Modify HTTP Request & Response Headers for Free
Manage Content-Security-Policy
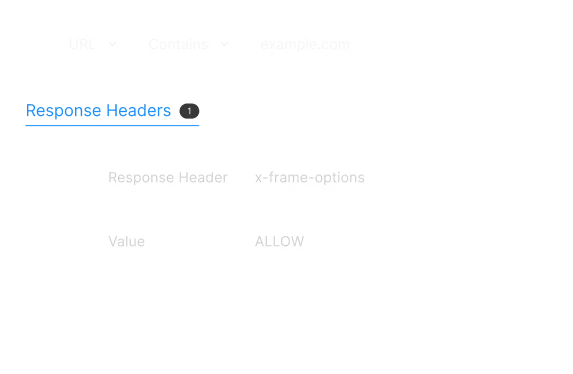
Remove X-Frame-Options
Bypass CORS
Requestly is a web proxy that requires a desktop and desktop browser.
Enter your email below to receive the download link. Give it a try next time you’re on your PC!










Trusted by 300,000+ developers from Fortune 500 companies.


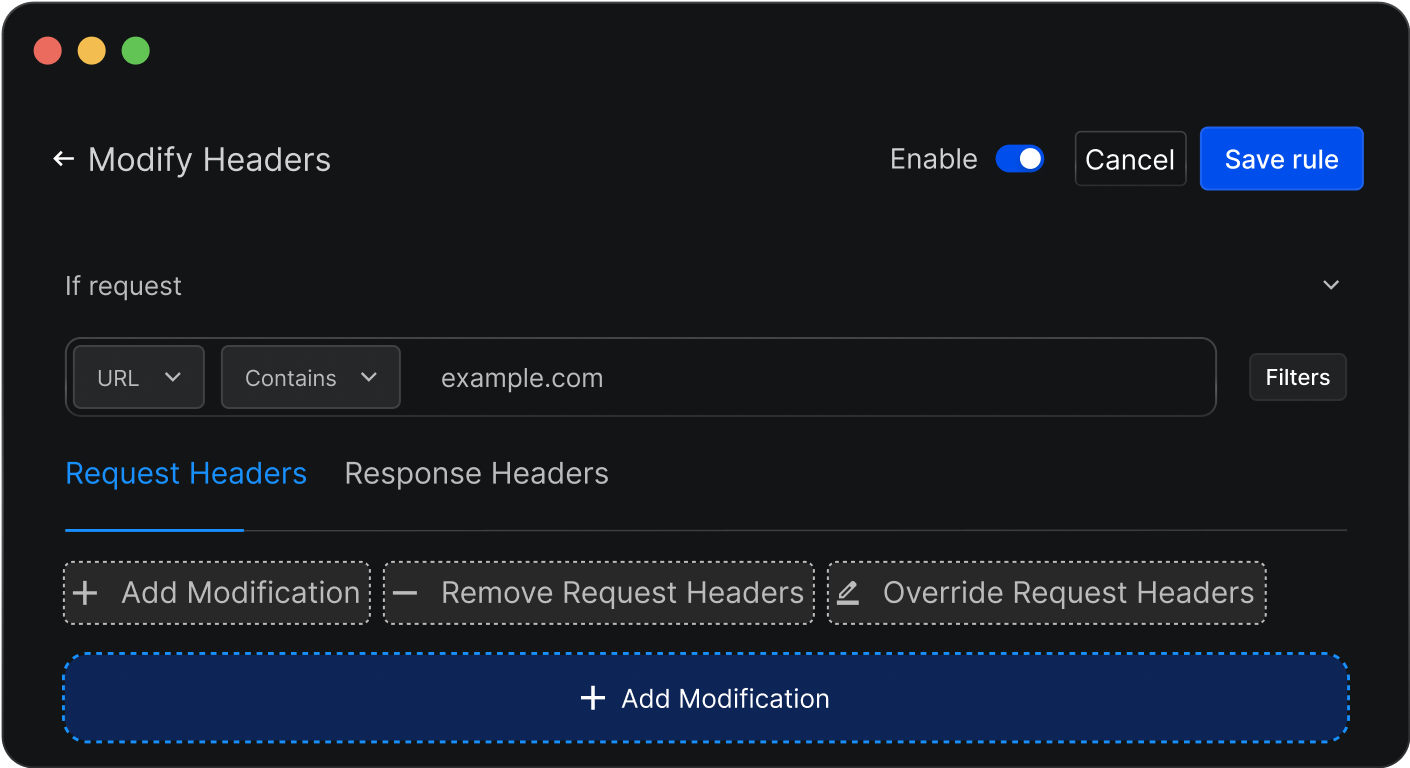
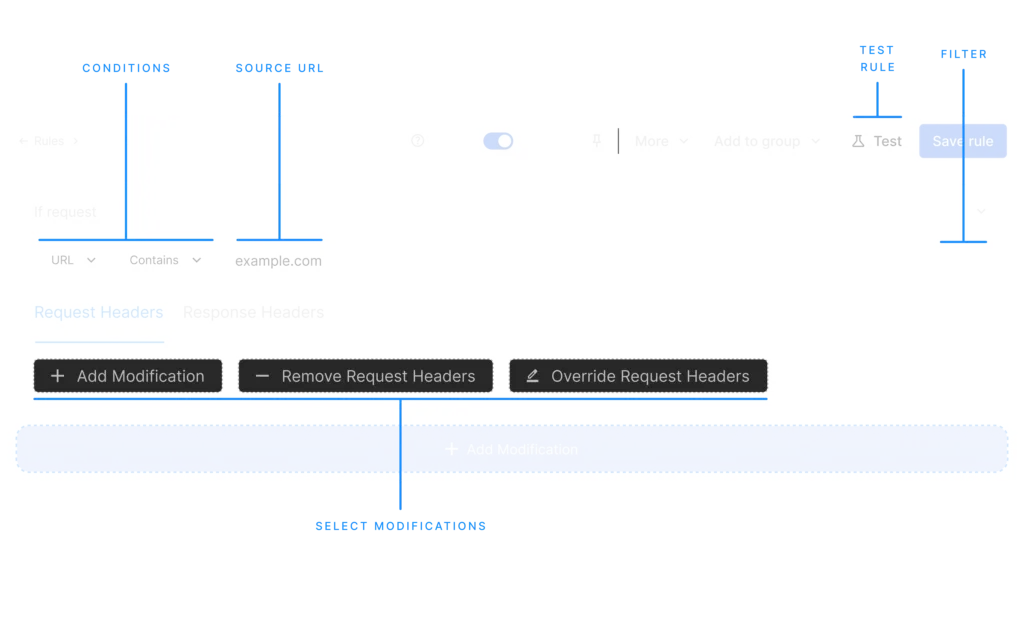
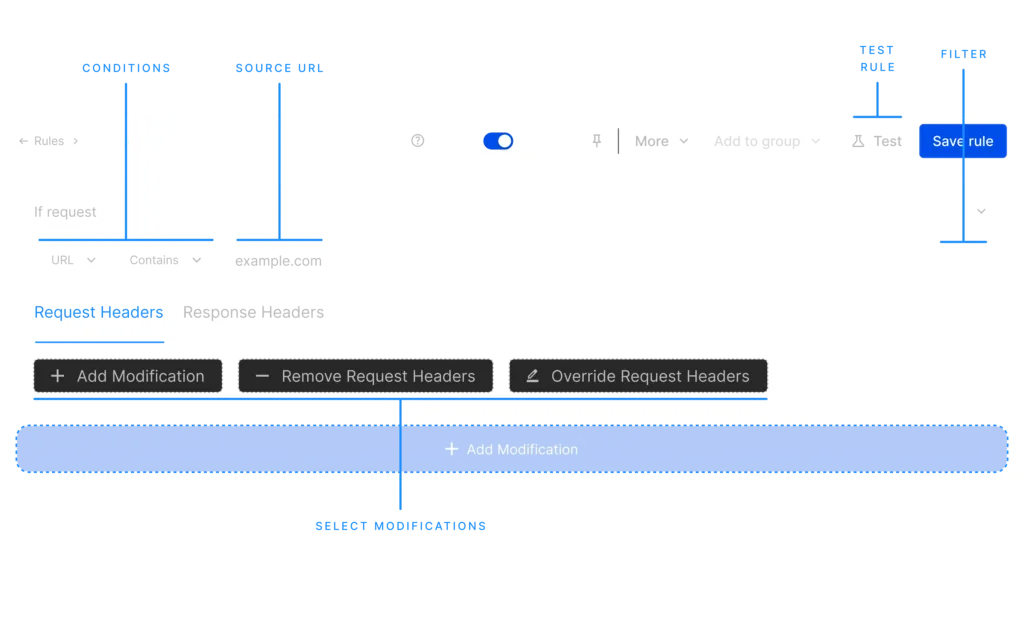
Modify HTTP Headers without limits
Add, remove, or override request and response headers directly in your browser. Debug faster, test smarter, and bypass restrictions — free & unlimited.
Remove X-Frame-Options
Requestly is a web proxy that requires a desktop and desktop browser.
Enter your email below to receive the download link. Give it a try next time you’re on your PC!











Bypass CORS & Security Restrictions
Authenticate API Requests
Insert Custom Headers

Collaboration & 1-Click Sharing

Popular Use Cases
Modify/ Bypass CORS
Bypass CORS errors during development by modifying response headers locally, without changing anything on the server.
Set Authorization Header
Inject auth tokens into request headers to test APIs without logging in or changing your code.
Modify Cookie Header
Add, modify, or remove Cookie headers in requests to fake sessions, test edge cases, or debug issues, no need to touch your browser storage.
More Features
More features for your testing needs
Built for teams
Effortless team collaboration
Quick One time sharing
Team workspaces
Export data & sync to Git
Secure and private
Enterprise-ready security and compliance

SOC-II Compliance
Single Sign-On (SSO)
Role-based access control
Data encryption
Audit logs
Regular security updates
Loved by developers around the World
Developers around the world trust us to simplify debugging, speed up workflows, and make development more efficient.
Modifying requests and/or responses is the killer feature area for me. Redirect JS in prod, generate mocks, modify headers, map local, map remote, SessionReplay, Load a local JS bundle, override scripts, etc. etc. etc. - TOTALLY worth it and very useful.


Requestly is an incredibly useful tool for developers working on a large team with multiple staging envs, or numerous app endpoints for various APIs in a local environment. The Sessions feature is especially useful for documenting solutions or sharing with others since it captures the relevant network traffic, and screen recording enables others to easily reproduce. Requestly combines all the power of complicated tools like Charles Proxy and Postman in one app/chrome extension. I highly recommend giving it a try if you haven't already–it will make your dev work so much easier. (Summarized)


Just loved the way Requestly saved several person hours for our dev team by allowing us to redirect and intercept requests. The simple yet efficient rules allowed us to seamlessly redirect requests from a single staging front-end server to local backend servers. This meant that our devs didn't need to build or run the front-end server locally when focusing on backend tasks.


Requestly is an amazing tool to get your development work less hassle. The product itself has evolved so much since day-1 and the company is really serious on helping their customer solves their problems. We had this nice session where they shared Requestly features and we were very impressed on its potential. A truly 5-star worthy.


Requestly is user-friendly, brilliant and easy-to-use. I use it on an daily basis and it makes my work easier. After using other tools like Charles - Requestly is a nice new breath of air that I highly vouch for. Apart from the tool being amazing - the support from the Requestly team is phenomenal with them always going above and beyond for their clients.


App works as expected! Ran into some small issues while creating the rules but the support team was able to help and overcome those.


Awesome tool. I use it almost daily for my projects to modify request body, headers, etc. Would recommend it to every frontend developer out there. Thank me later 🙂 (Case Study)


I'm a big fan of Requestly, and use it on a daily basis as a QA Engineer. It removes the need to use Charles Proxy often, which is always nice. I can just use Requestly directly in Chrome


Requestly not just made it easier for us to develop, test & debug our code on our customer sites but also helped us do engaging product demos to our prospective clients.

Frequently Asked Questions
There are frequently asked questions related to Requestly
Can I modify response headers for a URL that already has another rule applied?
Yes, you can. Requestly processes rules in a defined order, and the Modify HTTP Response Headers rule can still be applied even if the same URL is affected by other rules such as Redirect, Modify Request, or Modify API Response. This allows you to layer rules and test complex scenarios easily.
Can I modify CORS and CSP headers?
Yes, you can add, remove or modify CORS-related headers such as Access-Control-Allow-Origin, Content-Security-Policy, etc., to test cross-origin behavior in development.
Is Requestly open-source
Is Requestly free to use ?
Yes. Requestly offers a Free plan with essential features like unlimited header rules and standard HTTP modifications, perfect for getting started.
Does Requestly offer an enterprise plan?
Yes. Requestly offers an Enterprise Plan built for larger teams and organizations that need full control and compliance. It includes unlimited usage, API access, SSO & SAML, GDPR and SOC 2 compliance, user access management, SLAs for support and uptime, invoice-based billing, and priority support via Slack Connect, Email, and Chat.
Is Requestly free for students?
Yes! Requestly is free for students, enjoy access to powerful tools and features with no cost.
Why are my response header modifications not visible in the browser’s dev tools?
Why Aren’t My Requestly Rules Working?
How do I modify headers using Requestly?
Can I apply header modifications to specific HTTP methods (GET, POST, etc.)?
Yes, you can apply header modifications to specific HTTP methods by specifying the method condition within the rule settings. This ensures that headers are modified only for requests of certain types. For a detailed guide,.