Open Source
Simple & Powerful HTTP Interceptor for Browsers
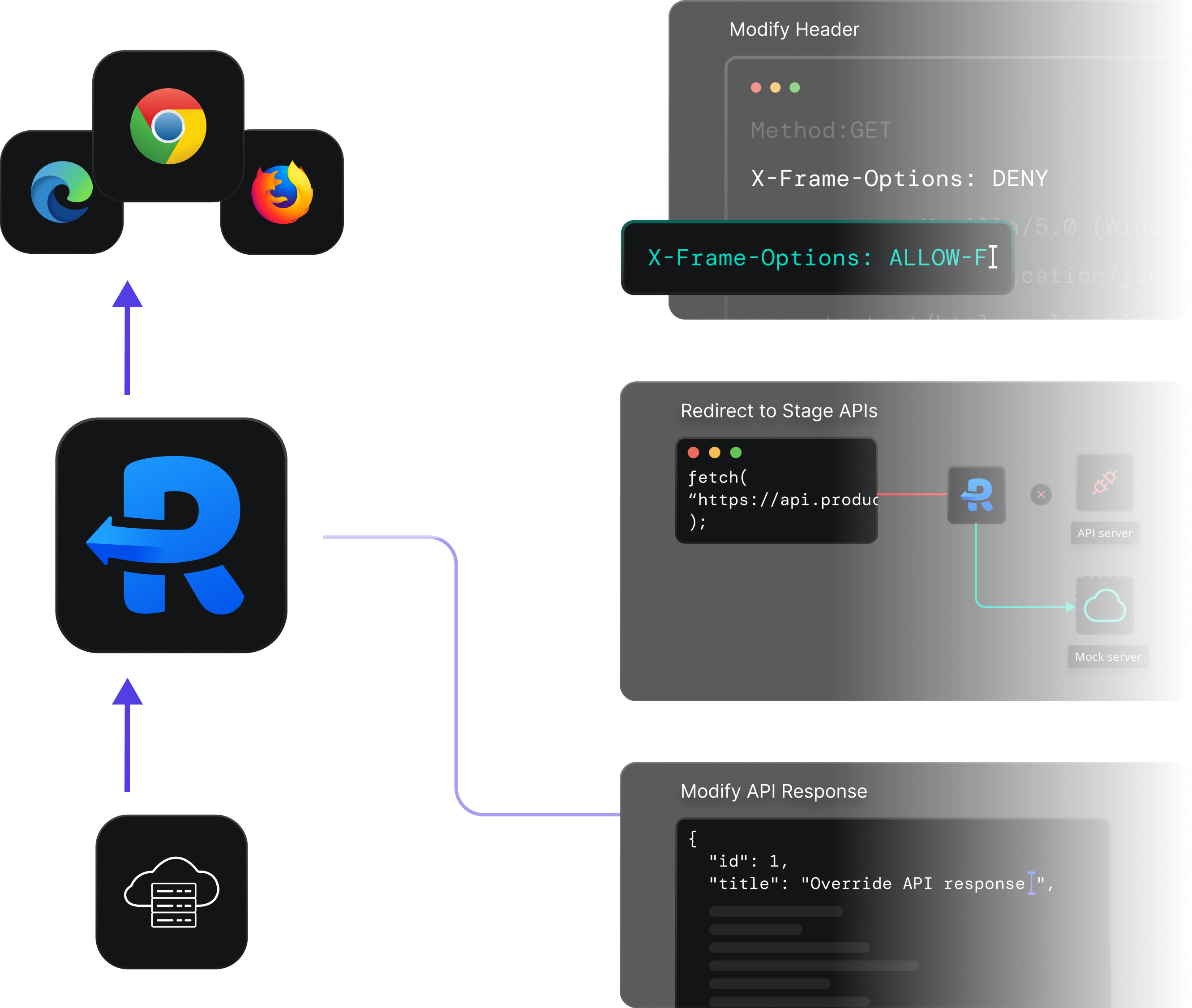
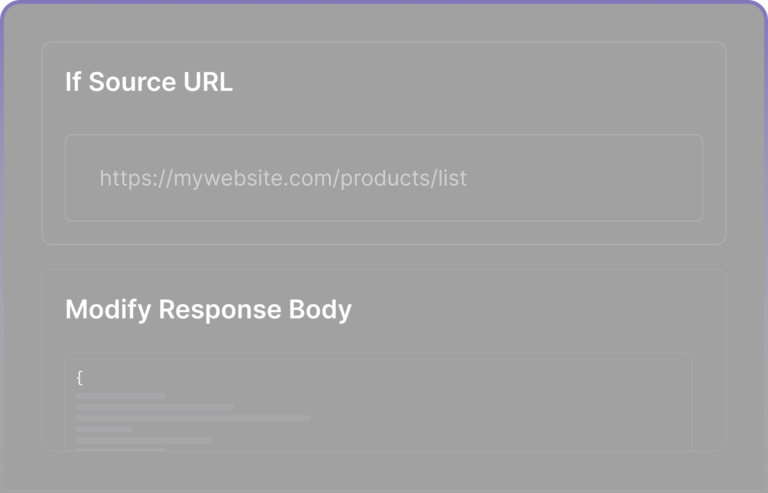
- Override/Stub API Responses
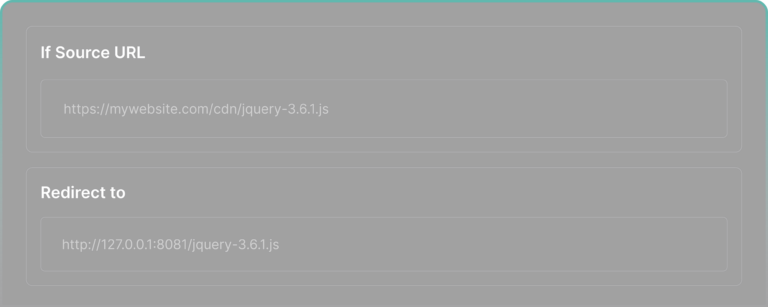
- Redirect URLs (APIs, Scripts)
- Create API Mocks
- Modify HTTP Headers
- Capture HTTP Sessions
Requestly works on Desktop only
Requestly is a web proxy that requires a desktop and desktop browser.
Enter your email below to receive the download link. Give it a try next time you’re on your PC!



Trusted by 200k+ developers at →










How Requestly Helps Developers with
Local Development & Testing
Streamline
Collaboration
Sync frontend-backend teams
Enable you, frontend developers, to develop & test your features independently of backend developers. With a simple toggle, build against actual/stubbed APIs.
- Stub Responses for APIs under development
- API Integration Made Easy
- Team Workspace for teams/projects

Reduce
Environments Dependence
Test your JS / APIs across environments
Redirect HTTP requests(API Calls/Files) effortlessly from one environment to another. Helps you in testing locally running code – scripts or APIs directly on staging/production sites. Environments no longer bind you.
- Load local JS on production sites or vice versa
- Load local APIs on production sites or vice versa
- Map Local & Map Remote

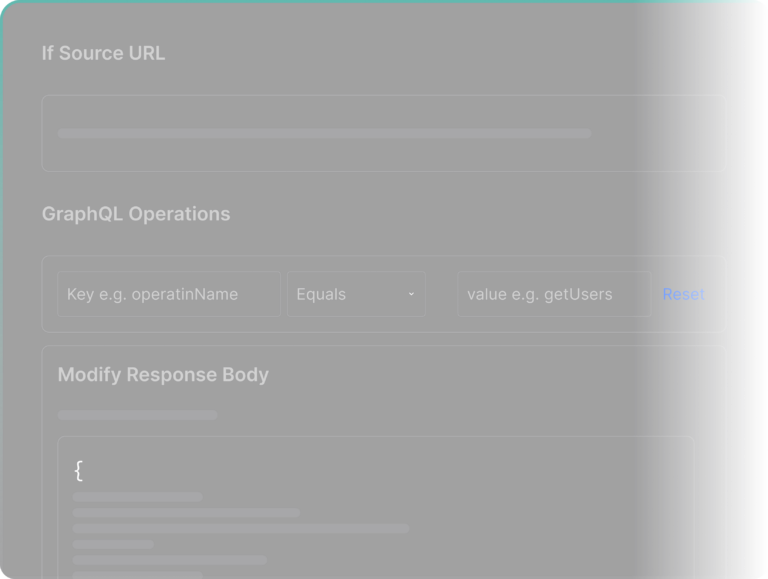
Override GraphQL API's
Request Header, Payload & Responses
Intercept, Modify & Mock GraphQL Query, Mutations & Response by applying additional targeting on operation name and query data.
- Mock GraphQL APIs faster than
graphql-mock - Modify GraphQL Query on the fly
- Modify GraphQL Responses on the fly







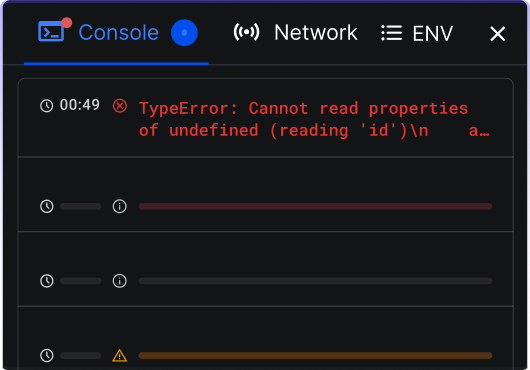
SessionBook
Capture & Share HTTP Sessions
01
QAs spend less time on bug reporting
02
Product Managers share feedback on sessions
03
Developers use sessions in pull requests
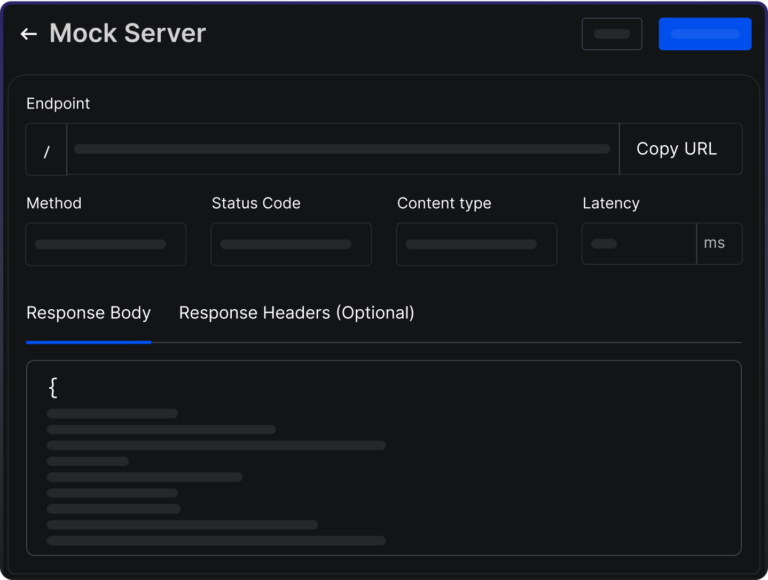
Mock Server
Create API Mocks in seconds
01
Cloud-based Mocks can be accessed from anywhere.
02
Make them password-protected.
03
Easy Integration with HTTP Rules.


Secure and private
Enterprise-ready security and compliance

SOC-II compliance
Single Sign-On (SSO)
Role-based access control
Data encryption
Audit logs
Regular security updates
Built for Teams
Collaboration-First design
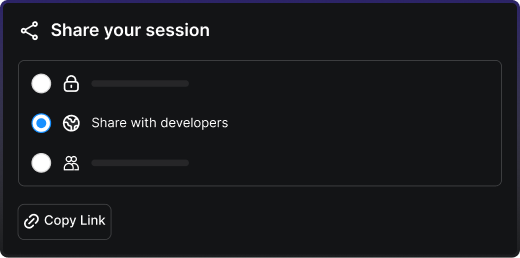
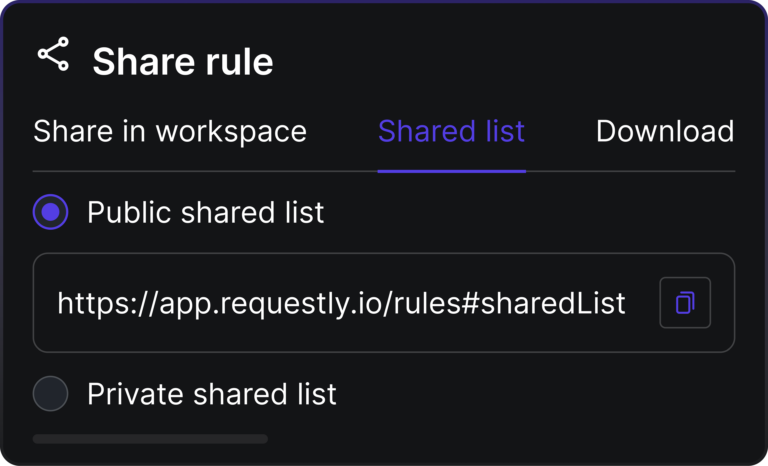
1-time Sharing via Link

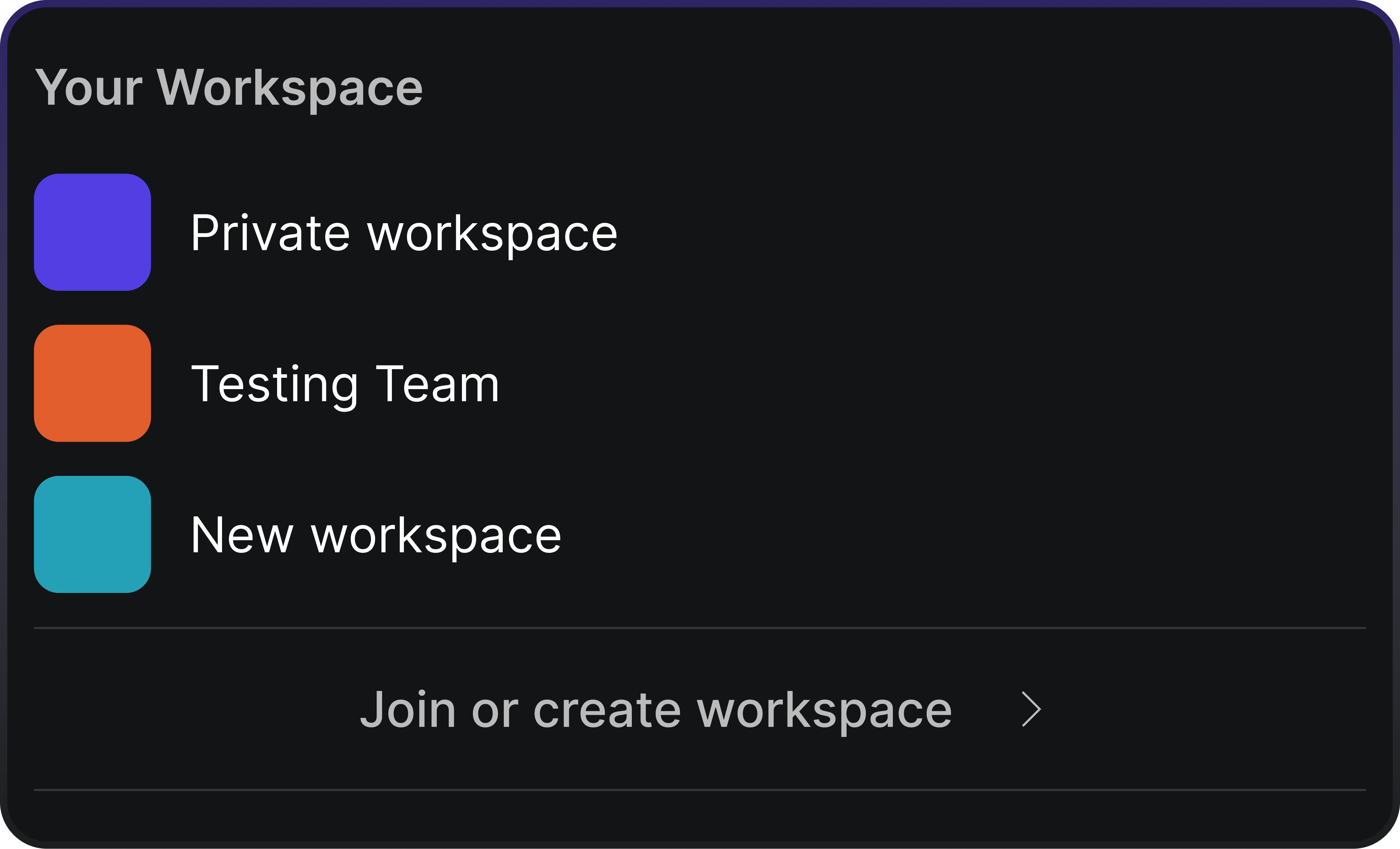
Team Workspace
Easily collaborate with teammates in a shared workspace. Group your assets, such as mocks, rules, and sessions, in one place.

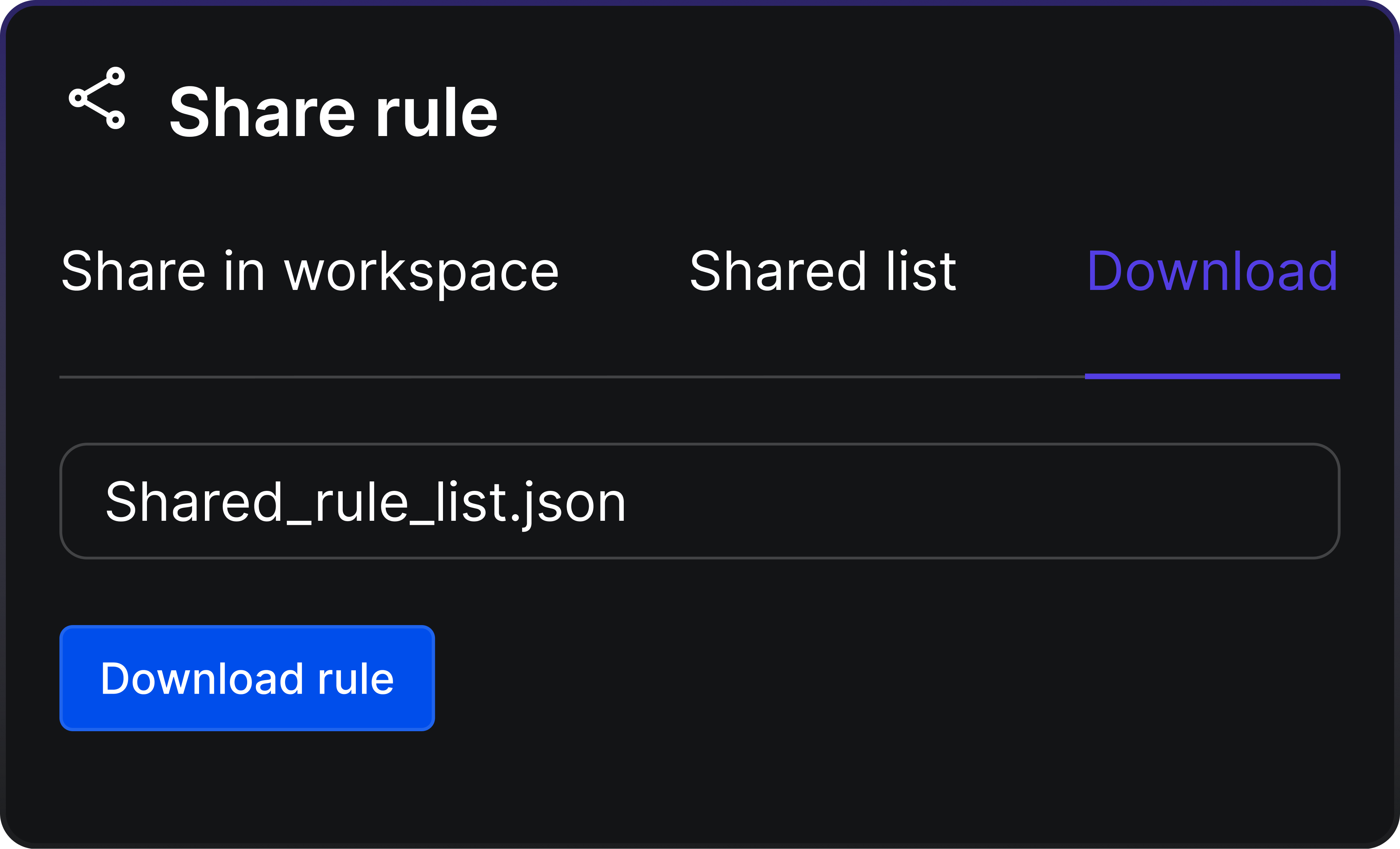
Export Data & Sync to Git
If you prefer to keep the configs version controlled along with your source code, you can export & sync with your git repo.


A better alternative to Charles Proxy & Telerik Fiddler
- Beautiful UI
- Easy to Setup
- No VPN/Proxy Issues
- Collaboration with Team Workspaces
Read Our Blog
Discover powerful tips, tricks, and tutorials to streamline your workflows and conquer the challenges of modern web development.
Frequently Asked Questions
Yes, Modify API Response rule enables you to intercept and modify any API call from your browser.
For the developers, by the developers ❤️
Great tool and great support!


Absolutely insane level of customisation and flexibility. Used this on a number of different use cases and love it. Works great and I found the UX fantastic. Nice job!


As a QA engineer, I found this extension to be a great tool for screen recording and network monitoring. Its user-friendly interface, robust features, and seamless integration make it an essential companion for thorough testing. Highly recommended for QA teams looking to enhance their testing processes.


Requestly’s browser extension is remarkably easy to use. As a full-stack developer, I often need to test data-intensive UI for edge cases and performance. Using Requestly I can do it very easily by mocking network requests, without needing code changes or database seeding.


Modifying requests and/or responses is the killer feature area for me. Redirect JS in prod, generate mocks, modify headers, map local, map remote, SessionReplay, Load a local JS bundle, override scripts, etc. etc. etc. – TOTALLY worth it and very useful.


Just loved the way Requestly saved several person hours for our dev team by allowing us to redirect and intercept requests. The simple yet efficient rules allowed us to seamlessly redirect requests from a single staging front-end server to local backend servers. This meant that our devs didn’t need to build or run the front-end server locally when focusing on backend tasks.


Awesome tool. I use it almost daily for my projects to modify request body, headers, etc. Would recommend it to every frontend developer out there. Thank me later 🙂 (Case Study)


Requestly not just made it easier for us to develop, test & debug our code on our customer sites but also helped us do engaging product demos to our prospective clients.

Does exactly what we need it to for testing new scripts. Also allows our sales teams to get easy access to Staging versions of our products. Support from Requestly is very strong as well.


An essential tool for any frontend developer. I would be far less efficient if it did not exist and not only that, their level of support is stellar and they’re always improving and adding more features too!


Requestly is awesome. I used to use Charles proxy in my day-to-day work but it always messed with my wifi. I haven’t had any issues with Requestly. Requestly’s UI is an amazing tool and great to work in.


Very simple to use and super useful! Great support too. Thank you!

