often complicated, involving multiple ad types, browsers, and user settings. Ensuring smooth operation and compliance with privacy rules can be challenging. Requestly steps in as a versatile tool to simplify these tasks with the following features:
- Modifying HTTP Requests: Adapt and tweak API Request and Response, manage query parameters to append debug parameters for different test scenarios.
- Redirecting URLs: Test development scripts in production by redirecting URLs, enabling safe evaluation before full deployment.
- Injecting Scripts: Embed debugging scripts directly into live webpages, allowing real-time troubleshooting and monitoring without impacting the live environment.
These functionalities make testing and debugging much more efficient, reducing errors and saving valuable time.
How Requestly Helps Developers
API Development and Testing
- Simulating Different Network Conditions: Requestly allows developers to mimic various network conditions, helping test how APIs perform under different scenarios.
- Mocking API Responses: Developers can easily mock API responses to test front-end behavior without needing the back-end to be fully developed.
- Debugging API Requests and Responses: Requestly simplifies the debugging process by allowing real-time inspection and modification of API requests and responses.
- Testing API Performance: Developers can measure how their APIs perform under different conditions by tweaking requests in real-time.
Ad Tag Validation
- Inspecting and Modifying Ad Tags: Developers can use Requestly to check ad tags for accuracy and modify them as needed for testing purposes.
- Debugging Ad Tag Issues: Troubleshoot issues with ad tags directly in the browser without affecting the live environment.
- Verifying Ad Tag Parameters: Ensure that ad tags are configured correctly by modifying and testing them in real-time.
Header Bidding Optimization:
- Analyzing Bid Requests and Responses: Use Requestly to analyze and modify bid requests, helping optimize header bidding setups.
- Modifying Bid Requests for Testing: Developers can simulate different bidding scenarios by altering bid requests, ensuring optimal performance.
- Measuring Bidder Performance: Requestly aids in evaluating the performance of different bidders by enabling real-time adjustments and monitoring.
How Requestly Helps QA Professionals
Ad Verification
- Checking Ad Creatives and Landing Pages: QA professionals can validate that ad creatives and landing pages meet requirements by inspecting and modifying requests.
- Validating Ad Formats and Sizes: Ensure that ads are served in the correct formats and sizes across various devices and platforms.
- Testing Ad Interactions and User Experiences: Simulate different user interactions to test how ads behave in real-world scenarios
Ad Serving Testing
- Simulating Different User Scenarios: QA teams can mimic different user conditions, such as location or device type, to test ad delivery.
- Testing Ad Delivery and Frequency Capping: Ensure that ads are delivered correctly and that frequency capping rules are enforced by simulating various scenarios.
- Verifying Ad Targeting and Personalization: Use Requestly to test how well ads are targeted and personalized for different user profiles.
Performance Testing
- Measuring Ad Load Times and Rendering Performance: Requestly enables QA teams to measure how quickly ads load and how well they render.
- Identifying Performance Bottlenecks: By tweaking network requests, QA professionals can identify and address performance issues that might affect user experience.
How Requestly Stands Out from Other Tools
When compared to other tool like Charles Proxy , Requestly offers several unique advantages tailored to the needs of AdTech developers and QAs:
- Ease of Use: Requestly’s user-friendly interface makes it accessible even to those who may not be deeply technical.
- Real-time Testing: Unlike some other tools, Requestly allows for real-time modifications and testing directly in the browser, making it ideal for dynamic AdTech environments.
- Collaboration: Requestly’s built-in collaboration features make it easier for teams to work together, share configurations, and ensure consistency across the project.
While tools like Charles Proxy are powerful in their own right, Requestly’s specific features make it a better fit for the fast-paced, high-stakes world of AdTech
Key Features of Requestly
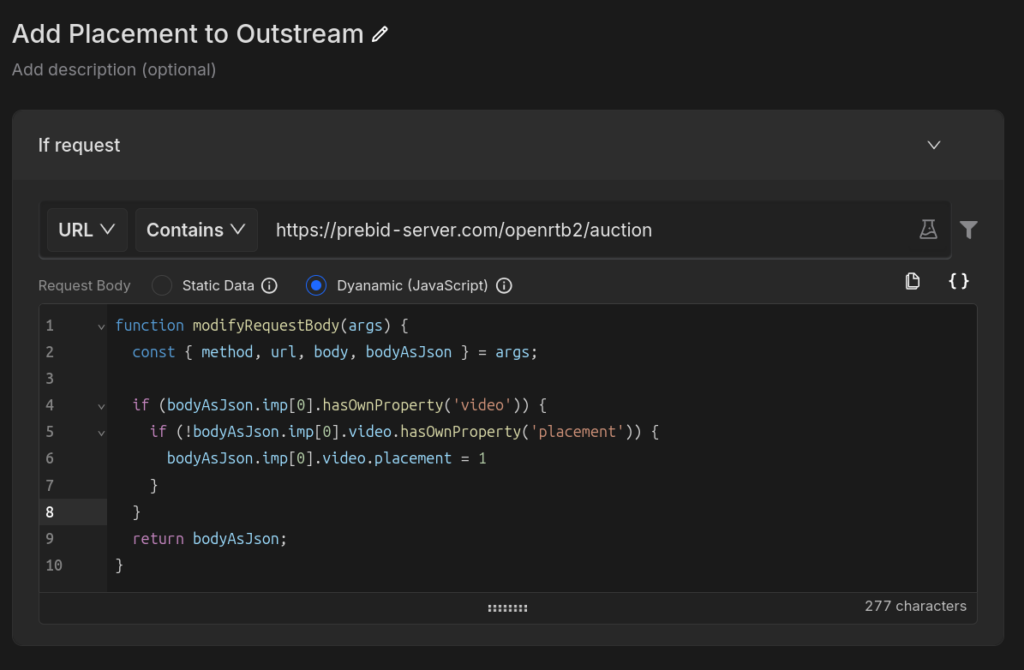
Modify HTTP Requests
Requestly allows you to modify HTTP requests body in real-time. This feature is especially useful in AdTech for tasks like:
- Modifying Request Body: You can modify the ad slot configurations and dynamically test different ad placements without changing the actual ad code. You can also simulate different ad responses to see how they perform.

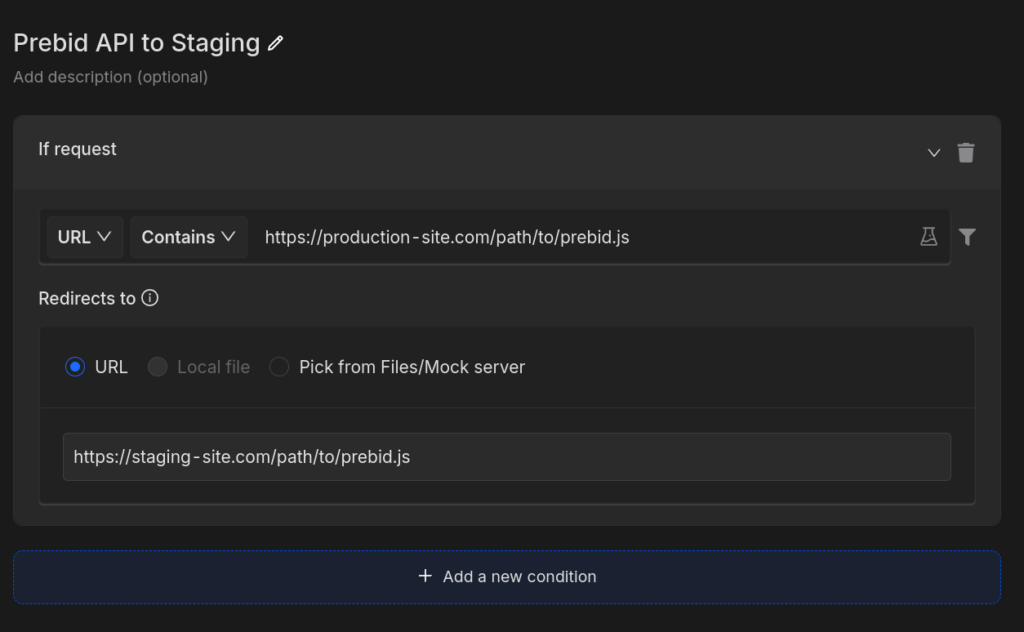
Redirect Rule
The redirect rule in Requestly is essential for testing and debugging in AdTech:
- Testing Development Scripts in Production: Redirect dev scripts to production environments for safe testing before full deployment.
- Run Local Scripts in Production: Execute local scripts in the production environment to test new features before a full roll-out.

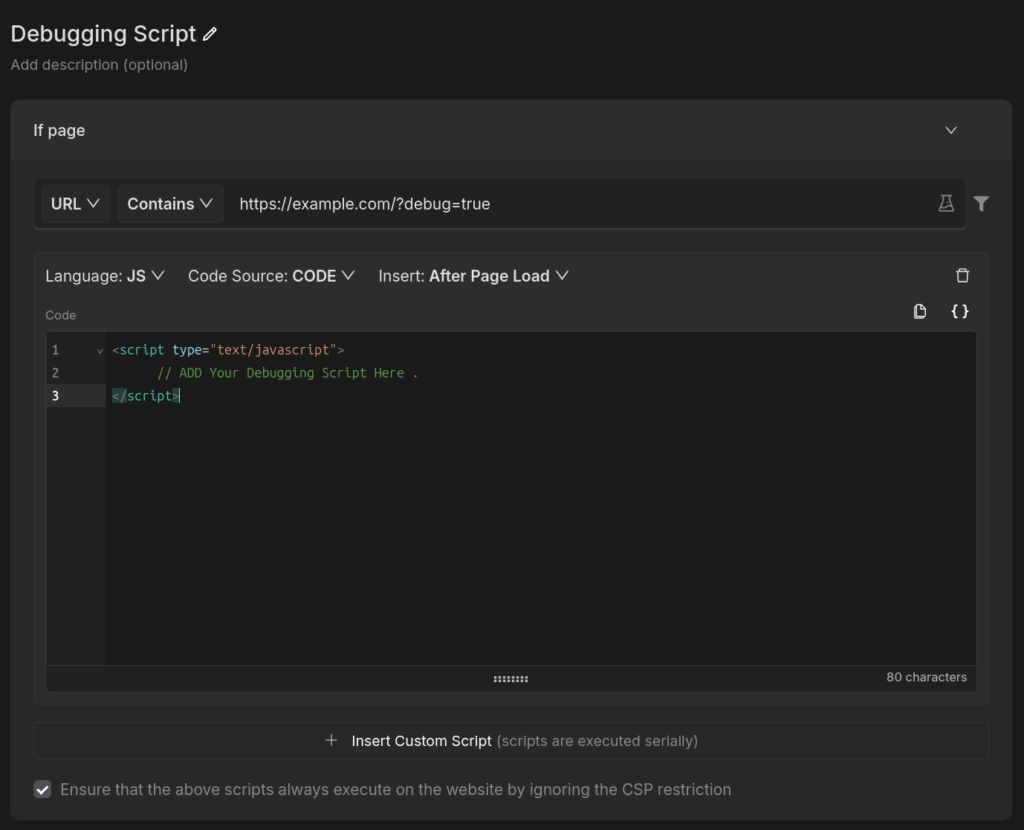
Inject Scripts
Injecting scripts with Requestly allows for dynamic and safe testing:
- Inserting Debugging Scripts: Directly embed debugging scripts into webpages for real-time issue resolution.
- Insert Code Snippet: Add code snippets for testing new features or conducting A/B tests in a live environment.

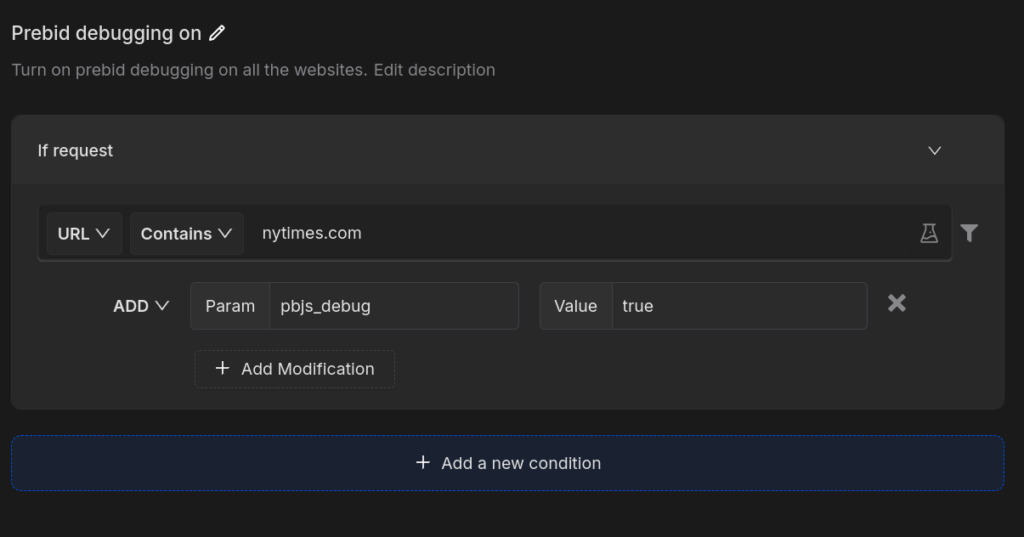
Modify Query params
Requestly allows you to modify Query params of a HTTP request in real-time.
- Adding Environment Using Query Param: Append environment-specific parameters to URLs to switch between development, staging, or production environments.
- Debug Using Query Params: Utilize query parameters to control feature flags, conduct A/B testing, or modify requests for different test scenarios.

Next Steps:
- Download Requestly: Install the extension and start modifying network requests in real-time.
- Read the Documentation: Learn about all the features Requestly offers.
- Explore More
Contents
- Introduction
- What is Requestly?
- Why AdTech Professionals Love Requestly
- How Requestly Helps Developers
- API Development and Testing
- Ad Tag Validation
- Header Bidding Optimization:
- How Requestly Helps QA Professionals
- Ad Verification
- Ad Serving Testing
- Performance Testing
- How Requestly Stands Out from Other Tools
- Key Features of Requestly
- Modify HTTP Requests
- Redirect Rule
- Inject Scripts
- Modify Query params
- Next Steps:
Subscribe for latest updates
Share this article
Related posts




















