Learn & bypass Content Security Policy HTTP Response Header

Many SaaS products, such as A/B testing tools (e.g. Adobe Target, Optimizely, and AbTasty), recommendation engines (e.g. Outbrain), and customer feedback & onboarding tools (e.g. Whatfix, Appcues), among others, alter the user experience on websites. If you are from a SaaS Company and your Javascript tag is installed on external websites, keep reading!
Web developers often want to test their local changes on live websites (sometimes live customer websites), when it comes to fixing a production bug or testing local changes before releasing code to production, but the Content Security Policy prohibits this.
In this article we’ll understand what Content-Security-Policy (CSP) is and how we can bypass CSP header to speed up your testing. Here’s a quick video explaining CSP and bypassing CSP.
About Content Security Policy
- Content Security Policy (CSP) is designed to prevent websites from security attacks like cross-site scripting (XSS) and clickjacking.
- CSP is a directive to browsers to restrict loading scripts from domains not specified in the policy. CSP can also be used to restrict running inline scripts or unsafe scripts, restrict form submissions, etc.
- CSP can be implemented as Meta tags or as a response header on the main page URL.
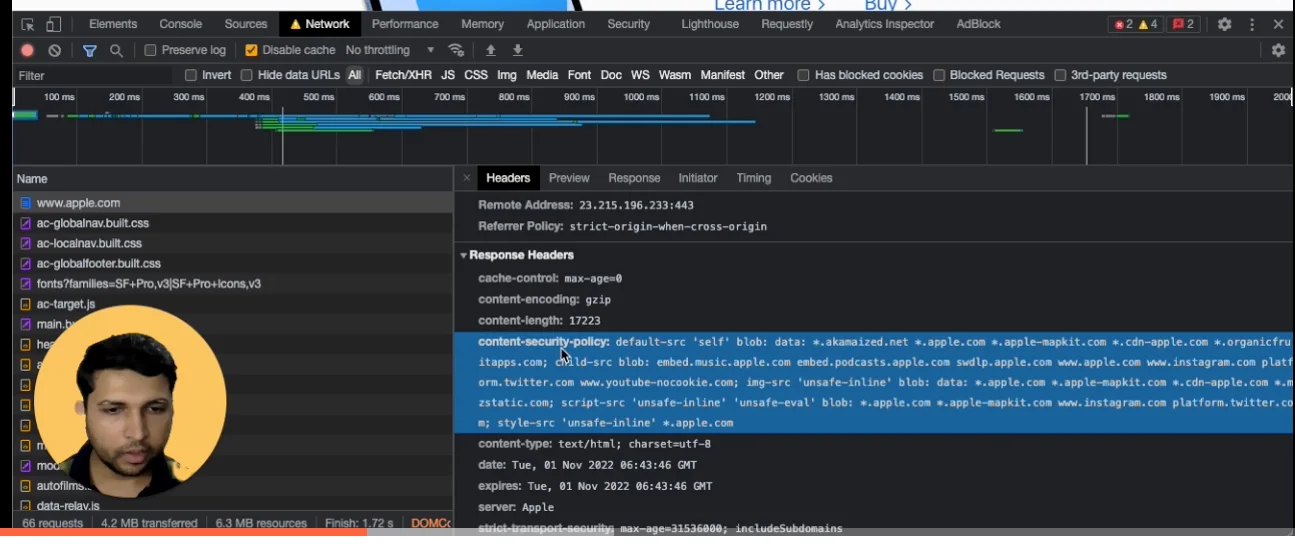
The most common Implementation practice is via adding CSP response header so let’s briefly look at an example on apple.com.
When we load apple.com, In the chrome dev tools, we can see Apple has defined a content security policy that includes some permissible domains for loading different types of resources like Iframes (child), Images, scripts & styles.

Now if we try to load scripts from domains other than permissible domains under Apple’s CSP, it will fail to load with error stating that the content security policy directive is violated.
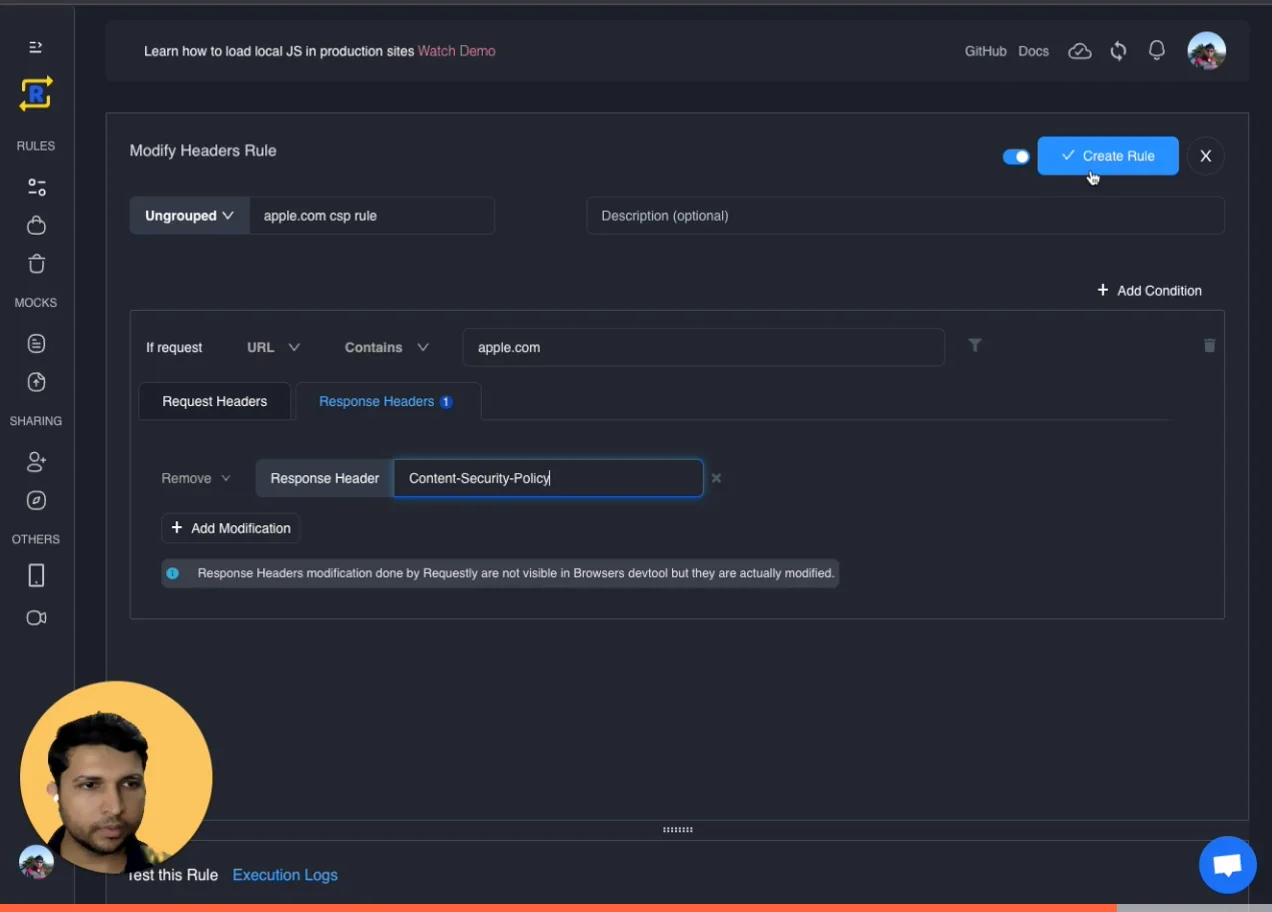
Here’s how Requestly comes to rescue. Requestly helps you Intercept & Modify network requests directly in the browser. Requestly provides several Request Modification features like Redirecting a Request URL, Modifying the Response Body of APIs, Injecting Scripts, and many more. Here, we will simply remove the content security policy header from apple.com using Modify Headers Rule.
You can Install Requestly on your choice of browser from and then open Rules.
To remove the CSP header, we will create a new Modify Headers Rule and remove the response header on apple.com and then reload the script.

You can use Requestly Insert Script rule to insert test any script in live websites or you can also swap production scripts with your local scripts using Requestly Redirect Rule and CSP won’t be a blocker anymore.
Hope this makes your testing & debugging workflows faster.
Contents
Subscribe for latest updates
Share this article
Related posts




















