How to create Rules to Modify HTTP Requests in Chrome & Safari

Requestly is a lightweight proxy available as a browser extension & desktop app to intercept & modify network requests. We bundle powerful tools to do a lot more with network requests than ever, such as Mocking API Responses, Modifying Headers, Redirecting URLs, Delay/Throttle requests, and much more. This article will explain the different rule types available in Requestly and the different use cases for each rule type.

There are currently 10 rule types available in Requestly.
Redirect Network Requests
Redirect Rule is used to redirect one URL to another URL. Example of common use cases could be:
- Test API version changes: Suppose there is a new version of some API which you are using. In order to test the backward compatibility of the API, you can just set up a redirect rule to redirect all URLs from older version to newer version and check if your application behaves as expected. This way, you don’t need to change single line of your code and test the API upgrades.
- Fix Broken Urls, Redirect dead bookmarks, and Create URL shortcuts: You can setup redirect rule to fix some broken rules, redirect the dead bookmarks to new working bookmarks and create URL shortcuts.
There can be many more examples like these but the above two examples give you an idea of where you can use the Redirect Rule.
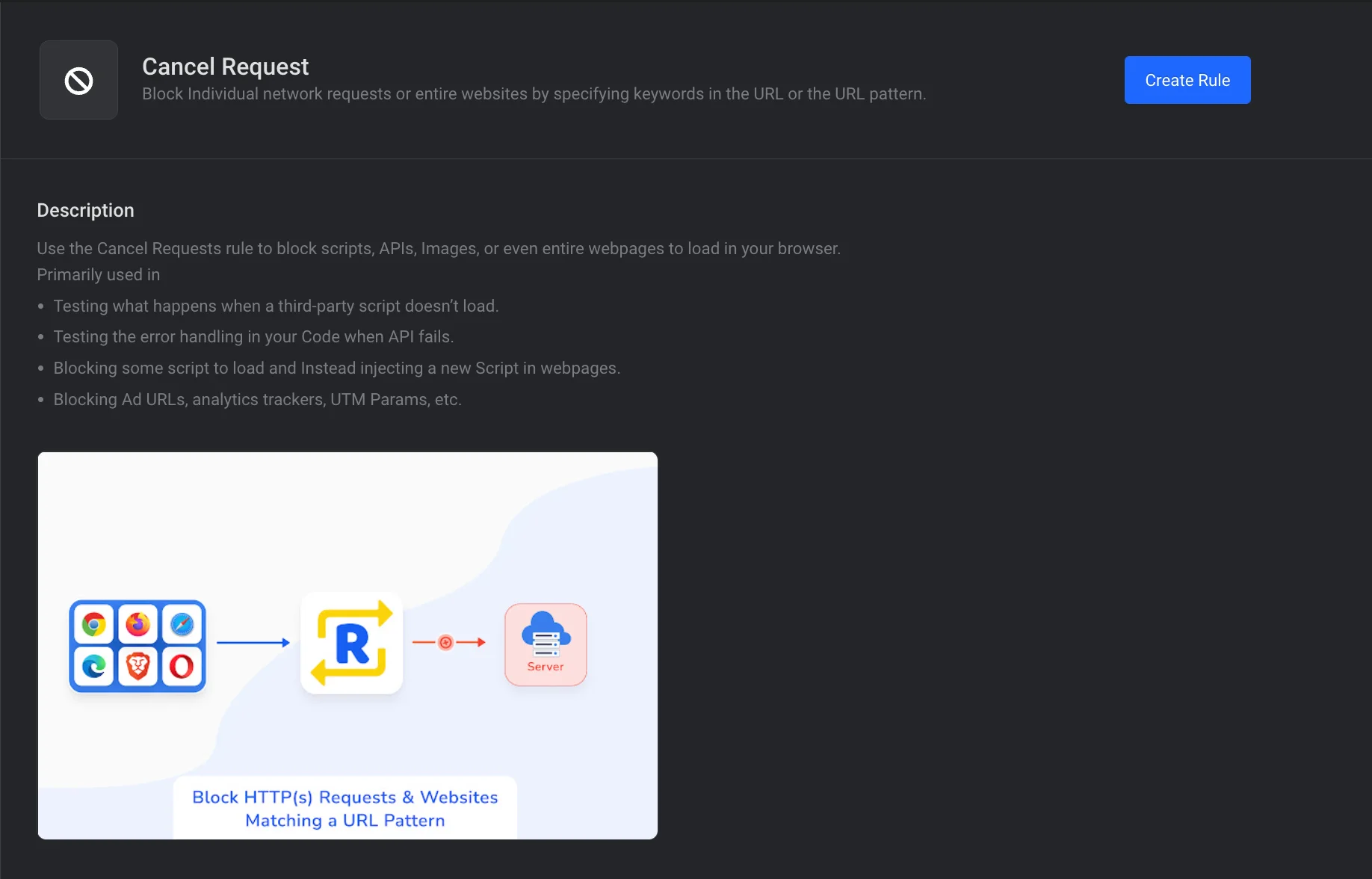
Cancel/Block Network Requests
Cancel Rule is primarily used for Blocking Requests therefore it is alternatively called as Blocker Rule as well. Primary use cases include:
- Blocking Websites — You can use Cancel Rule to block social media websites to stay focussed.
- Test your app when certain resource is not loaded — You can use Cancel rule to block a certain request which is not mandatary in your app and test how your app behaves without that resource.

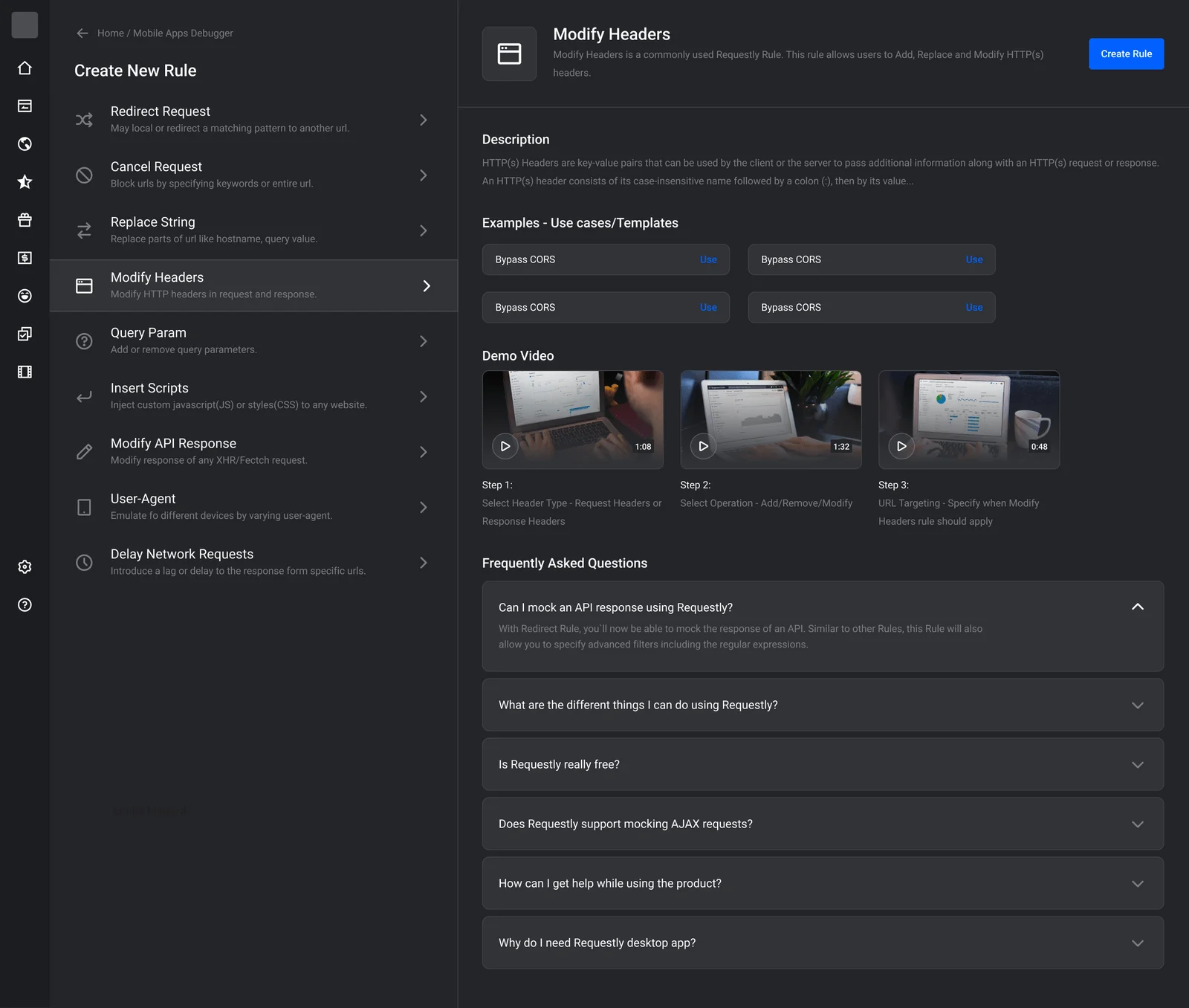
Modify Headers
Headers Rule is used for modifying request and response headers. There are not many extensions available in Chrome Store and Firefox Store which allow you to modify response headers.
Bypass Iframe Buster Header: Most websites use X-Frame-Options header to prevent opening inside iframe. However, a developer may want to open the website inside iframe for debug/demo purposes. This article explains how you can do that using Header Rule.
You can setup Header rule to modify Request and Response headers according to your use cases. This rule is mostly used by developers and is the most used rule in Requestly as per Google Analytics. Have a look at list of headers not allowed for modification.
Modify API Response
Requestly provides Modify API response option using which you can modify the response body of APIs. Helpful in debugging APIs directly on production (or live) sites.Similar to other Rules, this Rule will also allow you to specify advanced filters including the regular expressions. Some use cases are:
- Test AJAX response without actually modifying backend
- Mock fluctuating responses.
- Mock response to focus on front-end development even if back-end is not available.
Inject custom javascript (Code or from URL)
Script Rule is very handy and powerful. It allows you to inject custom scripts on a website. You can write custom code (Upto 500 characters) or use Requestly Library to host your code and use the url inside script rule. It also allows you to pick when should the script be executed before page load or after page load.
Modifying QueryParams Rule
QueryParams Rule, as the name suggests is used for modification of Query parameters in a request. You can perform these operations:
- Add Parameter
- Remove given parameter
- Remove all parameters
QueryParams rule can be used to debug/test how the site behaves with different/unwanted query params. You can also use Query Params and apply random query parameter to each request and it will serve as cache buster.

Replace Strings in URL
As the name indicates, Replace String allows users to replace a string (or matching pattern) with another string in the url. It looks to be very simple but it can achieve very complex use cases:
- Switch Domains
- Change Query Parameter Values
- Fix broken/updated URLs
- Pattern Matching in Replace Rule
Delay Network Requests
Many times, testing certain parts of web applications require you to simulate a delay in one or more components of the web app. Here are some scenarios where you would like to delay the network requests:
- Test performance of your web app on a slower condition
- Test behaviour of your app when one or more APIs respond slow (API Latency has gone up)
- Check if any race conditions exist when some resource X gets loaded after/before another resource Y.
- Test the impact of slow loading of external resources impact on your app.
- Test your loading experience in the app.

Override User-Agent Rule
UserAgent Rule is used to modify user agent on a given website and all the urls in that website. Internally, it just modifies the request header and overrides the navigator.userAgent at client side.
- Cross Browser Testing: UserAgent rule can be used to check how your website behaves when passed different user agents. For example :- You may have done browser specific coding based on user agent. You can use the rule to test that functionality instead of switching between browsers.
- Test Responsiveness of website: You can set user agent of mobile device and see how the website adapts to the user agent for the mobile device.

Contents
Subscribe for latest updates
Share this article
Related posts