Our journey to finding Product-Market Fit

Requestly helps over 200,000 developers around the globe to build, test and mock APIs faster. What started as a simple tool to redirect JavaScript files has grown into an open-source platform that helps teams work with APIs and HTTP requests. Modern Requestly lets developers to:
- Intercept and modify any HTTP request
- Mock REST and GraphQL APIs
- Manage API collections with environments
- Test APIs with our powerful interface
Stage 1 (First Launch): Redirect JavaScript Files
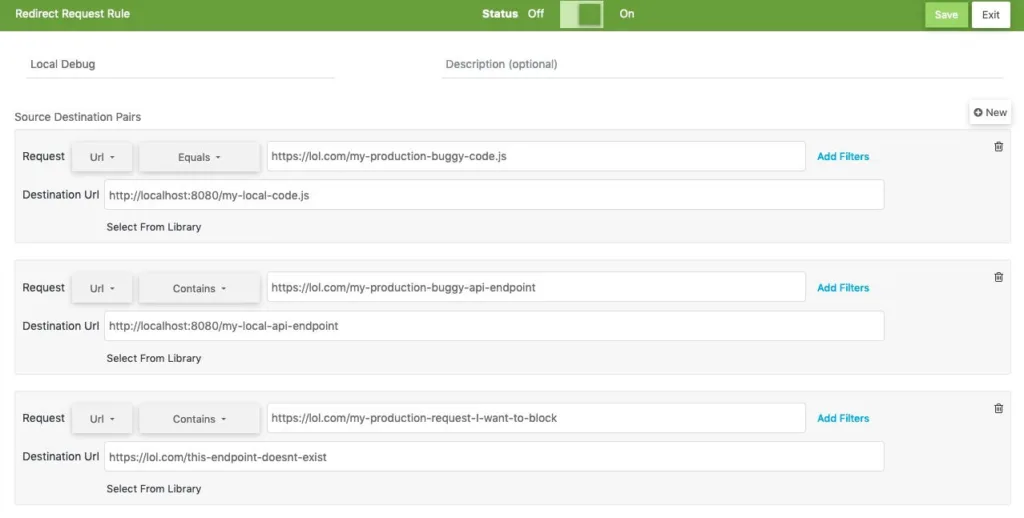
The story begins with a common frustration developers face: Testing JavaScript changes on live websites. Every small change needed a deployment to test the local changes. We built a simple solution – a tool that could redirect production JavaScript to local bundles using Redirect Rule feature. Developers could now swap their production Javascript files with local JavaScript files and test changes instantly.

Stage 2 (Redirects + Modify Headers): Working Around Content Security Policy
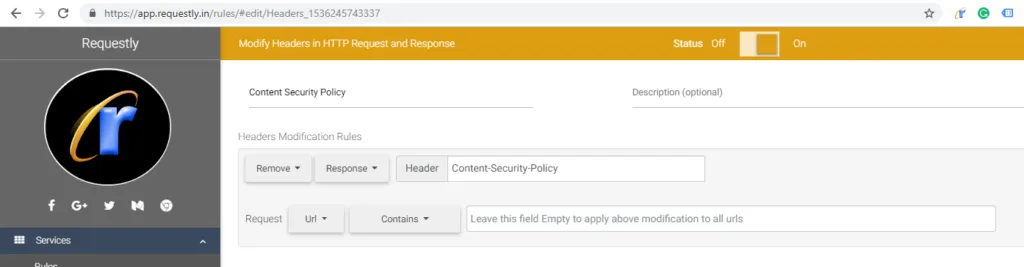
Success of JS Redirects brought new challenges. Some websites had security-controls and had implemented Content Security Policy (CSP) headers that blocked the redirects to localhost or staging/dev domains. Instead of giving up, we adapted by adding HTTP header modifications, helping developers work around these security restrictions while keeping their sites secure.

Stage 3: Intercept & Modify all HTTP Requests
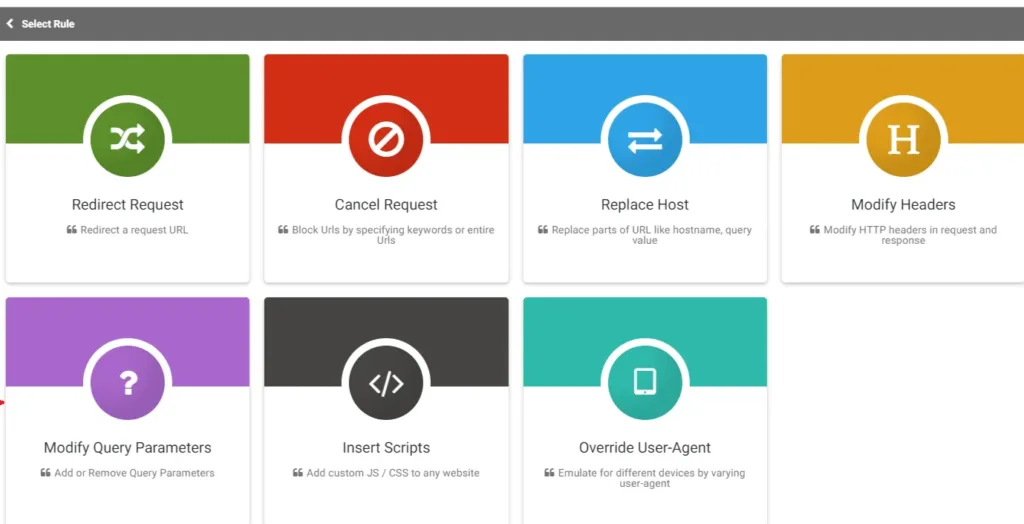
Our users started asking an interesting question: “If we can modify JavaScript files, why not APIs and other resources?” We expanded Requestly to handle every type of HTTP request:
- Complete HTTP traffic interception & modification capabilities
- API response mocking
- Request blocking capabilities
- Request Delay Simulation
- Injecting Scripts

Stage 4: A Lightweight Web Debugging Proxy
Through conversations with developers, we learned about their struggles with existing debugging tools. Charles Proxy and Fiddler were powerful but complex and heavy. Web developers wanted something that just worked in their browser. Requestly became that tool – powerful enough for complex debugging but simple enough to use every day.
Many developers & teams migrated from Charles Proxy & Fiddler to Requestly and this led us to our new Positioning → Lightweight Web Debugging Proxy

Stage 5: Enabling Collaboration → HTTP Debugging Tool for Teams
One common thing missing in Charles Proxy & Fiddler is collaboration. Teams needed to share configurations outside the product. We built team workspaces that transformed Requestly into a collaborative platform where teams could share rules, maintain consistent setups, and work together seamlessly.
We also provided other ways to collaborate
- Export HTTP Modification Rules as JSON File
- Sharing rules as Links
- Team Workspaces for real-time collaboration
📌 Our New Positioning → Web Debugging Proxy for teams

Stage 6: HTTP Interceptor for Browsers
With lots of user interviews, we learned that developers resonated more with the term “HTTP Interceptor” than “Web Debugging Proxy” or “HTTP Debugging Proxy”. Also It was difficult to rank for the term “Proxy” as it means an entire different thing.
We started calling ourselves as Open-Source HTTP Interceptor for Browsers.
Stage 7: HTTP Interceptor for Browsers & Mobile Apps
As mobile apps became crucial, developers needed tools that worked beyond browsers. We launched our desktop app and added support for browsers along with Android emulator integration and iOS simulator support.
Teams could now debug mobile apps and modify mobile network requests just as easily as web requests.

Stage 8: Open-Source API Mocking Tool
With more user interviews, data analysis and figuring out why people are paying for Requestly, we learned that lots of people use Requestly to build frontend when backend isn’t ready. They quickly stub API response for the API endpoint which is under development.
We found a better PMF for API Mocking than HTTP Debugging or HTTP Interceptor.

A surprising trend emerged – Requestly wasn’t just helping frontend developers anymore. Teams across the development spectrum found unique uses:
- QA engineers used it for testing UI scenarios by simulating API errors
- Backend developers built and tested APIs with Requestly API Client
- DevOps teams debugged production issues
- Teams used shared state for complex testing
Stage 9: Enterprise-Ready
With lot of Inbound interest and we going through procurement cycles, we decided to get enterprise ready. We improved our security posture, improved in-house practices, landing pages to look more-like an enterprise ready API Mocking solution.
- SOC2 Type II certification for enterprise security

Stage 10: Open-Source API Mocking & Testing Tool
With API Mocking doing well, we found ourselves in the API Market. Our customers pulled us into API testing with us launching API Client and directly competing against Postman. We already had a basic API Client and team workspaces.
So within a few sprints, we built features like API Collections, Environments and Postman Importer to make it easier for our customers to do API testing within Requestly.
Our New Positioning → Open-Source API Mocking & Testing Tool for teams
What’s Next
Companies like Magnite and Stay22 show how Requestly helps teams build better software faster. We’re continuing to evolve, making API development and testing simpler while maintaining the power developers need.
Our Vision → An API platform that solves organization-level API problems, not just API testing, and mocking. This is just the beginning of an exciting solution in the API space.
Contents
- Stage 1 (First Launch): Redirect JavaScript Files
- Stage 2 (Redirects + Modify Headers): Working Around Content Security Policy
- Stage 3: Intercept & Modify all HTTP Requests
- Stage 4: A Lightweight Web Debugging Proxy
- Stage 5: Enabling Collaboration → HTTP Debugging Tool for Teams
- Stage 6: HTTP Interceptor for Browsers
- Stage 7: HTTP Interceptor for Browsers & Mobile Apps
- Stage 8: Open-Source API Mocking Tool
- Stage 9: Enterprise-Ready
- Stage 10: Open-Source API Mocking & Testing Tool
- What's Next
Subscribe for latest updates
Share this article
Related posts




















