What are X-forwarded Headers, and why it is used?

HTTP headers are essential elements in the communication between clients (e.g., web browsers) and servers on the internet. They contain metadata, which is additional information about the client or the request being made. These headers allow clients and servers to negotiate and agree on various aspects of communication.
For example, headers can specify the format in which the client expects the response data, such as JSON or XML. They can also indicate the preferred language for the content to be returned. Furthermore, server-side headers enable CORS (Cross-Origin Resource Sharing), allowing clients from different origins to access server resources securely. They can also provide information about server capabilities, such as supported encryption protocols or content negotiation preferences. By leveraging headers effectively, clients and servers can optimize communication and ensure the delivery of accurate and appropriate responses.
Understanding X-Forwarded Headers
X-Forwarded headers are crucial elements in the HTTP protocol that serve specific purposes in forwarding client-related information through intermediaries such as proxies and load balancers. They play a vital role in maintaining accurate client information throughout the request chain. In this blog, we will discuss four essential X-Forwarded headers: X-Forwarded-For, X-Forwarded-Proto, X-Forwarded-Host, and X-Forwarded-Port
X-Forwarded-For
One commonly used X-Forwarded header is X-Forwarded-For, which provides the client’s IP address or a chain of proxy server IP addresses. This header helps identify the true client IP address when requests pass through multiple proxies.
The syntax for the X-Forwarded-For header is:
X-Forwarded-For: <clientIP>, <proxy1IP>,<proxy2IP> …, <proxyN>clientIP represents the IP address of the original client making the request. The subsequent IP addresses, proxy1IP, and proxy2IP, represent the IP addresses of intermediate proxies through which the request has passed. By examining this chain of IP addresses, servers can trace the path of the request and determine the true client IP address.
For example, the X-Forwarded-For header looks something like this:
X-Forwarded-For: 203.0.113.195, 2001:db8:85a3:8d3:1319:8a2e:370:7348Here are a few examples of how X-Forwarded-For can be used in real-world scenarios:
- Load Balancing: In a load-balanced environment, X-Forwarded-For enables the load balancer to pass the original client IP address to the backend servers. This information helps the servers make decisions based on client IP, such as geolocation-based routing or applying IP-specific access rules.
- Logging and Analytics: When a request passes through multiple proxies, each proxy appends its IP address to the X-Forwarded-For header. This allows servers to log and track the complete chain of proxies and the originating client IP address. It helps in analyzing traffic patterns.
- Web Application Firewall (WAF): X-Forwarded-For is commonly used in WAFs to detect and prevent malicious requests. By analyzing the X-Forwarded-For header, the WAF can identify potential threats and apply appropriate security measures.

X-Forwarded-Host
The X-Forwarded-Host (XFH) header is a widely used and accepted standard header, which specifies the original host requested by the client. This header is particularly useful in scenarios where multiple websites are hosted on the same IP address using virtual hosting
The syntax for the X-Forwarded-Host header is:
X-Forwarded-Host: <host>If the X-Forwarded-Host header is set to “example.com.” This means that the client originally requested the host or domain “example.com.”
When this request goes through intermediaries such as proxies or load balancers, the X-Forwarded-Host header is added or modified to preserve the original host information. In this case, the header indicates that the client’s intention is to access the “example.com” host.
Overall, the X-Forwarded-Host header helps in maintaining the integrity of the client’s original host request as it passes through intermediaries, ensuring that the server can correctly process and respond to the intended host.
example of X-Forwarded-Host header is :
X-Forwarded-Host: <host>Let’s explore some examples of how X-Forwarded-Host can be used in practical scenarios:
- Virtual Hosting: In a scenario where multiple websites are hosted on the same server IP address, the X-Forwarded-Host header allows the server to determine which website the client intended to access. This information is crucial for the server to correctly route the request to the appropriate website
- Reverse Proxy Configuration: When a reverse proxy is used to distribute requests to backend servers, the X-Forwarded-Host header helps the proxy inform the server of the original host requested by the client. This enables the server to generate appropriate links and references within the response.
X-Forwarded-Proto
X-Forwarded-Proto is another widely used header that carries significant importance in the client-server communication. It serves as an indicator of the protocol (HTTP or HTTPS) used by the client. By including the X-Forwarded-Proto header in the request, clients can inform servers about the original protocol used for the connection.
The syntax for the X-Forwarded-Proto header is:
X-Forwarded-Proto: <protocol>By including the X-Forwarded-Proto header with the relevant protocol information, servers can accurately handle SSL termination, mixed protocol scenarios, and proxy configurations. This ensures secure connections, appropriate content generation, and tailored responses based on the original protocol used by the client.
example of X-Forwarded-Proto header is :
X-Forwarded-Proto: httpsLet’s delve into practical scenarios where the usage of X-Forwarded-Proto becomes evident:
- Identifying Client-Proxy Protocols: The X-Forwarded-Proto (XFP) header is widely used to determine the protocol (HTTP or HTTPS) used by a client when connecting to a proxy or load balancer. While server access logs capture the server-load balancer protocol, they lack information about the client-load balancer protocol. By examining the X-Forwarded-Proto header, you can accurately identify the client-load balancer protocol, gaining insights into your system’s communication specifics.
- Determining Secure Connections: The X-Forwarded-Proto header plays a crucial role in identifying whether a client established a secure connection using HTTPS. By examining this header, servers can accurately determine if the original client request was made over a secure protocol, enabling them to appropriately handle secure content delivery or redirect to secure URLs.
X-Forwarded-Port:
The X-Forwarded-Port header is used to represent the port number used by the client for the request. This header is particularly useful when the client communicates with the server through non-standard ports. The syntax for the X-Forwarded-Port header is:
X-Forwarded-Port: <Port>By including the X-Forwarded-Port header, servers can accurately handle requests received on non-standard ports, maintain port information in load-balanced environments, and ensure proper handling of redirects and server-side logic. This enhances the flexibility and compatibility of the server infrastructure with diverse client configurations.
An example of X-Forwarded-Port:
X-Forwarded-Port: 443Let’s explore some examples of how X-Forwarded-Port can be used in practical scenarios:
- Load Balancing with Port Preservation: In a load-balanced environment (NGINX) where the backend servers are listening on different ports, the X-Forwarded-Port header helps the load balancer preserve and convey the original client port information to the server. This information can be used by the server for various purposes, such as generating absolute URLs.
- Non-Standard Port Forwarding: When a client communicates with a server through a non-standard port, such as port 8080 or 8888, the X-Forwarded-Port header can be used to inform the server about the original port number used by the client.
Why Browsers Hide X-Forwarded Headers
When you browse the internet, there’s a lot happening behind the scenes that you may not be aware of. One aspect of this hidden communication is the exchange of HTTP headers. However, X-Forwarded headers are typically hidden by your browser. This hiding behavior serves to protect your privacy and security in various ways. Let’s delve into why browsers take this protective measure and what it means for your privacy and security.
Proxy and Load Balancer Transparency: By hiding X-Forwarded headers, browsers provide a seamless user experience without exposing the complexities of the underlying proxy or load balancing infrastructure. You can interact with websites or applications without needing to be aware of the intermediaries involved in routing your request. This abstraction simplifies your browsing experience and prevents confusion caused by intermediary headers that might clutter the communication.
Preventing Information Leakage: X-Forwarded headers contain sensitive details, such as IP address, protocol, host, and port. If these headers were exposed to you, it could potentially reveal internal network information, including proxy server configurations or load balancer setups. By hiding these headers, browsers minimize the risk of unintentional information leakage that could aid attackers in identifying potential vulnerabilities.
Adhering to Security Standards: Modern browsers adhere to industry security standards and best practices. These guidelines often recommend the removal or obfuscation of certain headers to minimize potential security risks.
Additionally, it’s worth noting that Internet Service Providers (ISPs) typically do not add X-Forwarded headers to your requests. X-Forwarded headers are primarily added by intermediaries such as proxies or load balancers that sit between your browser and the destination server. ISPs primarily focus on routing and transmitting your requests rather than modifying headers. Therefore, X-Forwarded headers are typically not part of the communication handled by ISPs

Modifying Headers using Requestly
Update June 2025: Header Modifications are now free and unlimited on Requestly
Requestly is a powerful tool available on major platforms such as Chrome, Firefox, Safari, Edge, and Brave. It allows you to modify HTTP headers easily, giving you control over your requests. Here’s how you can use Requestly’s Browser Extension to modify headers:
For Chrome:
- Install Requestly Chrome extension.
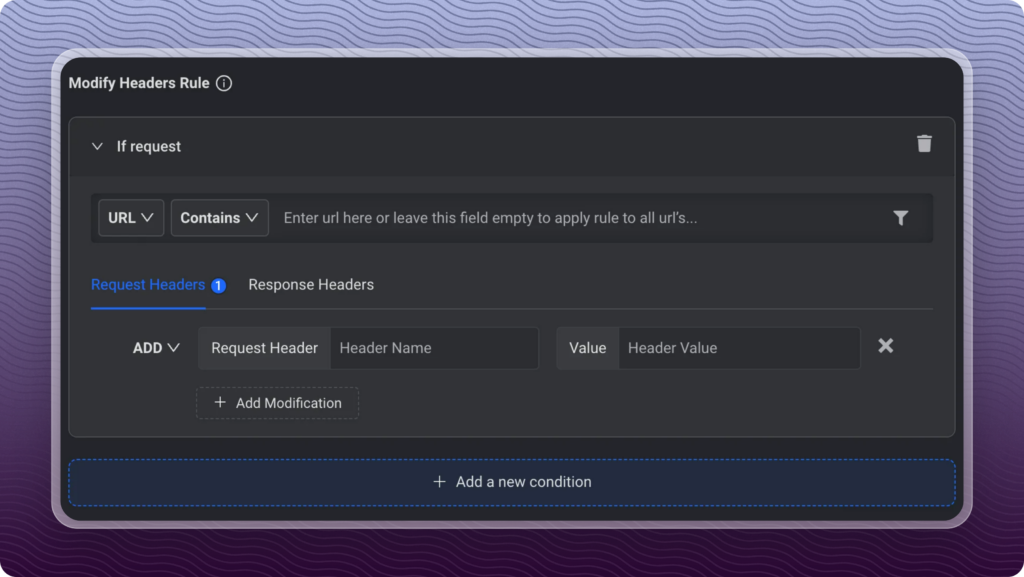
- Go to Requestly Rule Selector, and select Modify Headers option.
- Enter the Request URL for which you want to modify the HTTP request headers. You can also leave this empty; it will apply the modification to all the URLs in your browser.
- Add Request or Response headers you want to modify. There are three modification options available.
- Add Request/Response header adds a new <header, value> to existing headers.a. Remove the Request/Response header and removes the <header> from existing headers.b. Override Request/Response header option only modifies the existing header. If the header doesn’t exist, It won’t add a new header.
- You can also define multiple header modifications for the same URL.

X-Forwarded headers play a critical role in maintaining transparency and accuracy in multi-layered web architectures. Understanding and modifying them can help developers debug applications, improve security, and enhance routing logic.
With tools like Requestly, you gain full control over your HTTP traffic, whether you’re emulating proxy behavior, testing redirects, or customizing client-server interactions.
Frequently Asked Questions
What are X-Forwarded headers?
X-Forwarded headers are HTTP headers added by proxies or load balancers to relay original client request information, such as IP address, protocol, host, and port.
Why are X-Forwarded headers important?
They help maintain visibility of the original client details across proxy layers, which is crucial for accurate routing, analytics, security, and debugging.
What does the X-Forwarded-For header do?
It passes along the original client IP address and any proxy IPs the request has traversed, helping servers identify the true source of traffic.
How does X-Forwarded-For help in load balancing and analytics?
It allows backend servers to see the actual client IP for tasks like geolocation, request logging, and IP-based rate limiting or firewall rules.
What is X-Forwarded-Host used for?
It retains the original host requested by the client, which is helpful in virtual hosting and reverse proxy setups to serve the correct domain.
What does X-Forwarded-Proto tell the server?
It indicates whether the original request used HTTP or HTTPS, helping servers handle redirects or secure content correctly.
What does X-Forwarded-Proto represent?
It shows whether the original request was made over HTTP or HTTPS, enabling the server to handle SSL offloading and enforce secure redirects.
How can I modify X-Forwarded headers for testing?
You can use Requestly to add, remove, or override these headers in your browser without writing code.
Contents
- Understanding X-Forwarded Headers
- X-Forwarded-For
- X-Forwarded-Host
- X-Forwarded-Proto
- X-Forwarded-Port:
- Why Browsers Hide X-Forwarded Headers
- Modifying Headers using Requestly
- Frequently Asked Questions
- What are X-Forwarded headers?
- Why are X-Forwarded headers important?
- What does the X-Forwarded-For header do?
- How does X-Forwarded-For help in load balancing and analytics?
- What is X-Forwarded-Host used for?
- What does X-Forwarded-Proto tell the server?
- What does X-Forwarded-Proto represent?
- How can I modify X-Forwarded headers for testing?
Subscribe for latest updates
Share this article
Related posts




















