Simulating 500 HTTP status code in Create Tweet API on Twitter

Nobody wants to see errors in their API. But they appear at times when least expected. The possible scenarios when an error pops up could be something is wrong with the request or some problem with the API. Whatever may be the cause, an error page will definitely hit the user experience. API crashes shouldn’t disrupt the user experience. Errors should be handled on the client side with proper error codes and explanations so that the user knows that something is wrong and can move on from there.
In the development phase, API consumers won’t wait until the API is entirely built to start their development. In this scenario, they can mock server responses and begin their development. Testing the application for error responses is crucial so that user traffic is not blocked.
A QA tester or Product manager would want to mock various error responses to check how the application handles the errors.
How to simulate server errors using Requestly
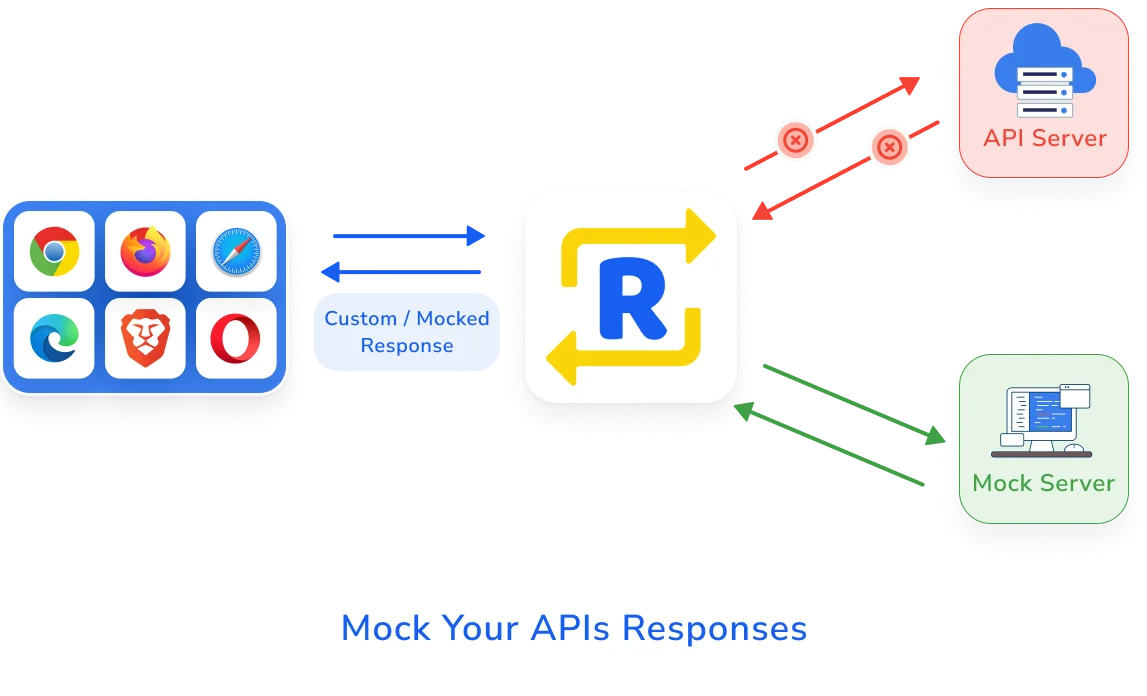
Requestly is an open-source web debugging platform that intercepts all network requests and allows users to modify them. It enables users to Modify Headers, Redirect URLs, Switch hosts, Mock API responses, Delay network requests, and Insert custom scripts. It is available as a desktop app and as well as a browser extension on all major browsers.
Requestly app can simulate status code responses by using the redirect rule to redirect to a mock API that overrides the status code. In simple words, you are hitting the mock API instead of the actual API.

I used it to simulate status code responses on Twitter. I tried this with the following sites to see how the site handles the simulation of the 500- Internal Server Error status code. If you want to simulate a different status code for network traffic in Android apps, use the Android Debugger.
Simulating 500 status code when Tweeting
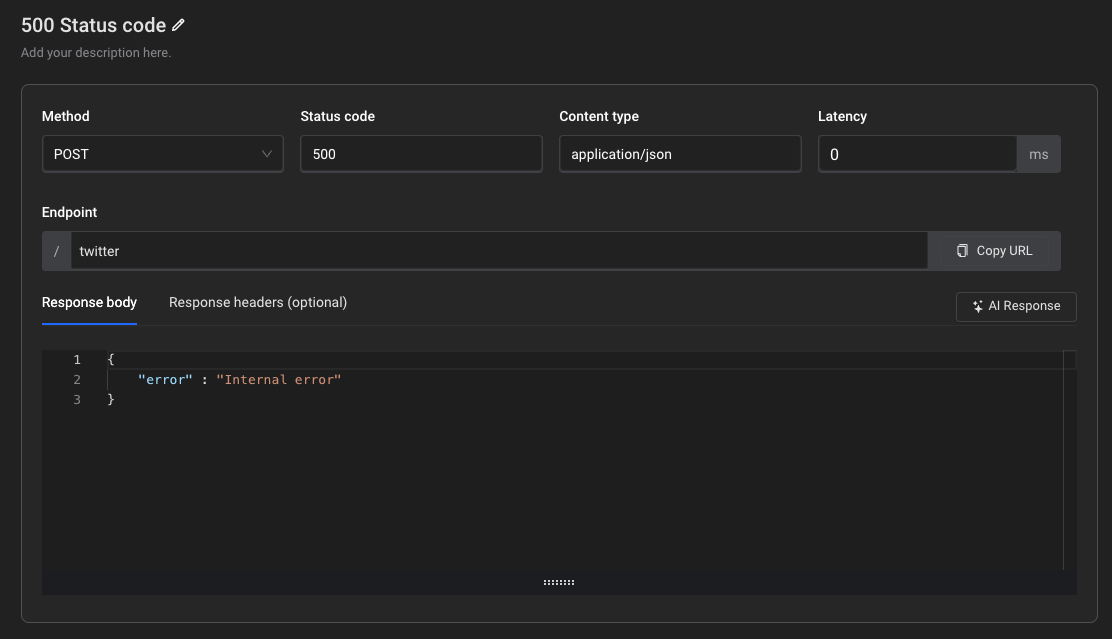
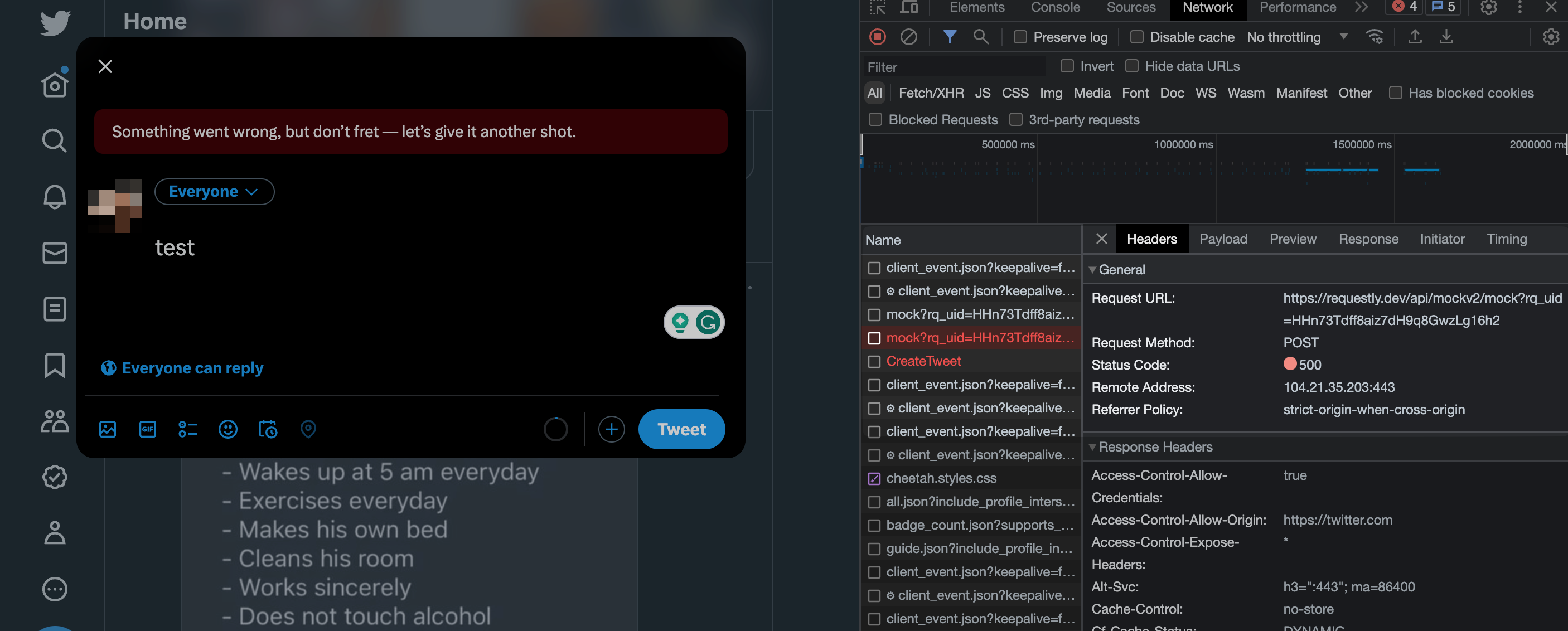
I created a mock API using Requestly, setting the Status Code as 500. After some reverse engineering, I noticed that when the tweet button is clicked, a POST request is sent to a Twitter API ending with CreateTweet.
So I created the mock api endpoint that returns 500 code using the Requestly’s Mock server. Follow the steps to create one by yourself.
- Download & install Requestly Desktop app. Alternatively you can also use the browser extension to do this.
- Go to Mock Server and click Create New.
- Change the Method to POST and Status Code to 500.
- Give a name to the endpoint and add any message you want to add under Response Body.

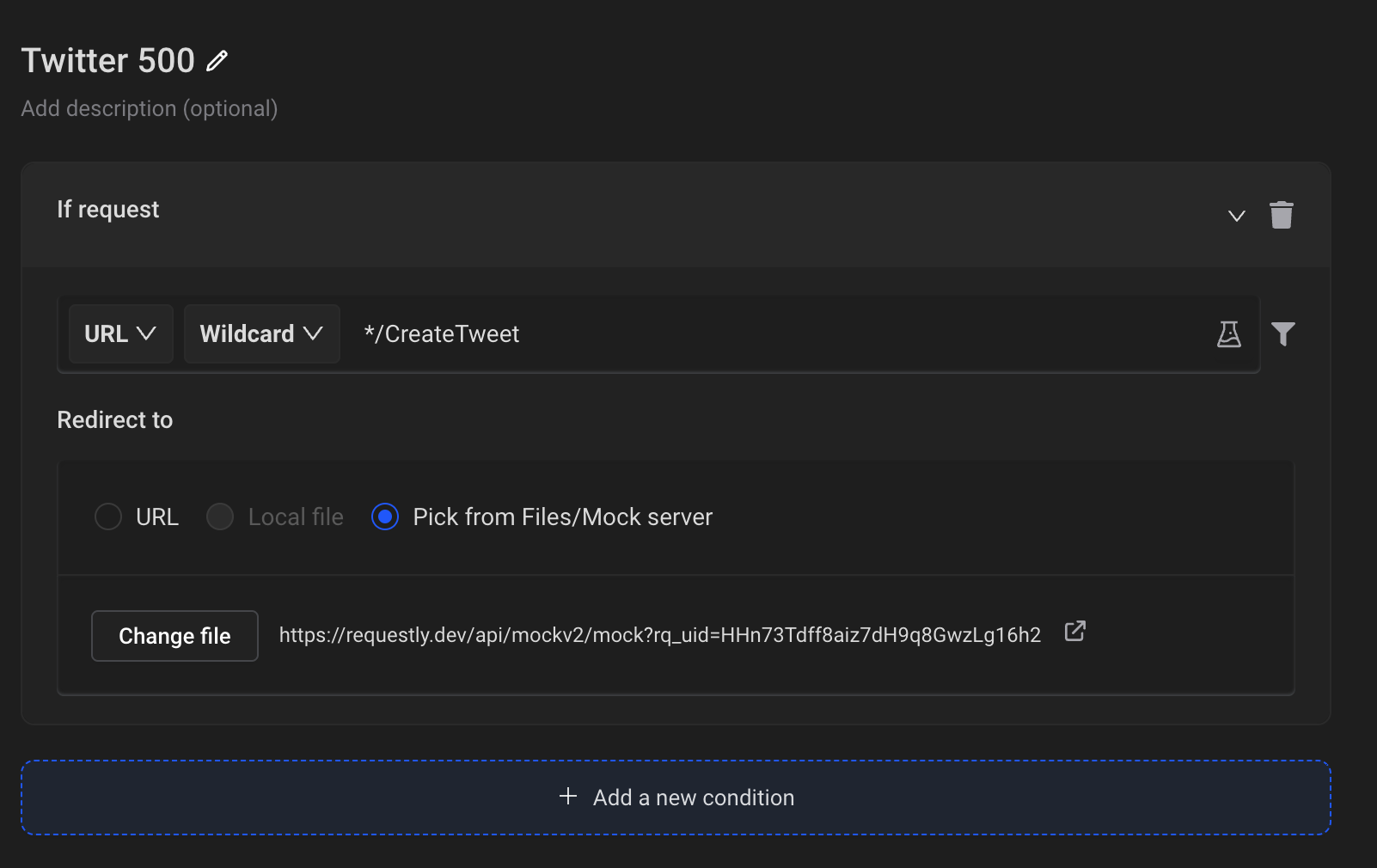
Once the mock is created, now it’s time we create a rule that redirects Twitter’s POST request to the mock endpoint we created instead of CreateTweet API. We use Redirect rule for this.
Since we may not exactly know the path where the API resides, we use a wildcard match that matches when the URL contains “*/CreateTweet”.

The redirection to mock API won’t work due to the Content-Security-Policy “connect-src” directive, which restricts the URLs loaded using script interfaces. You can use the Requestly marketplace rule to bypass this, which is a prebuilt rule to remove the content-security-policy header.
When I tried tweeting something, the 500 status code popped up and this is how it looked like:

This is how I used Requestly to simulate 500 when tweeting. I hope this article has helped you and empowers you to simulate different status codes.
Happy Debugging!
Related Articles:
Contents
Subscribe for latest updates
Share this article
Related posts