Requestly enables AdToniq, an AdTech company, test, deploy & demo their product on customer’s websites

Adtoniq addresses the growing demographic of “privacy-first” users who actively opt-out of data usage or employ ad-blocking tools. This influential segment, shaped by legal compliance and personal choice represents a substantial and growing global population and consistently outperforms traditional audiences. Companies implementing Adtoniq benefit with an average increase of over 20% in new ad inventory.
We recently chatted with Vadim Hleif, a senior developer at Adtoniq, to see how they’re using Requestly to make their product demonstrations on customer websites smoother and more effective.
Let’s find out how and what exactly they solve with Requestly.
How Ad Companies Show Off Their Products
Ad companies like Adtoniq usually show potential clients how their products work by demonstrating them on websites. This helps clients see how the ad solutions could fit into their own websites.
Some companies set up their own demo sites with their ad solutions. But, this doesn’t always give a real sense of how it’ll work on the client’s actual site.
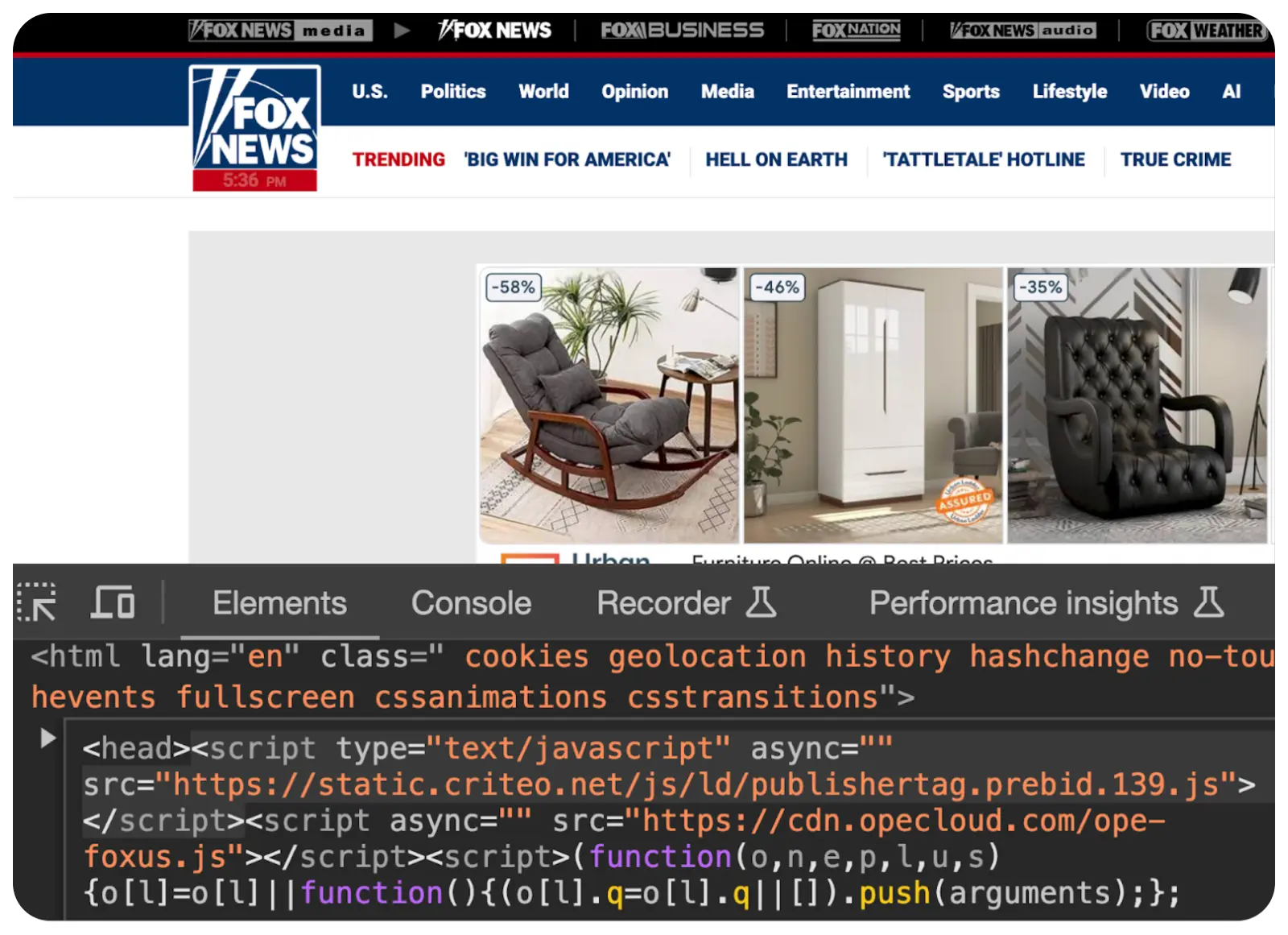
A common approach is to use web browser tools (like Chrome’s Developer Tools) to add the ad script to a webpage temporarily for the demo. This lets them show the script in action, but it’s only visible for that demo and doesn’t change the website permanently.
Problems with Chrome Developer Tools for Injecting Scripts
- No Persistence Across Sessions: Chrome’s Developer Tools allow temporary modifications to a webpage’s HTML or JavaScript. However, these changes are lost once the page is reloaded or the browser is closed.
- Hard to set up: Chrome Developer Tools does not provide any dedicated UI to inject scripts. You must always edit the HTML like a pain-text, find the <head> section, and place your script tag.

- Limited Control: You can’t easily decide when and where to add scripts across different pages or sites without editing HTML manually each time.
- Tough to Manage: Browser tools aren’t designed for repeatedly adding scripts, so keeping track of what’s added where can be a hassle.
How Requestly helps overcome the problems faced with Chrome Developer Tools
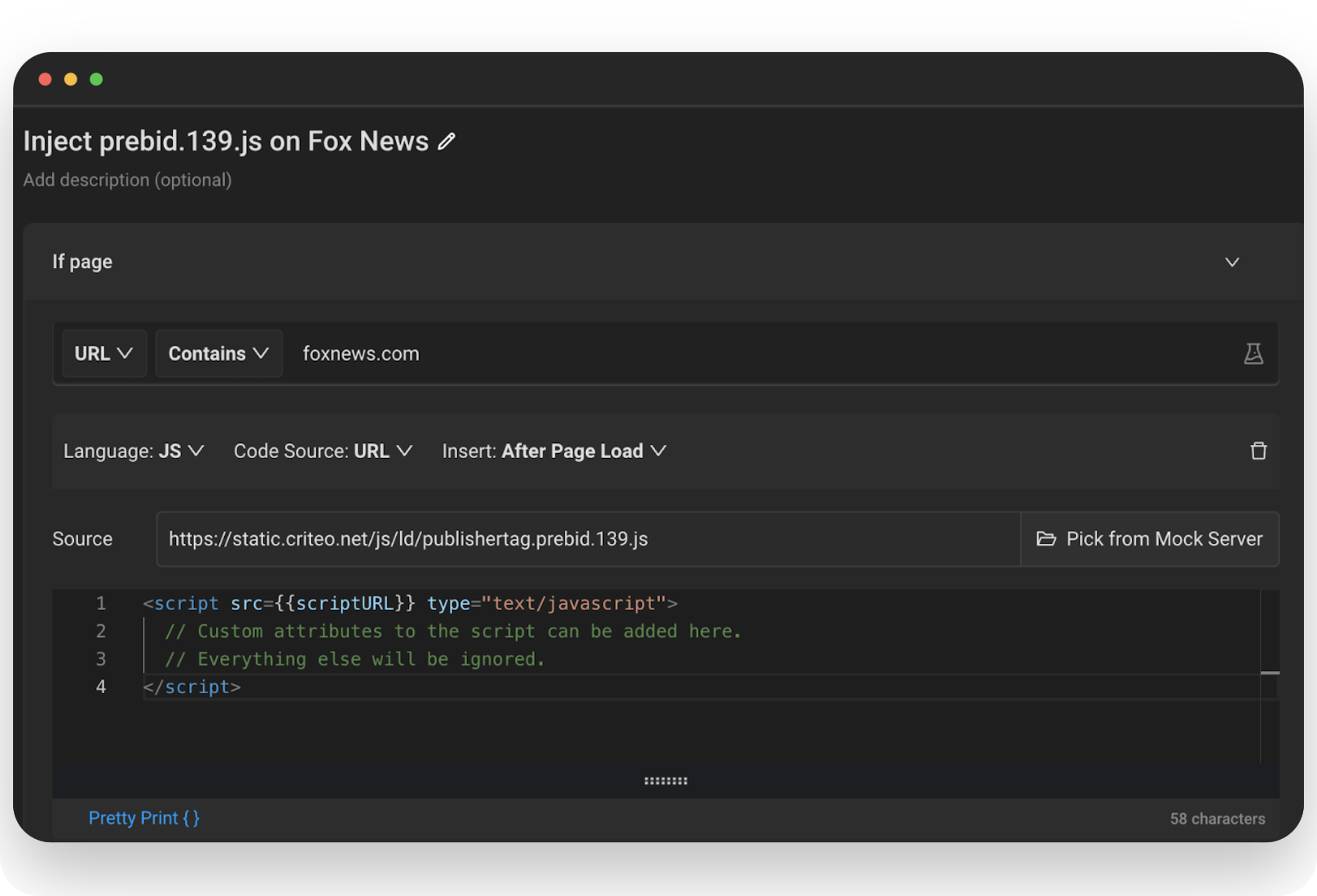
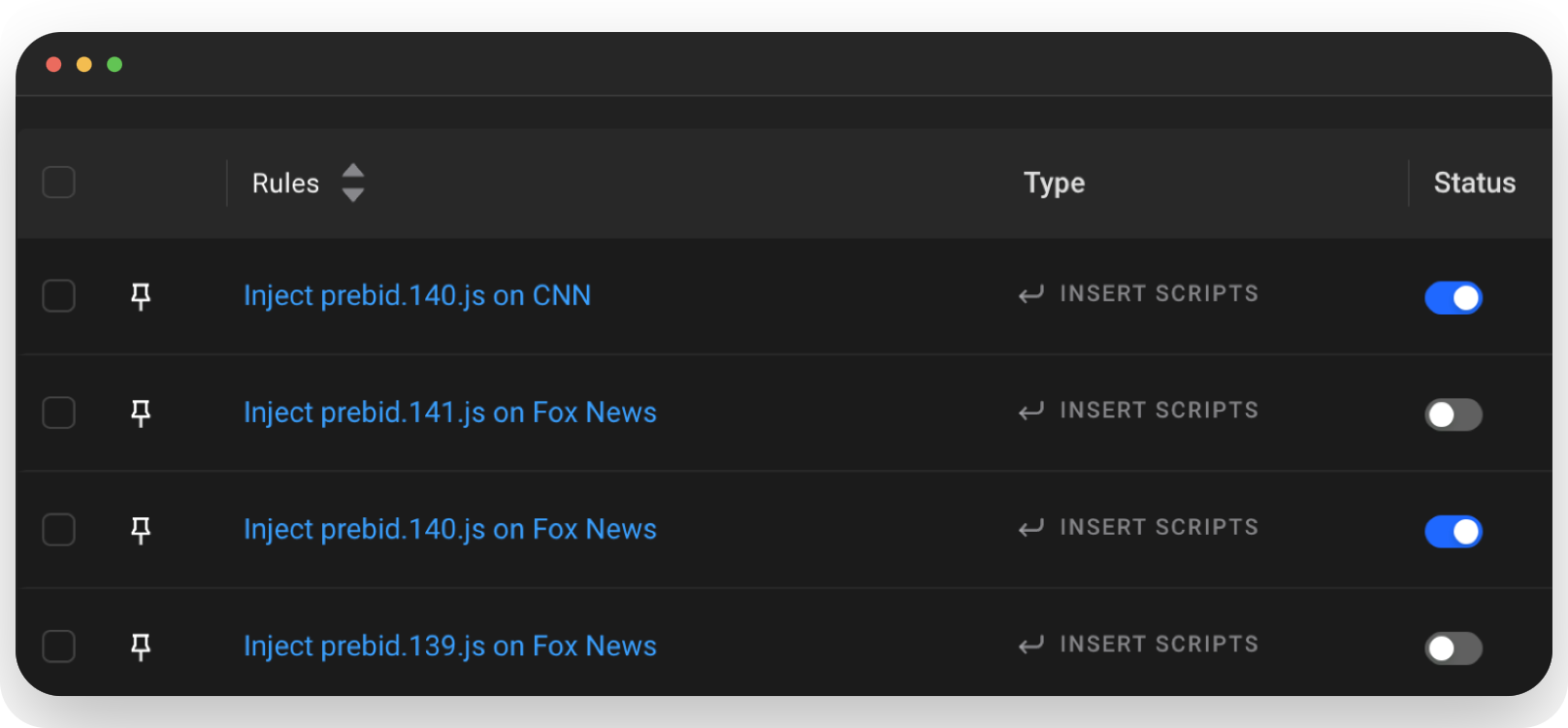
- Easy to use: Requestly‘s interface makes it simple to set rules for adding or changing scripts on websites.
- Persistent changes: With Requestly, once you set a rule to add a script, it stays applied every time you visit the page, until you remove it.
- Inject scripts based upon URL Matching: Requestly allows for the creation of complex rules based on URL patterns, request types, and other conditions. This gives users more granular control over when and how scripts are injected or other modifications are made.

- Easy Management of Scripts: Unlike Chrome Developer Tools, Requestly is built to support script injections and hence provides a clear UI in the Dashboard where you can manage all your script injection rule sets.

- Sharing and Collaboration: With Requestly, users can share their rules with others, enabling collaboration among team members or the broader community. This feature is particularly useful for developers working in teams, where consistent testing environments are crucial.
With Requestly, the Adtoniq team has made their product demos way better and more efficient.
Beyond Demos: Extensive Testing with Requestly
Adtoniq’s commitment to delivering a seamless ad experience doesn’t stop at demonstrations. They also use Requestly extensively for testing purposes.
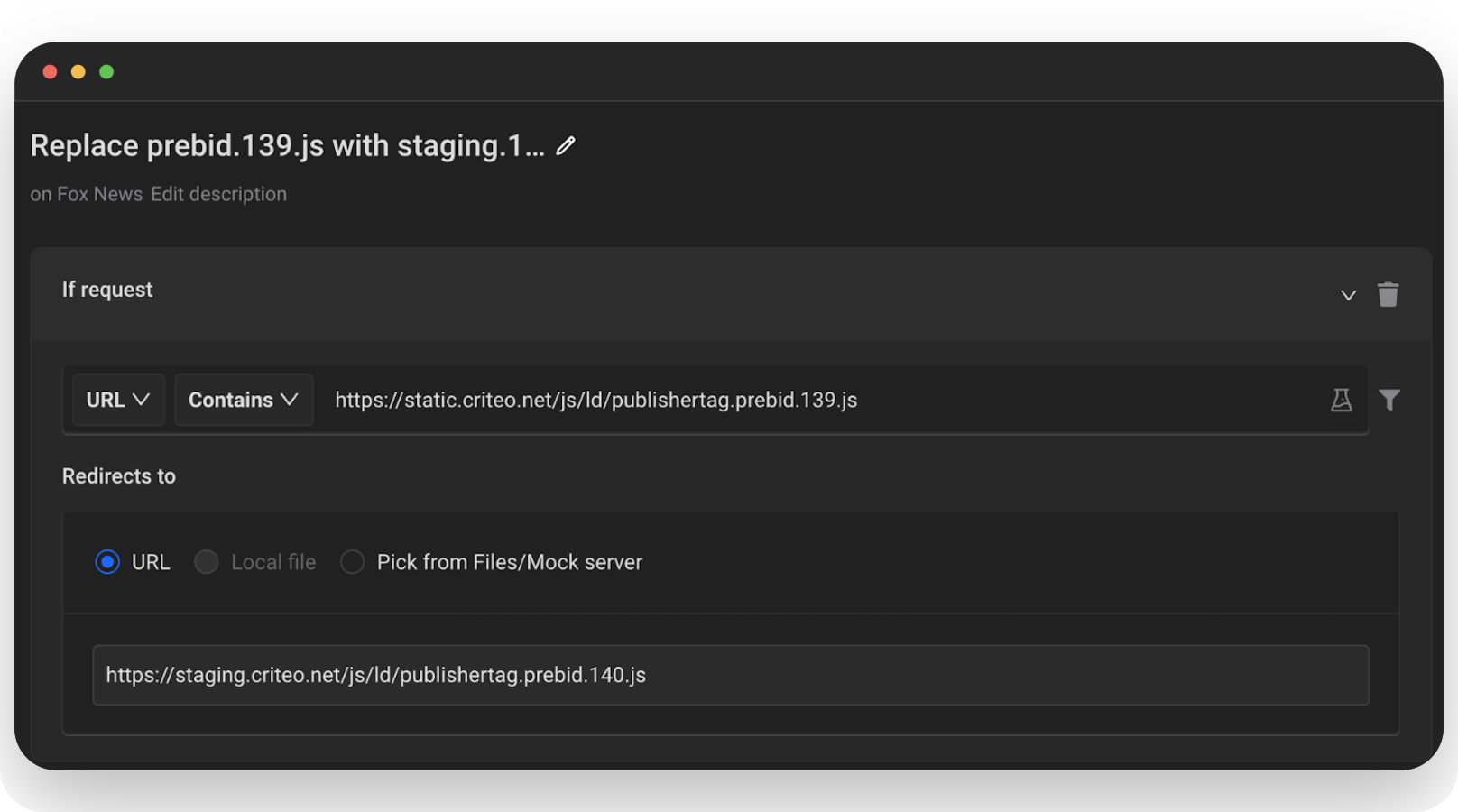
By injecting the staging version of their scripts into customer websites, they can simulate real-world conditions without affecting the live environment.

This practice allows them to identify and address potential issues early in the development cycle, ensuring a smoother rollout of new features and updates.
How their development team uses Requestly
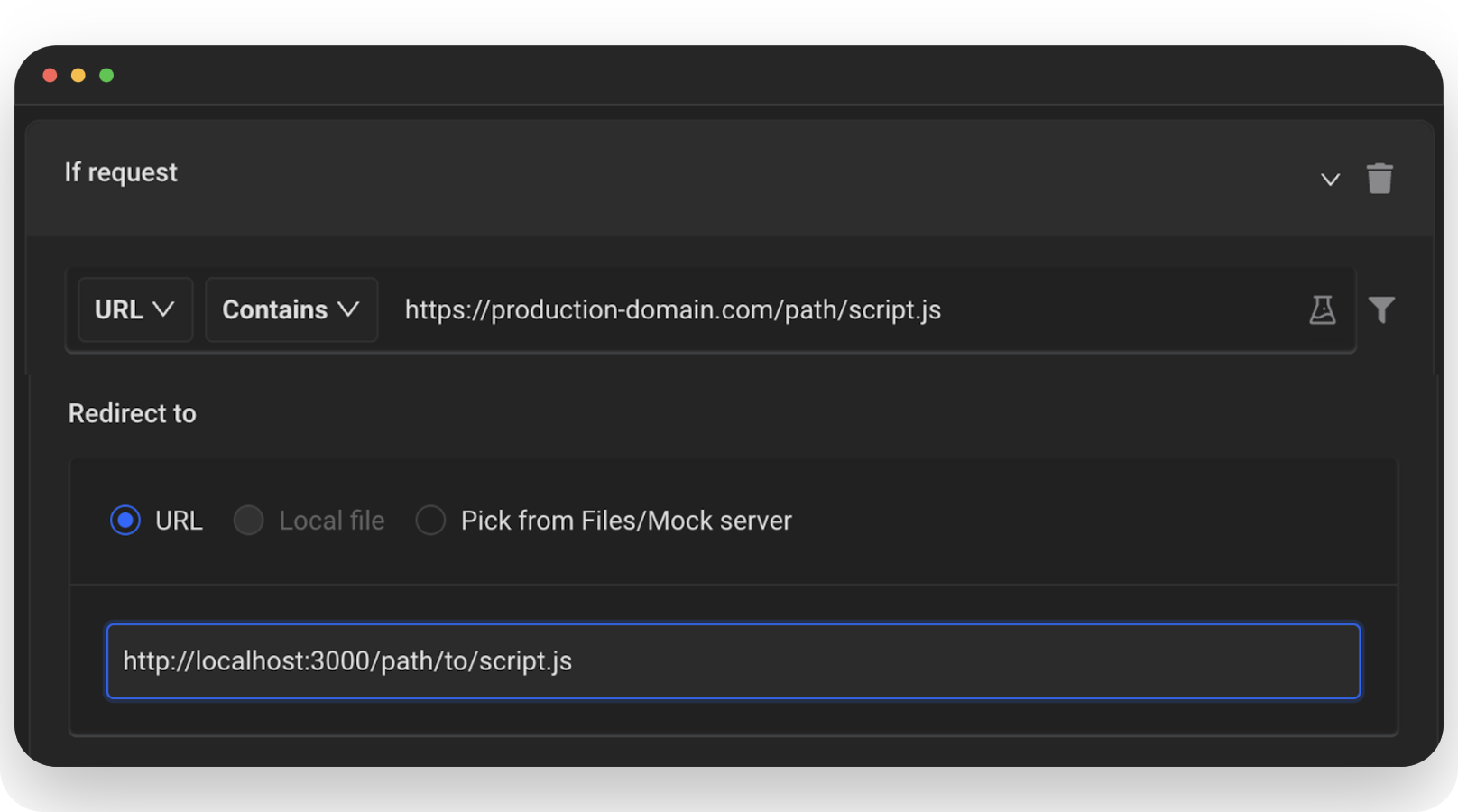
Development agility is crucial for Adtoniq. Requestly’s Redirect Rule feature plays a critical role here, allowing the team to redirect their javascript files from the production environment to localhost or a staging version.

This capability is invaluable for testing changes in a controlled environment before going live.
It significantly reduces the turnaround time for testing and implementing new features or bug fixes, enhancing overall productivity and efficiency.
Enhancing Team Collaboration through Shared Workspaces
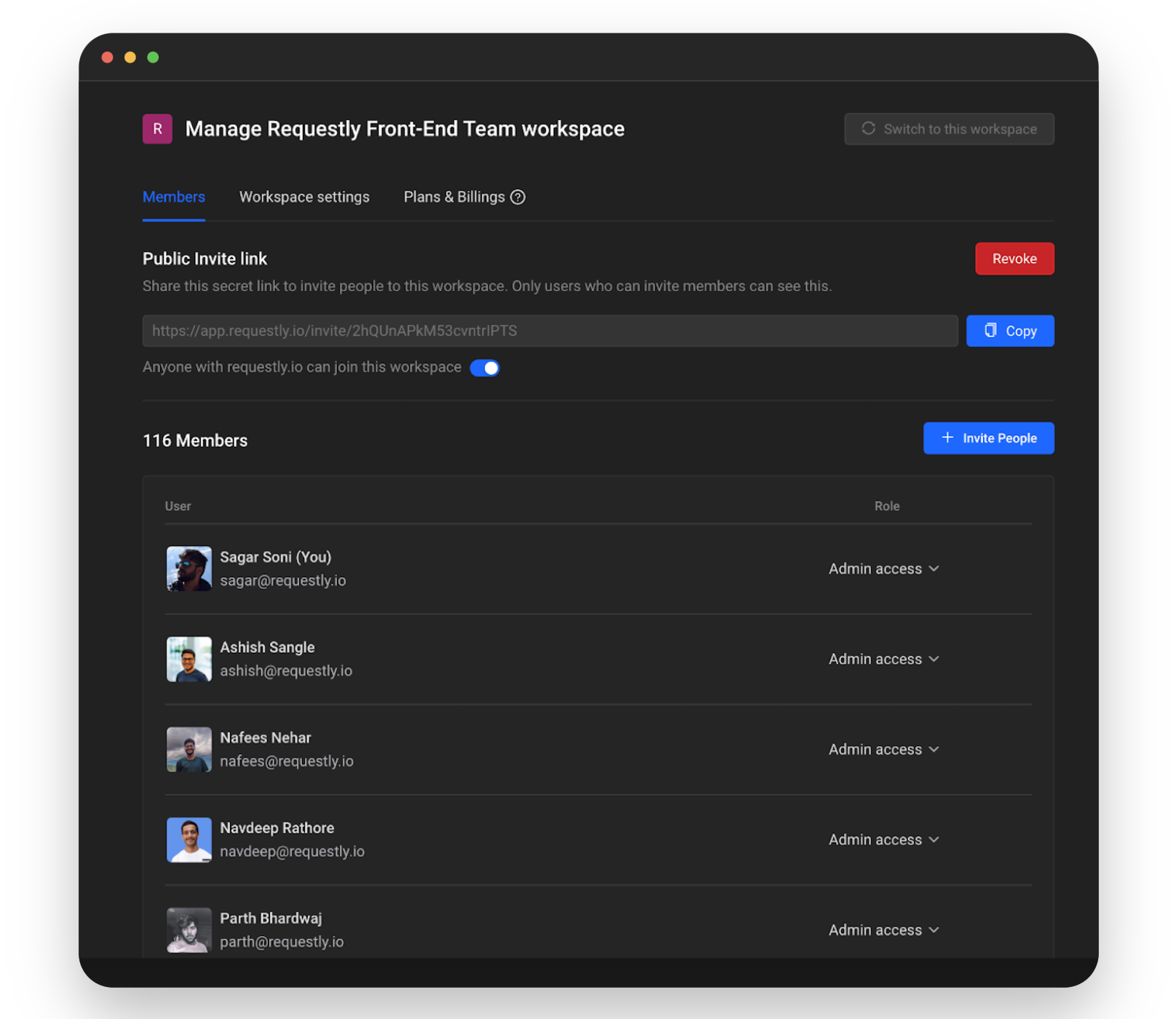
Collaboration is key in any development team, and Adtoniq is no exception. Requestly’s team workspaces and SharedLists features facilitate seamless sharing of rules and configurations among team members.

This collaboration ensures consistency across various stages of development and testing, allowing team members to work on different aspects of a project simultaneously without any conflicts or inconsistencies.
API Integration for Automated Rule Management
One of the most innovative uses of Requestly by Adtoniq is its integration into their Continuous Integration and Continuous Deployment (CI/CD) pipeline. Utilizing Requestly’s API access, the team can create or edit rules directly from GitHub Actions upon each pull request creation.
This automation allows them to immediately see how their pull request changes would reflect on the production environment, without the need to merge the pull request or deploy it. This capability drastically improves their development cycle, making it faster and more efficient to test changes and see their impact in real-time.
Adtoniq’s use of Requestly extends far beyond just enhancing their product demos. It is essential to their testing, development, and collaboration processes.
By leveraging Requestly for script injections, redirecting scripts for testing, sharing configurations among the team, and integrating Requestly APIs into their CI/CD pipeline, Adtoniq has significantly improved its efficiency and productivity.
These practices showcase how tools like Requestly can transform the operations of AdTech companies, enabling them to innovate and adapt more rapidly in the dynamic digital advertising landscape.
Adtoniq exemplifies how embracing such tools can lead to more robust, user-centric solutions that benefit all stakeholders in the ad ecosystem.
Contents
- How Ad Companies Show Off Their Products
- Problems with Chrome Developer Tools for Injecting Scripts
- How Requestly helps overcome the problems faced with Chrome Developer Tools
- Beyond Demos: Extensive Testing with Requestly
- How their development team uses Requestly
- Enhancing Team Collaboration through Shared Workspaces
- API Integration for Automated Rule Management
Subscribe for latest updates
Share this article
Related posts