Open Source
Requestly for Selenium
Add Network Interception & Modification powers to Selenium without code. Set up Redirects, Modify Headers, Insert Custom Scripts, Add Throttles and much more to Selenium using Requestly.
Trusted by developers at

Application and use cases
These are some of the main features that you will find yourself using.

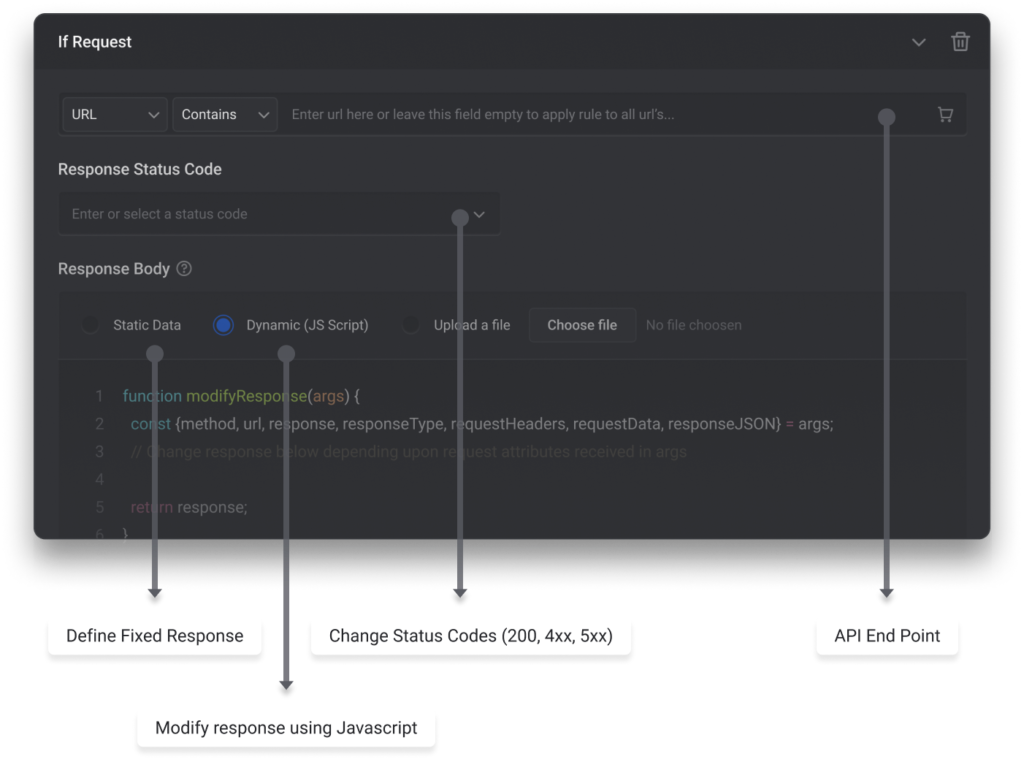
Modify API Response
Develop frontend without ready a backend or Modify existing API responses on production environment

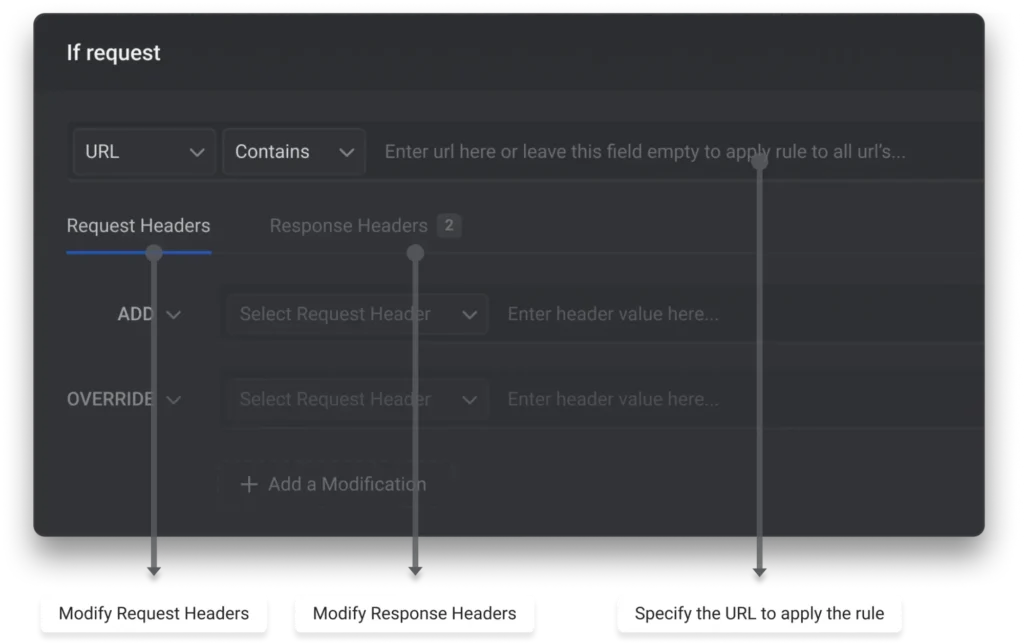
Modify HTTP Headers
Add, Delete or Override Request & Response Headers

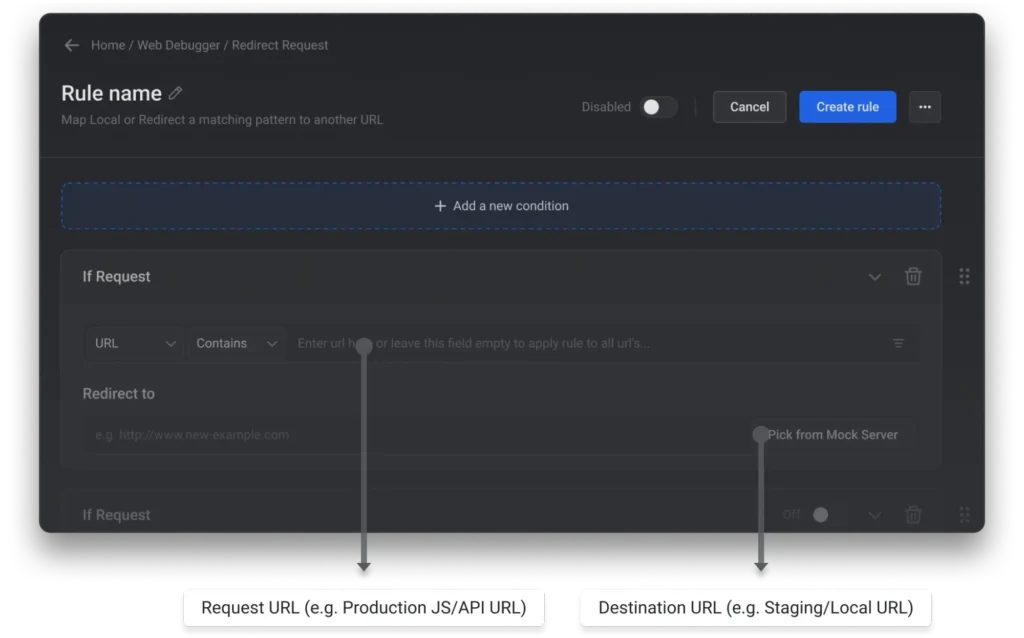
Redirect API and script requests
Redirect APIs/Scripts from one environment to another (e.g. Prod to Staging)

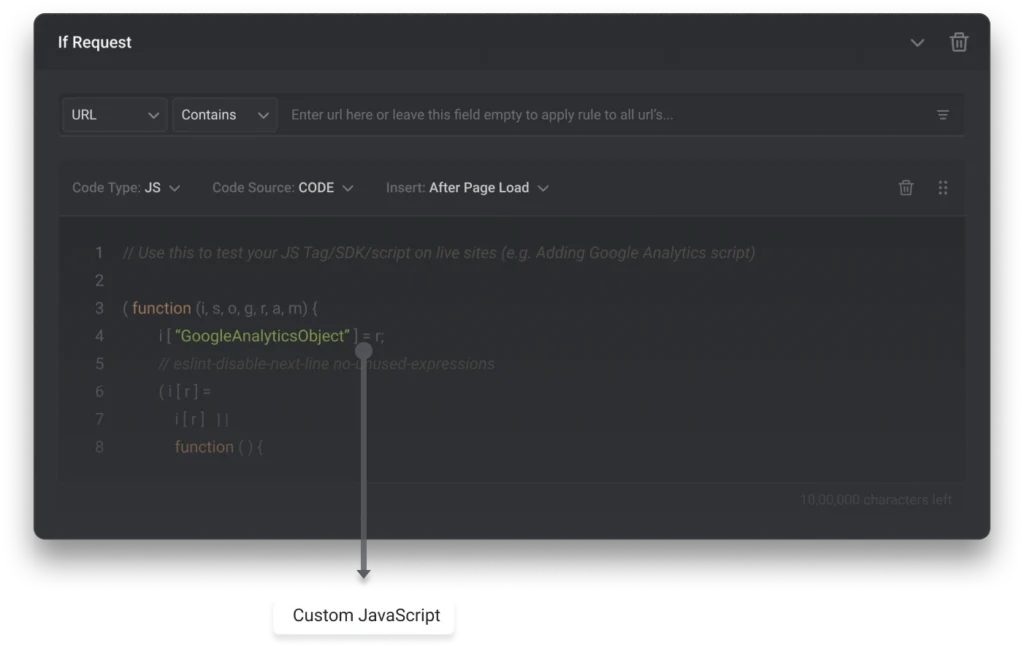
Insert Custom Scripts
Inject custom scripts/styles on external webpages for testing/demo purposes.
Takes less than a minute
Use Boilerplate Code
Turn yourself into a Testing Ninja by using our short and concise Selenium + Requestly boilerplate code.User our web interface or desktop app to create rules(no-coding required). Put in your shared list url and you’re good to go. ⚡
// npm install selenium-webdriver @requestly/selenium
require("chromedriver"); // replace this with your browser driver
const { Builder } = require("selenium-webdriver");
const chrome = require("selenium-webdriver/chrome");
const {
getRequestlyExtension,
importRequestlyShared List,
} = require("@requestly/selenium");
const sharedListUrl = "YOUR SHARED LIST URL";
async function runSeleniumWithRequestly() {
const options = new chrome. Options().addExtensions(
getRequestlyExtension("chrome") // This installs requestly chrome extension in your testing instance
);
const driver = new Builder()
.forBrowser("chrome") // replace this with your browser
.setChromeOptions(options)
.build();
await importRequestlyShared List(driver, shared ListUrl); // Here we import the shared list created from our app
driver.get("http://www.google.com/"); // replace this with your test destination
runSelenium WithRequestly();
}
For the developers, by the developers ❤️
Requestly is an incredibly useful tool for developers working on a large team with multiple staging envs, or numerous app endpoints for various APIs in a local environment. The Sessions feature is especially useful for documenting solutions or sharing with others since it captures the relevant network traffic, and screen recording enables others to easily reproduce. Requestly combines all the power of complicated tools like Charles Proxy and Postman in one app/chrome extension. I highly recommend giving it a try if you haven’t already–it will make your dev work so much easier. (Summarized)


Requestly is awesome. I used to use Charles proxy in my day-to-day work but it always messed with my wifi. I haven’t had any issues with Requestly. Requestly’s UI is an amazing tool and great to work in.


Requestly not just made it easier for us to develop, test & debug our code on our customer sites but also helped us do engaging product demos to our prospective clients.

I’m a big fan of Requestly, and use it on a daily basis as a QA Engineer. It removes the need to use Charles Proxy often, which is always nice. I can just use Requestly directly in Chrome


Awesome tool. I use it almost daily for my projects to modify request body, headers, etc. Would recommend it to every frontend developer out there. Thank me later 🙂 (Case Study)


This is by far the best tool for managing request headers! Plus the developers are very active meaning you’ll get help if you’re ever stuck or need help solving a problem. I use it daily and couldn’t be happier.


App works as expected! Ran into some small issues while creating the rules but the support team was able to help and overcome those.


Requestly is user-friendly, brilliant and easy-to-use. I use it on an daily basis and it makes my work easier. After using other tools like Charles – Requestly is a nice new breath of air that I highly vouch for. Apart from the tool being amazing – the support from the Requestly team is phenomenal with them always going above and beyond for their clients.


Requestly is an amazing tool to get your development work less hassle. The product itself has evolved so much since day-1 and the company is really serious on helping their customer solves their problems. We had this nice session where they shared Requestly features and we were very impressed on its potential. A truly 5-star worthy.


Just loved the way Requestly saved several person hours for our dev team by allowing us to redirect and intercept requests. The simple yet efficient rules allowed us to seamlessly redirect requests from a single staging front-end server to local backend servers. This meant that our devs didn’t need to build or run the front-end server locally when focusing on backend tasks.

