Debug & Mock GraphQL APIs using Requestly

The use of GraphQL is getting popular day by day and is being adopted by companies worldwide. The need to debug GraphQL APIs is also increasing. At Requestly, we aim to make front-end developers’ lives easy. We have already covered REST API debugging and have published many articles & tutorials.
This article will teach how Requestly helps you debug the front end with GraphQL APIs.
Intercept GraphQL APIs
Requestly helps you to intercept & modify APIs on the fly using HTTP Rules that you define like if you want all graphQL API calls from your local frontend to be served from the staging server, you can create a rule for that.
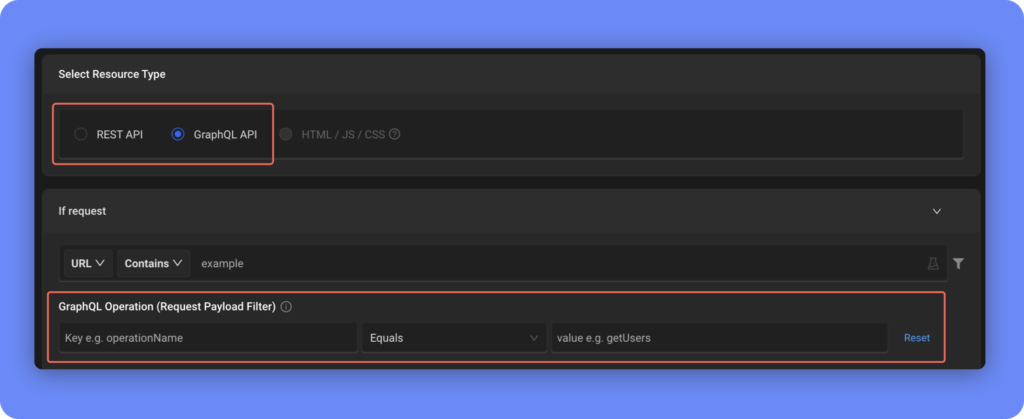
GraphQL APIs use a single endpoint for all the queries to the backend. REST APIs have different endpoints for different resources. So targeting specific queries in GraphQL needs a filter based on operation or query. Requestly enables you to filter the API calls based on operation or query.
Let’s explore different scenarios where Requestly helps you debug GraphQL APIs.
Target GraphQL APIs
The targeting of GraphQL APIs is different from REST APIs because lots of tools that are made for REST APIs don’t work for GraphQL APIs.
The fundamental difference between GraphQL APIs & REST APIs is the way request is designed. GraphQL APIs are targetted to GraphQL Server with 1 endpoint and the request body has the definition of the data and format of data required by the client.
Target with Operation Name
One of the best ways we have identified is to use the operation name passed with each request to uniquely identify the requests.
Requestly provides you with an additional filter to target Operation Name.

Target Dynamically
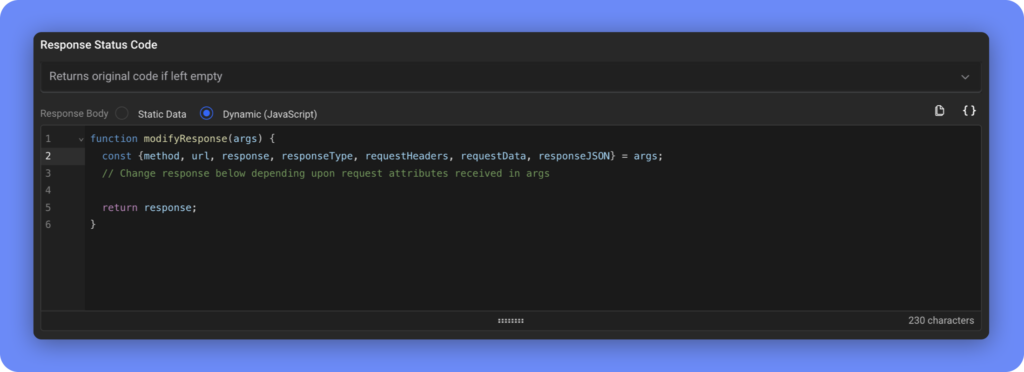
You can also override requests by writing a custom JS code using request parameters like request method, URL, body, and headers. Requestly provides you with a dynamic way to override these requests, this way you can intercept and modify any type of request.

Override GraphQL APIs
Once you can target and intercept GraphQL APIs you can modify them in many ways to help you with n number of use cases. Let’s explore how our users modify GraphQL APIs:
Mock API Response
You can mock API responses for several reasons like — create API mocks for under-development APIs, serve an edge case from APIs that need lots of time to configure, simulate an error response, etc.
Learn More about how to override GraphQL API Responses
Modify Request Body
Modifying the request body can be useful in several cases like — Query modification, mutation modifications, Error request formats etc. These cases are important for QAs as well as Backend Engineers.
Learn more about how to override GraphQL API queries & mutations
Connect Production/staging GraphQL APIs to local apps
Connecting production/staging APIs on local frontend apps can be particularly useful to speed up your local development and save your local system from running all those RAM-hogging backend services. This can also be useful in terms of data creation, you can work with real data on local systems.
Learn more about how to load staging GraphQL APIs on local apps
Create non-intrusive GraphQL API Mocks
Developing frontends with under development APIs can be challenging, Requestly’s File server is the best replacement for your under-development APIs you can work with your application pointing to your actual APIs yet serve the results from Requestly.
Learn more about how to make non-intrusive GraphQL API mocks
Contents
Subscribe for latest updates
Share this article
Related posts