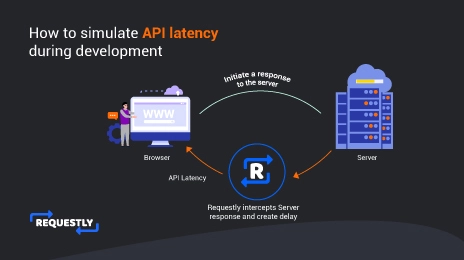
How to simulate API latency during development

Building robust applications that can handle varying network conditions is crucial. In the real world, network conditions are unpredictable and API latency can vary significantly. Latency refers to the delay in response time when making requests to an API, and it can greatly impact the user experience. Slow response times can lead to frustrated users, increased bounce rates, and even lost business opportunities.
By simulating API latency, you can assess how your application behaves when faced with delays. This includes evaluating how loading indicators are displayed, how the application handles user interactions during latency, and how it recovers from potential errors or timeouts. Testing under different latency conditions helps you ensure a smooth and satisfactory user experience.
This article focuses on how we can simulate API latency using Requestly Desktop app.
Use Cases:
Below are some use cases where you might want to add delay to the network requests :
- Test the performance of your web app on a slower network.
- Test your app’s behaviour when one or more APIs respond slowly, i.e., API Latency has gone up.
- Check if any race conditions exist when some resource X gets loaded after/before another resource Y.
- Test the impact of the loading speed of an external resource on your app.
Simulating API latency using Requestly Desktop app
To simulate delay in network requests using Requestly, we will create a Delay rule to add delay to a specific network request. If you haven’t already installed the Requestly Desktop app, you can download it from here.
In this example, we will add a delay to the loading of searched images when an image search is made on Unsplash.
- Download and Install the Requestly desktop app.
- Open the app, and click Connect Apps.
- Choose the browser you want to launch and search for unsplash.com
- From the traffic table, right-click on the network request on which you want add delay and select Delay Request from the dropdown menu under more modification options.
- Here, give the rule a name and set the delay duration to 4000 ms and save the rule. You can remove the query param from source condition if you want delay on any image search.
- After saving the rule, search your image again and you will see a delay in loading the searched images.

You can adjust the delay duration as per your requirement and test your application under different network conditions.
By simulating API latency, you can catch potential issues before they impact your users. Utilising Requestly Desktop app to add delay to network requests is a simple and effective way to test your application under different network conditions. Don’t wait for users to complain about slow performance – be proactive and test your application today.
Happy Debugging!
Contents
Subscribe for latest updates
Share this article
Related posts




















