How to Speed Up Your Development Process using Mock API

Introduction
When developing frontend application, delays are common due to incomplete backend services. Waiting for APIs to be ready, dealing with inconsistent data, or simply relying on the backend team can significantly slow your progress. That’s where mock API come in handy.
In this blog, I’ll show you how to set up and mock API to speed up your development, so you can work efficiently without waiting for the backend to catch up.
The Problem: Slow Development Due to Backend Delays
Devs usually face situations where backend APIs aren’t ready when needed. This can be frustrating, especially when frontend development is blocked because of the following issues:
- Unavailable APIs: Backend services are still being developed, making it hard for frontend teams to test new features.
- Slow or Unreliable Responses: API calls are inconsistent or slow, leading to frustratingly long waits during development.
- Dependency on Backend Teams: Frontend progress stalls while waiting for changes, bug fixes, or new API features from the backend.

The Impact: Time Wasted & Lost Productivity
Backend delays and temporary workarounds can create several issues that slow down development:
- Time Wasted: Frontend developers often find themselves waiting for backend APIs to be ready, which delays the implementation process.
- Messy Temporary Fixes: Using hardcoded mock data in the frontend is confusing, prone to errors, and complicates the codebase unnecessarily.
- Frequent Updates Needed: As the backend changes, frontend teams must continually adjust their code to match, leading to wasted time and effort.
- Last-Minute Hassles: Delays in API delivery can lead to rushed work at the last minute, increasing stress and the chances of errors.
The Solution: Speed Up Development with Requestly Mock API.
Introducing Requestly : You can use Modify API Responses Rule to simulate the real API responses. This allows you to test your frontend independently from the backend, saving time and boosting productivity. With this, you can easily:
- Define mock responses for your API calls.
- Simulate different scenarios, such as errors or timeouts.
- Run tests even when backend services are not ready.

Modify API Responses Rule
Modify API Response feature lets you change real API responses directly in your browser without needing backend changes. This makes it easy to test your frontend by tweaking the data, status codes, or errors in real-time. You can simulate different scenarios and catch issues quickly, helping you develop faster. It’s a flexible tool that allows you to adjust responses for specific endpoints based on what you need for your project

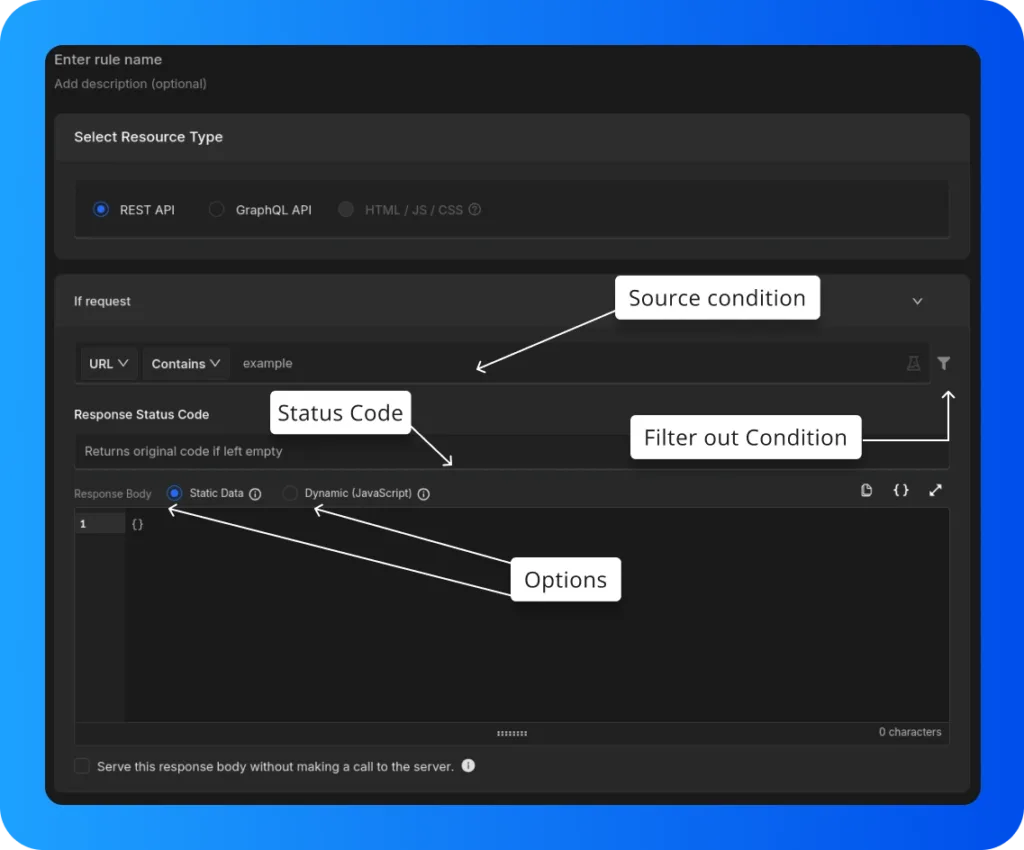
- Options: Here, you can choose between static data or dynamic (JavaScript) data for modifying the response body.
- Status Code: This setting allows you to define the status code that should be returned when specific conditions are met.
- Source Condition: This condition enables filtering or modifying requests based on their source. In the example, the source is set to a URL containing google.com, meaning only requests containing this URL will be affected.
- Filter out Condition: This enables further filtering by defining exceptions or specific rules that exclude certain requests. This makes sure only targeted requests are affected, ignoring the ones that don’t match the conditions.
How to Use Modify API Response Rule to Mock API Calls
- Install Requestly Extension: Download and install Requestly’s browser extension.
- Open Requestly Dashboard: Visit app.requestly.io and log in.
- Click on the Rules tab and then New Rule .
- Select Modify API Response as the rule type.
- Specify the URL or URL pattern in the Source Condition.
- In the Response Body section, choose either Static Data or Dynamic and then enter the desired response body.
- Name your rule and click Save.
Conclusion
Mock APIs are a powerful tool for any frontend developer. By using Requestly’s mock API feature, you can eliminate delays caused by incomplete backend services, test new features in isolation, and simulate various scenarios. This significantly speeds up your development cycle and ensures your frontend is ready long before the backend is finished.
Contents
Subscribe for latest updates
Share this article
Related posts




















