Adding Delay to Network Requests

As a frontend developer or QA, testing certain parts of web applications requires you to simulate a network delay in one or more components of the web app.
Below are some scenarios where you might want to check network latency:
Testing Mobile and Low Bandwidth Scenarios
Simulating network delays allows you to replicate real-world conditions faced by mobile users or those with limited internet access. This helps ensure your application remains functional and responsive across slower connections, such as 3G or 2G networks.
API Dependency Testing
When your app relies on multiple APIs or third-party services, introducing delays can help evaluate how it handles slow or unresponsive endpoints. This helps in testing fallback mechanisms, timeout handling, and user notifications during degraded service.
Race Conditions and Resource Loading
Race conditions occur when the execution order of scripts or resources affects app behavior. By delaying specific assets like JavaScript, CSS, or images, you can detect issues related to incorrect initialization or dependency conflicts.
External Resource Impact
Delaying third-party resources (like fonts, analytics scripts, or CDN-hosted files) helps measure their effect on load performance and UX. This can guide decisions on whether to defer, preload, or self-host those resources for better reliability.
Caching and Data Consistency
Simulating delays between repeated requests helps test how your app handles cached data. It allows you to validate cache expiration, invalidation policies, and data sync mechanisms, ensuring consistency across different views or components.
Handling Long-Running Processes
Apps with file uploads, data syncing, or heavy computations can behave unpredictably under network stress. Adding delays helps test progress indicators, UI responsiveness, and whether users are kept informed during long operations.
Load Balancing and Scaling
In distributed systems, simulating latency helps test how well load balancers and scaling mechanisms perform under uneven traffic conditions. This can reveal potential bottlenecks, server overloads, or misrouted requests in your infrastructure.
Approach 1: Network throttling feature of DevTools.
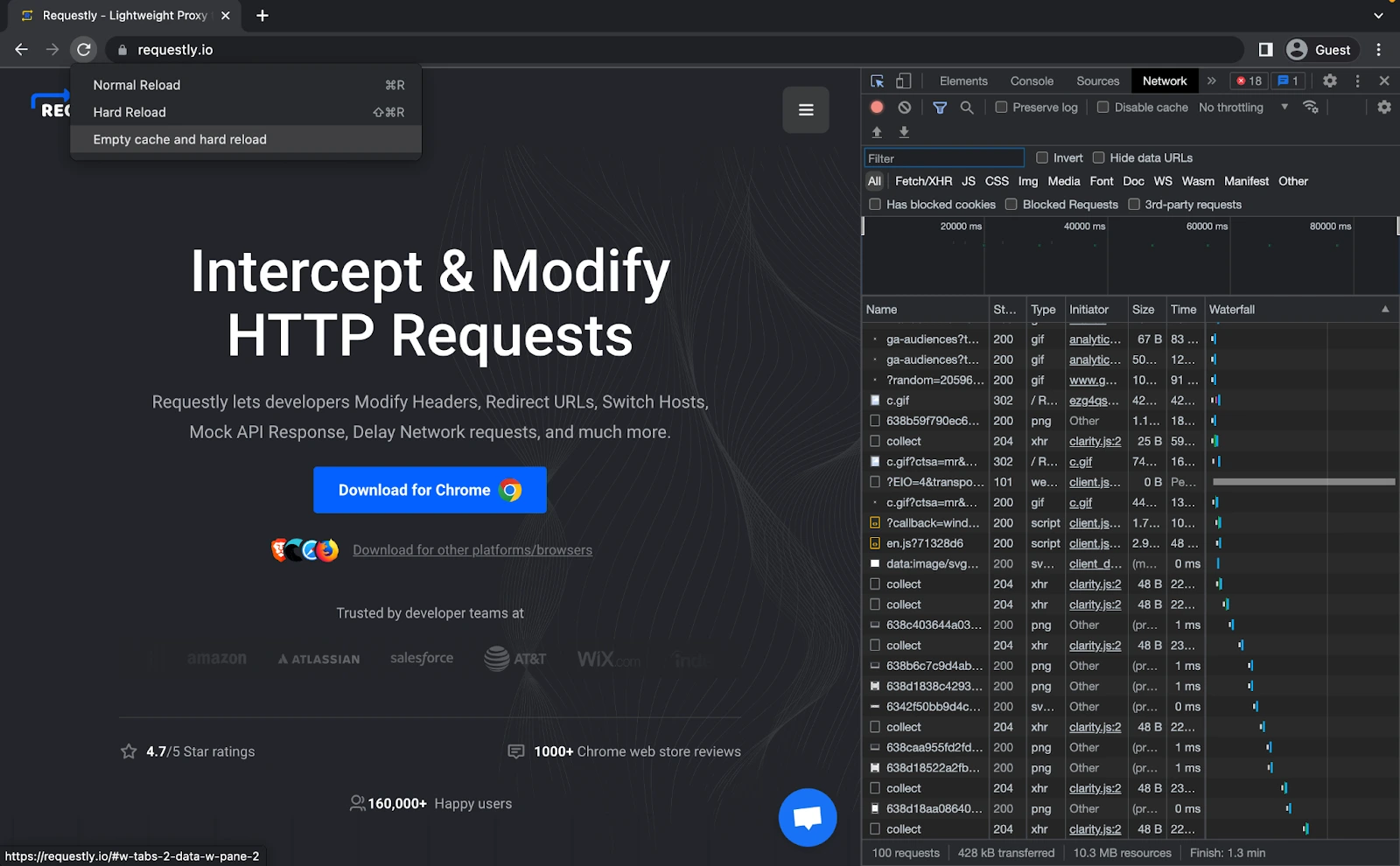
The network tab of the browser (Chrome, Firefox, Edge, and Safari) provides an option to throttle network requests. With this, you can experience the same network conditions one might face when using slow 3G, 2G connections or offline.
Steps to use the throttler:
- Open the DevTools of your browser (Cmd + Shift + C for Mac and Cntrl + Shift + C for Windows).
- Switch to the Network Tab.
- By default, the throttler is set to ‘No Throttle.’
- From the dropdown menu, select the type of network to simulate.
- Long press the reload icon while the DevTools panel is open.
- Select Empty cache and Hard Reload.

Limitations
As it throttles the entire network, it may not be helpful if you want to delay a specific network request like a particular API request. For more information, refer to the documentation: Chrome, Firefox
Approach 2: Server-side delay – Using public APIs to add delay in requests
Requestly API provide developers with the ability to introduce delays to network requests selectively. Unlike other methods of delaying requests, such as artificially slowing down the entire browser or network connection, these APIs offer a more targeted approach. By specifying the desired delay duration for specific requests, developers can precisely control the timing of delays without adversely affecting the overall performance of the browser.
How to use the API:
- Change the link to be delayed as: “
https://app.requestly.io/delay/<delay_in_millisecods>/<URL_to_be_delayed” - Let’s say you want to delay
https://code.jquery.com/jquery-3.6.0.slim.jsby4000ms and see the impact on your app as your libraries heavily depend on jQuery. - Then the URL has to be changed to: “
https://app.requestly.io/delay/4000/https://code.jquery.com/jquery-3.6.0.sl” - You can configure a Redirect Rule in Requestly to redirect the jQuery CDN URL “https://code.jquery.com/jquery-3.6.0.slim.js” to above mentioned URL.
Limitations
- As the requests are redirected to public APIs, they cannot be applied to XHR requests, as CORS policy would block the redirected resources.
Approach 3: Client side delay – Using Requestly browser extension
Requestly is a free browser extension that allows you to delay a particular network request. You can also modify headers, redirect URLs, switch hosts, mock API responses, insert custom scripts, and do much more. Requestly delay rule works primarily on the client side.
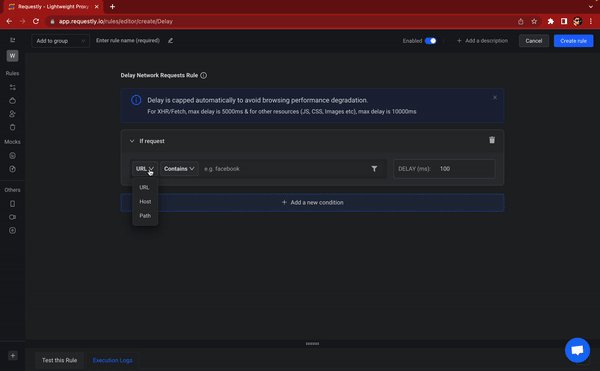
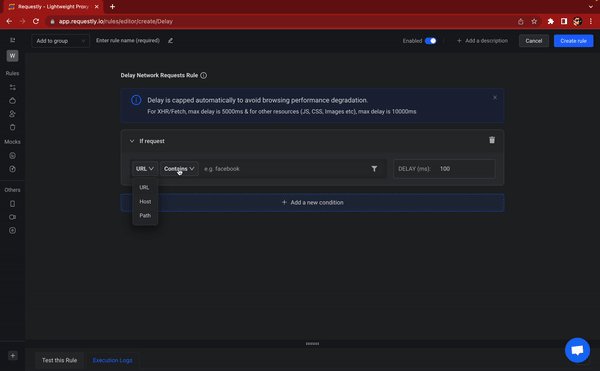
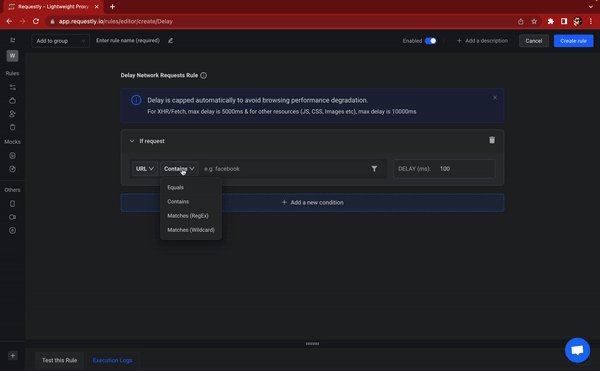
To create a Delay Request Rule in Requestly:
- Install Requestly’s browser extension.
- Click Delay Network Requests and click Create Rule.
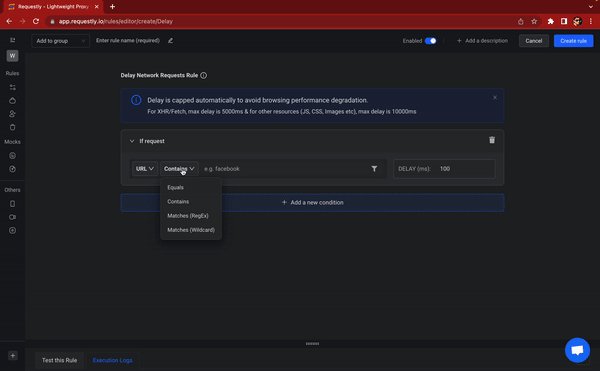
- You can choose the option you want from the dropdown menu.
- Enter the time delay and click Create Rule.

You can also combine this with other rules of requestly, for example, when you want to modify the headers of the request after delaying it.
Limitations
- The Requestly extension actually adds to the delay in the browser.
- Adding the delay in the browser could lead to a poor browsing experience when the delay is applied to too many requests or is applied for a large duration.
Which approach should I take?
Whenever you want to test your entire application on a slower network, you should prefer using the browser’s network throttling feature. If you want to add delays to external resources like CSS, JS, etc. prefer using Server Side delay. To add delays to API requests (& AJAX requests), r using a Client Side delay would be a better option.
I hope this article gives you clarity on how to test your applications on a slower network or simulate API latency in your app.
We regularly share tips and tricks to speed up your web development process. Do follow us on Twitter to stay up-to-date on our blogs. We are also reachable by [email protected]
Contents
- Testing Mobile and Low Bandwidth Scenarios
- API Dependency Testing
- Race Conditions and Resource Loading
- External Resource Impact
- Caching and Data Consistency
- Handling Long-Running Processes
- Load Balancing and Scaling
- Approach 1: Network throttling feature of DevTools.
- Steps to use the throttler:
- Limitations
- Approach 2: Server-side delay - Using public APIs to add delay in requests
- How to use the API:
- Limitations
- Approach 3: Client side delay - Using Requestly browser extension
- Limitations
- Which approach should I take?
Subscribe for latest updates
Share this article
Related posts




















