Getting Started with Requestly
Requestly is an Open Source developer tool used by over 250K+ frontend developers & QAs in 14000+ organizations across the world. Requestly accelerates building, testing & debugging web applications with API Client, Mock Server, HTTP Rules & SessionBook. Requestly is available as Browser Extension & Desktop Client for all major platforms. It is a part of SDLC in many organizations that have accelerated their development and testing using different features of Requestly. We have collated some of the common use cases where Requestly can help you/your organization by easing your workflows and helping you achieve hyper-agile development methodologies.
Content Overview
- Reducing Dependency on Backend Developers, more Agile Development
- Reducing Dependency on QA
- Reducing Dependency on Environments
- Enabling testing directly on Third-Party Websites
- Developing with production data
- Simulating Scenarios
Reducing Dependency on Backend Developers, more Agile Development
In the dynamic world of web development, frontend developers specialize and own the application interface typically consisting of JS, CSS, presentation logic, and application state. Frontend devs connect the app interface with the backend data through APIs which are owned by backend developers.
Most feature development requires coordination between frontend developers and backend developers as application state/flow depends upon the APIs. When the APIs are not ready, backend developers provide the new/updated API contract to frontend developers to unblock them, and frontend developers hardcode the API responses in the codebase but it becomes a headache when you work with a good number of APIs and has multiple limitations as —
- Removing the hard-coded response before creating the pull request and re-inserting it in case of PR Iterations. It is time-consuming and quite frustrating.
- Testing different scenarios/responses for the same API becomes quite difficult.
- When the API is available, the integration testing with actual APIs requires code changes again

Requestly simplifies all of this and reduces the coupling between frontend and backend development by letting frontend developers stub the response they want in Requestly. Modify API Response rule can be used to modify the response status & body of existing and non-existing APIs.

You can also create API Mocks and use them for development and testing purposes. Below are detailed blog posts explaining how you can leverage these features:
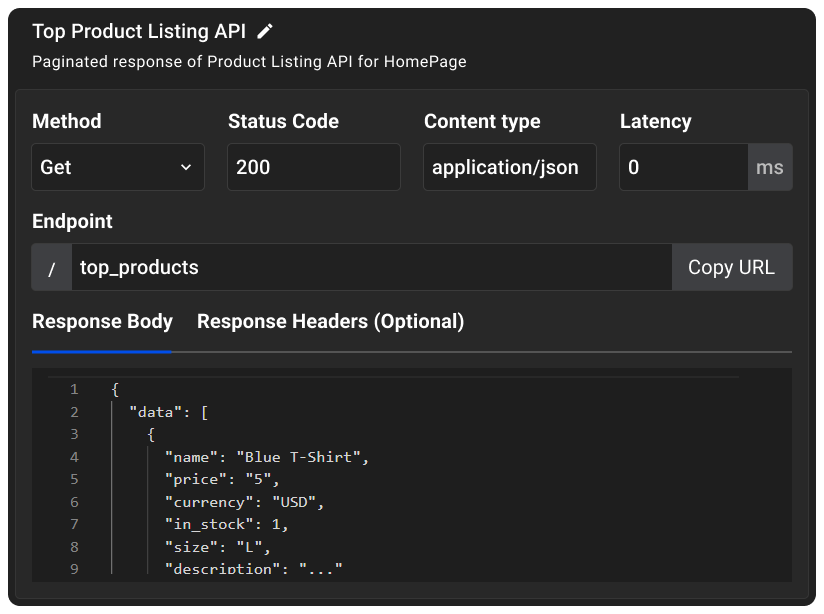
- Create API Mocks — Backend developers can provide the response/contract in Requestly Mock Server and frontend developers can set up a Redirect to the API Mock URL.
- Modify API Response — Frontend developers can directly stub the responses in the Modify Response Rule. Multiple Rules can be created to serve different responses.
CASE STUDIES

How Requestly helps Instabug bridge the gap between frontend and backend
Streamlining Frontend Development: A Developer’s Journey with Requestly at PingSafe
Reducing Dependency on QA
After development when a feature is sent to the QA team for testing. QA team reports multiple bugs often accompanied by steps to reproduce them. First, it takes lots of QA time to write those replication steps. And it comes with its own set of challenges when developers try to follow those steps like:
- Inconsistent Bug Reproduction: The steps provided may not lead to bug reproduction in the developers’ environments.
- Lack of Detail: Occasionally, the steps to reproduce the issue aren’t detailed enough to simulate the problem. Developers often need the exact response from services to reproduce the bugs.
- Writing steps is time-consuming: QA teams have to write those steps manually, which is time-consuming and subjective. It results in further delay and frustration in fixing the bug.
Requestly solves this problem at both ends with SessionBook which allows QA teams to record the browser screen of a selected website/browser tab along with cursor movement, clicks, console logs, network logs & environment information. It simplifies the bug-reporting and eases the debugging process. Developers can resolve the bugs in 90% less time using SessionBook.

- Record a Testing Session: The QA teams keep recording their testing sessions and share the session as they encounter bugs. SessionBook sessions include console logs, network logs, screen recordings, cursor movement, and clicks. A message can be added to explain the bug.
- Debug using SessionBook Session: Developers can easily debug by replaying the session with all the information packed with it while recording.
It’s like Bug Reporting on Auto-Pilot
Reducing Dependency on Environments
In modern enterprises where micro-service architecture is being used, frontend services generally depend on multiple backend services(micro-services). Handling micro-services in different environments like pre-production, staging, etc is an industry-wide problem due to parallel development across services. The cost and hassle of managing multiple environments with multiple micro-services is high. In such environments most of the time, dev-testing your changes becomes a bigger task than development itself.

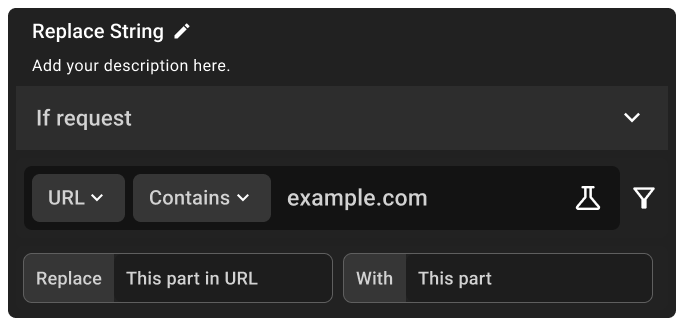
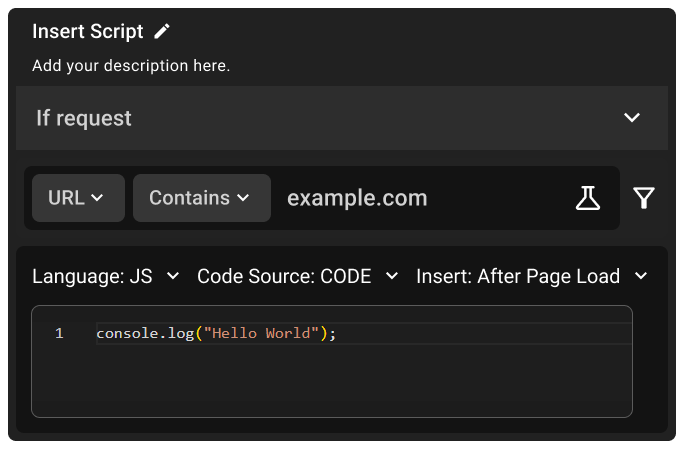
Requestly solves this problem with HTTP Rules like Replace Rule & Insert Scripts Rule. Replace rule works like the Find & Replace feature of various text and code editors, it helps in replacing scripts(JS or CSS) on production applications with local scripts. Insert Script Rule can insert your custom code or script on a production application. Below are detailed blog posts explaining how you can leverage these features:
- Use production environment for testing local scripts – A local copy of a script can be used to replace the script running on the production server. Giving production environment for testing on your local system.
- Easily review PRs using scripts from GitHub – Requestly enables the use of scripts hosted on GitHub for testing. By default scripts hosted on GitHub can’t run on applications.
- Test New features by inserting scripts – New scripts can be inserted into an application to try out new features.
Enabling testing directly on Third-Party Websites
When integrating JavaScript widgets or libraries into third-party websites, performing sanity tests becomes critical. Unique environments of customer’s websites present unique challenges:
- Code Conflicts: Adding new code can lead to unforeseen conflicts, disrupting functionality and user experience.
- Design Incompatibility: Adapting to the aesthetic and functional requirements of the customer’s site may need design adjustments.

To navigate these complexities and ensure a seamless integration, comprehensive testing on the actual deployment site is crucial. Requestly helps in testing such scenarios using Insert Script Rule. Inject Script Rule enables inserting a script like CSS, or JS into a website before or after the page loads.
- Insert Script Rule: This powerful tool allows for dynamic insertion of your code into a website as it loads, enabling real-time testing and adjustment before final deployment.
Developing with production data
Feature Enhancements and fixing production bugs often present a unique challenge of regression. To avoid regression, a test run with production data can be helpful. Simulating a production-like environment can be done in the following ways:
- Filling up staging/local environment with production-like data: If the application is small or new this is the easy option but in the long run and with big applications this option becomes increasingly challenging.
- Manually create mocks of all the APIs used for the feature: It can be done for small or large applications, but manual work is often frustrating and error-prone, especially for large applications. In big applications creating mocks for each bug is time-consuming.
Requestly removes the manual work and helps in creating API mocks directly from network logs with a single click of a button. Below is the step-by-step process to achieve this:
- Record a Session: Using SessionBook a session can be recorded from production where development is required.
- Create API Mocks: Network Logs from a SessionBook Session can be converted to Mock APIs. Filter the required network logs and select Create API Mocks from the options menu.
Simulating Scenarios
During development, considering various edge cases for a particular feature is very important to avoid possible future disruptions in terms of bug reports from QAs, production bugs, or downtimes. It’s important to test against these most common cases:
- Network Latency
- Different types of errors in response like – 500, 404, 400, etc.
- Different payload cases like – payload with huge data, payload with wrong data format, payload containing wrong status codes, etc.

While considering these edge cases is a challenge, simulating these challenges during development or testing is a bigger challenge. Developers often try to go for hard code these cases and later undo them before committing. QA teams have to spend lots of time, replicating these scenarios, often populating long data, and fiddling with background services. HTTP Rules in Requestly make it easy to replicate these scenarios by enabling a user to intercept and modify a request on the fly. Below are a few rules that can individually or in combination, help simulate lots of edge cases for developers and testers:
- Override HTTP Status Code: This rule helps in modifying the status code of a response, a 200 response can be modified to a 500 response on the local system.
- Modify API Response: Modify the response body of an HTTP Request to simulate different scenarios like wrong data format, huge data, etc.
- Modify HTTP Header: Modify the request/response header of an HTTP Request to test the frontend or backend service behavior with modified headers.
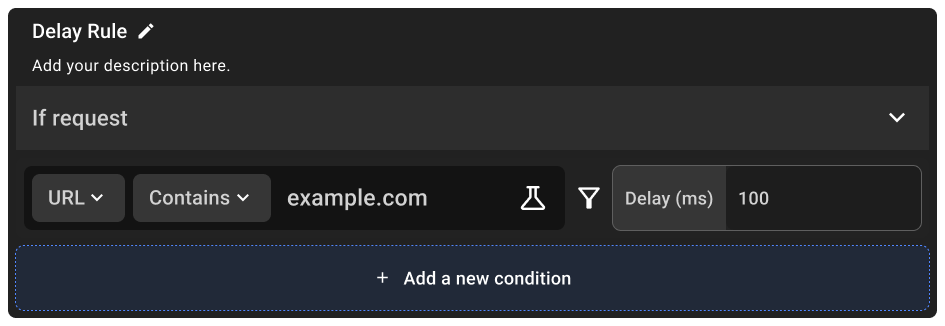
- Adding Delay to Network Requests: Simulate slow network scenarios of frontend services like a synchronous backend operation which can take longer to respond, time-out scenarios, etc.
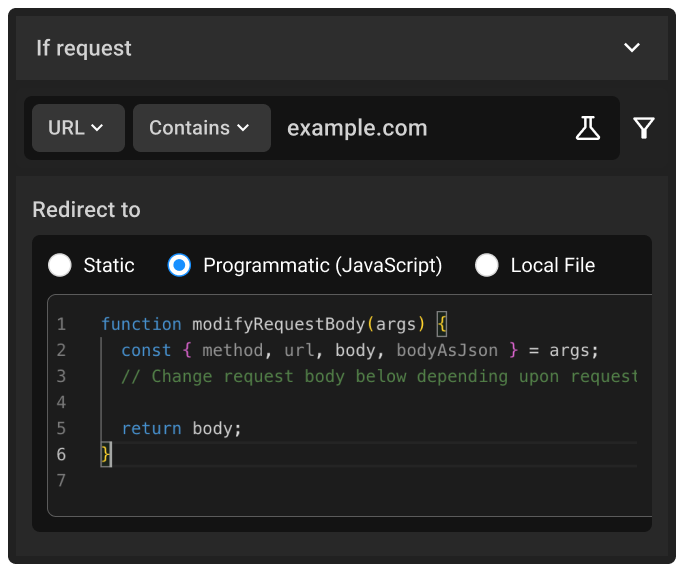
- Modify Request Body: For testing backend service response for different types of responses.
- Modify User-Agents: Modify user-agents to test backend services response for different types of user-agents.
In short, Requestly can reduce the overall development cycle, and increase the efficiency of development and QA teams with SessionBooks, HTTP Rules & Mock Server. There is also a collaboration feature in Requestly that helps share the rules, mocks & sessions within the organization and teams reducing the overhead of export-import and managing versions of these artifacts, teams stay in sync all the time.
Add Requestly to your list of Agile Development tools and make it part of your software development lifecycle(SDLC) to achieve that efficiency.
Contents
- Content Overview
- Reducing Dependency on Backend Developers, more Agile Development
- CASE STUDIES
- How Requestly helps Instabug bridge the gap between frontend and backend
- Streamlining Frontend Development: A Developer’s Journey with Requestly at PingSafe
- Reducing Dependency on QA
- Reducing Dependency on Environments
- Enabling testing directly on Third-Party Websites
- Developing with production data
- Simulating Scenarios
Subscribe for latest updates
Share this article
Related posts