Debugging Next.js App in Production

Next.js is an open-source development framework built on top of node.js, enabling React-based web application functionalities such as server-side rendering and generating static websites. Next.js gives you the best developer experience with all the features you need for production: static & server rendering, TypeScript support, smart bundling, route prefetching, and more. No config is required. In nextjs.org, debugging a bug in production can be a nightmare, especially if the bug is reproducible only in the production environment. This could happen for several reasons, such as not having all the data on a local/stage environment or setting up a backend server can seem complex and time-consuming if you are a frontend developer. So in this article, we will see how we can debug a Next.js application in production without even setting up a local server or trying to reproduce the bug in local or in any other environment.
Bug(s) in production NextJS app
We’ll take a simple Todo NextJS App available here – https://github.com/requestly/sample-nextjs-app
which is also live at:

The app adds and fetches a list of tasks from the backend. When the user clicks on complete, the task gets deleted from the server. We have a server and a frontend application built using Next.Js in the application setup.
Also, in Next.Js, when we build the application, the index page component is compiled as static/chunks/pages/index-b1a6b3cf2be8bc12f539.js
Let’s take a look at the _buildManifest.js
The about.html has the following scripts imported:
The hash generated along with the filename will change whenever we rebuild the application.
Now, let’s consider a hypothetical situation where clicking on submit while adding a task throws an error in production. Using Chrome devtools, we find that only the total task count is updated, but the task is not created.
Debugging Backend APIs
If we have to debug this on a local setup, we need to set up the frontend and backend servers locally because the UI code, by default, hits the server on /create and /delete. Setting up the server along with the front end is too big a task for debugging a quick find. So let’s talk about an approach using the Requestly browser extension, using which you can debug your app without setting up your server on the local machine.
Setting up Redirect Rule in Requestly
Requestly is a web debugging tool that over 185k developers use across the world. It lets you Modify network requests, Redirect URLs, Switch hosts, Mock API responses, Delay Network requests, Insert Custom Scripts, and much more.
When the browser loads the app, instead of loading the JS from production, Requestly picks the JS from localhost.

Now, we can add more logic to help us debug the issue. And once we find the issue, we can fix it in our local script, test it on the production site and then deploy it bug-free on the server.
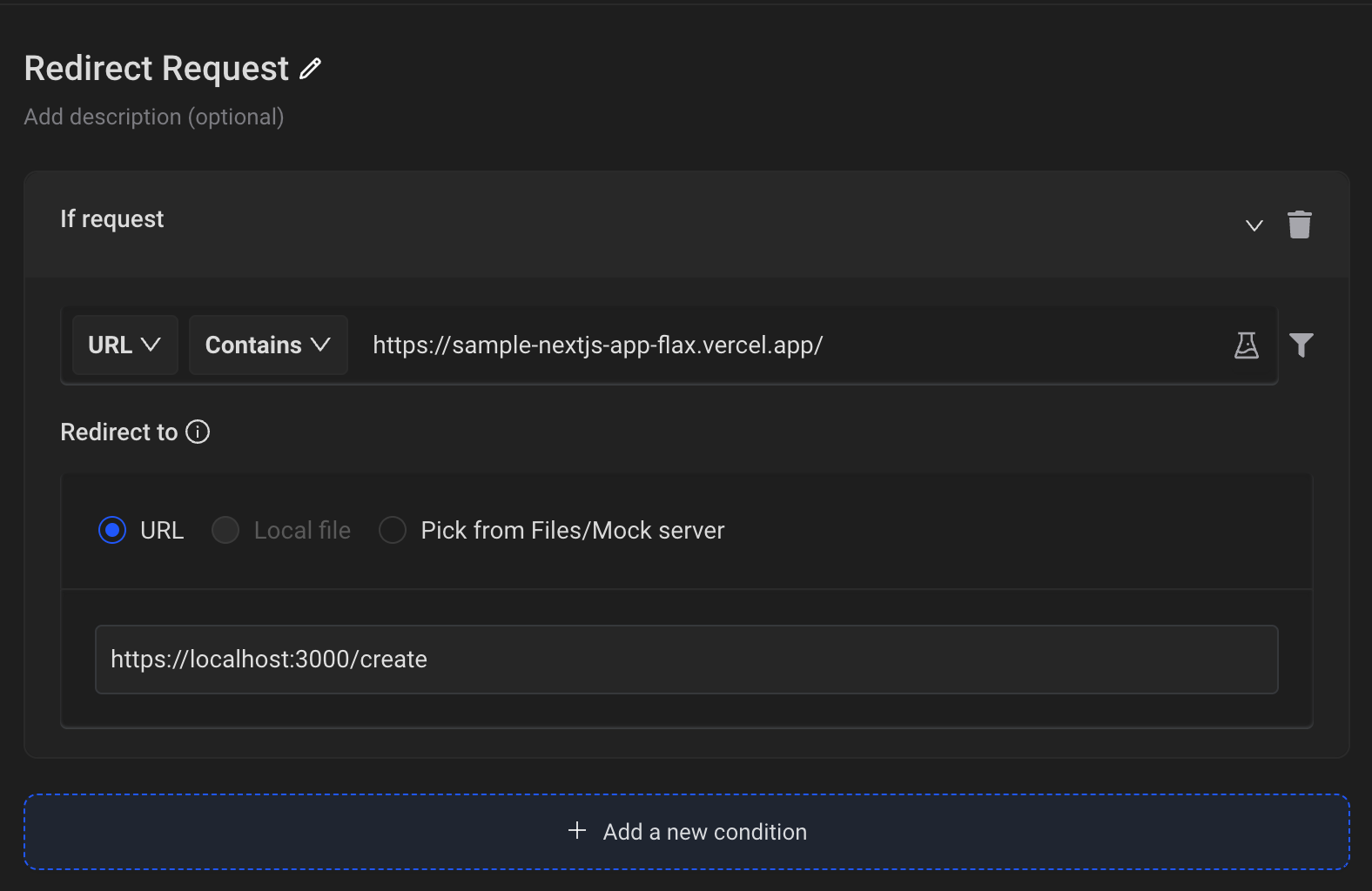
We need to create a redirect rule through which we’ll use our production server capability on our local machine for debugging.
To redirect to a local file:
- Download and Install the Requestly Chrome Extension.
- Click New Rule and select Redirect Request.
- Enter the production URL, i.e., in our case https://sample-nextjs-app-flax.vercel.app/
- Enter your localhost URL under Redirected to.
- Save the rule to test it out.
This is how the rule will look like:

We have now successfully redirected our local server routes to the production server, and when debugged, we found that the issue was with the UI code itself, i.e., all the required fields were not being passed as the params in the request. It was a small bug that needed a quick fix, so setting up rules saved much time.
Debugging JS Code in Production (Redirecting Production JS to Local JS)
Now we have set up redirects for routing an API endpoint from the production server to the local server; we will use a similar technique to redirect the JS hosted on production to the local JS. However, there is a slight complexity when it comes to JS. As mentioned earlier, every resource in the next.js project gets a unique file hash when the application is built.
For example, in the following script resource,
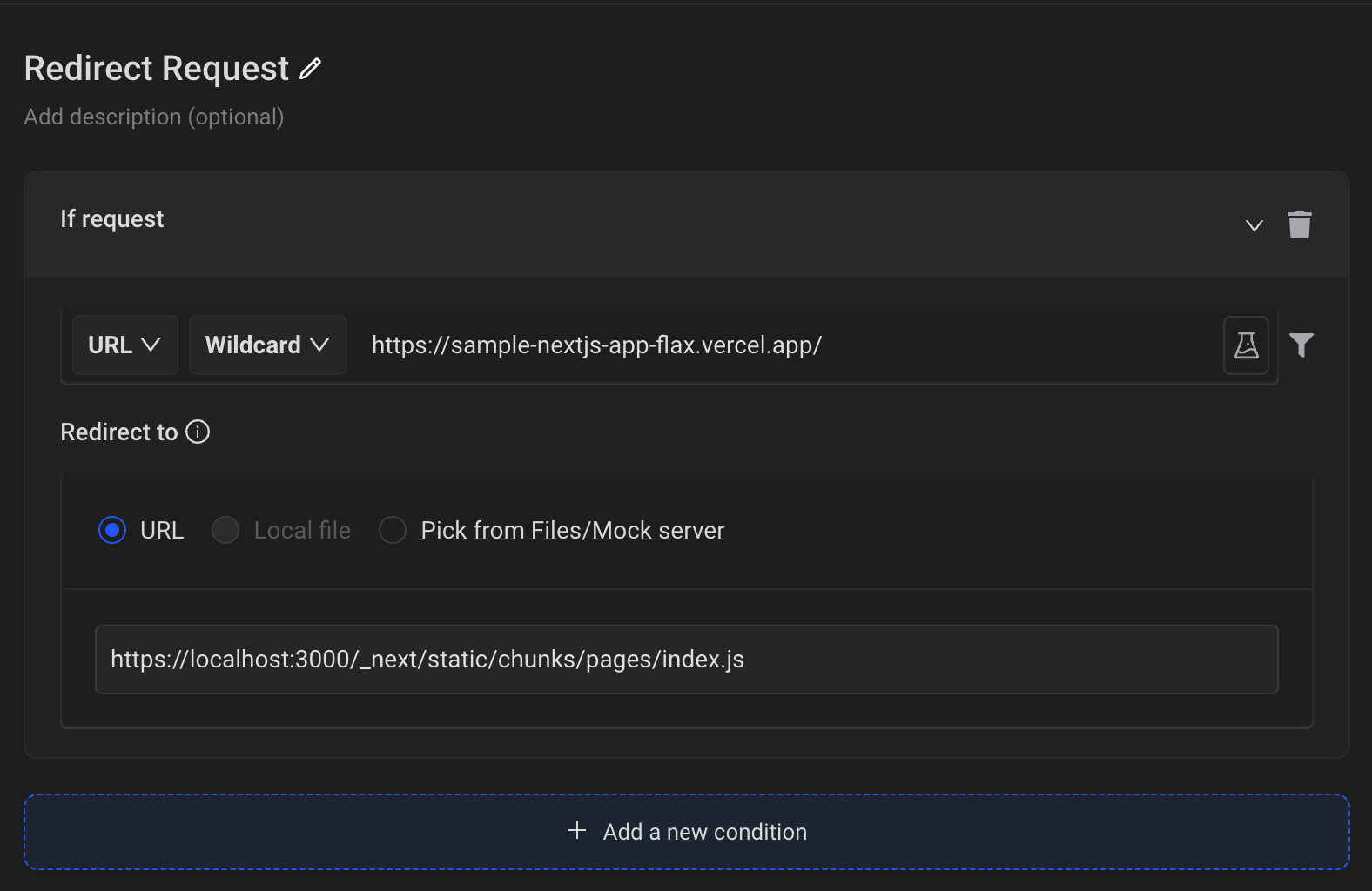
index-b1a6b3cf2be8bc12f539.js is the unique file hash. We can use Requestly’s WildCard or Regex match operator to handle the file hash.
So the rule will look like this:

This is how you can set up Requestly to gain complete control over your network traffic. You can also use Requestly to intercept and modify network traffic by using its desktop app. I hope this article helped you to simplify your web debugging process.
For Reference:
More about Next.js: https://nextjs.org/
Application: https://github.com/requestly/sample-nextjs-app
Deployed Application: https://sample-nextjs-app-flax.vercel.app/
Rules: https://app.requestly.io/rules/#sharedList/1639923388678-Next.Js-Debugging
Follow us on Twitter and Medium to learn more tips and tricks to use Requestly as your web debugging tool to speed up your debugging process.
Happy Debugging!
Contents
Subscribe for latest updates
Share this article
Related posts




















