Discover how Selenium automation testing in Chrome can ensure your application runs reliably and performs consistently. By simulating different network conditions and user interactions, Selenium helps optimize your app across various environments. This guide shows you how to effectively use Selenium with Chrome, improving your testing process and overall software quality
WHY do we need to test our application for different network conditions ?
While developing applications, we experience performance based on our home network and we optimize the performance with our network in reference. We fail to consider performance optimizations for situations where there could be an unstable network or low network coverage.
Testing our application for different network conditions helps us optimize our applications for them thus improving the overall UX.
Now, these can be done via the built-in dev tools’ network tab in the browser, publicly available APIs that respond with delay, browser extensions that add delay to the network request, and other similar methods.
So what’s the need to automate then?
Because automation is fun. Why do something manually when you can just automate that with a code snippet written taking a decade long time ” clears throat “
HOW do we need to test our application for different network conditions ?
Now, let’s dive deep into the implementation.
Let’s get Automating!
Traditional Approach: Using Selenium Chromedriver API for Network Emulation
- Install the Selenium npm package:
npm install selenium-webdriver
- Download the specific browser driver (e.g., Chrome): Chrome Driver Link
- Now, Let’s start by importing few parts from the selenium package
const { Builder, Capabilities } = require('selenium-webdriver');
const chrome = require('selenium-webdriver/chrome');
- Now, let’s write the function where the main code would stay
async function emulateNetworkThrottling() {
// Set up Chrome options
let chromeOptions = new chrome.Options();
chromeOptions.addArguments("--window-size=1920,1080");
// Set up capabilities and Chrome driver
capabilities.set('chromeOptions', chromeOptions);
// Initialize WebDriver
let driver = await new Builder()
.forBrowser('chrome')
.withCapabilities(capabilities)
.build();
try {
// Navigate to your application
await driver.get('https://requestly.com');
// Emulate network conditions (e.g., Slow 3G) let capabilities = Capabilities.chrome();
await driver.setNetworkConditions({
offline: false,
latency: 200, // Additional latency (ms)
download_throughput: 768 * 1024 / 8, // Maximal aggregated download throughput (bytes/s)
upload_throughput: 256 * 1024 / 8, // Maximal aggregated upload throughput (bytes/s)
offline: false
});
} finally {
// Quit the WebDriver session
await driver.quit();
}
}
npm install selenium-webdriver @requestly/selenium
If we run this function, we would experience a slower speed than usual. But there are a few downsides to this code.
- It throttles the entire network and not a specific website
- You can’t throttle a specific network request
Now let’s find out how can we overcome these downsides with our next approach.
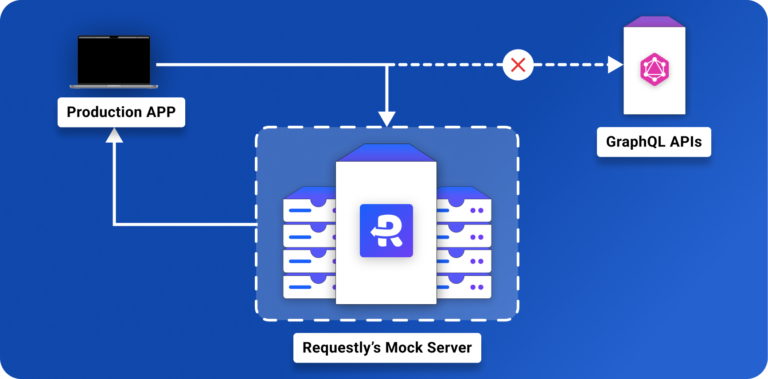
Modern Approach : Using Requestly’s Selenium Package to Throttle Specific Network Request
The selenium package from Requestly offers us the ability to create network request specific rules. We’ll be discussing their Delay Network Request feature.
For using this package, we need to create a rule first in the Requestly client and then use that rule to delay any network request.
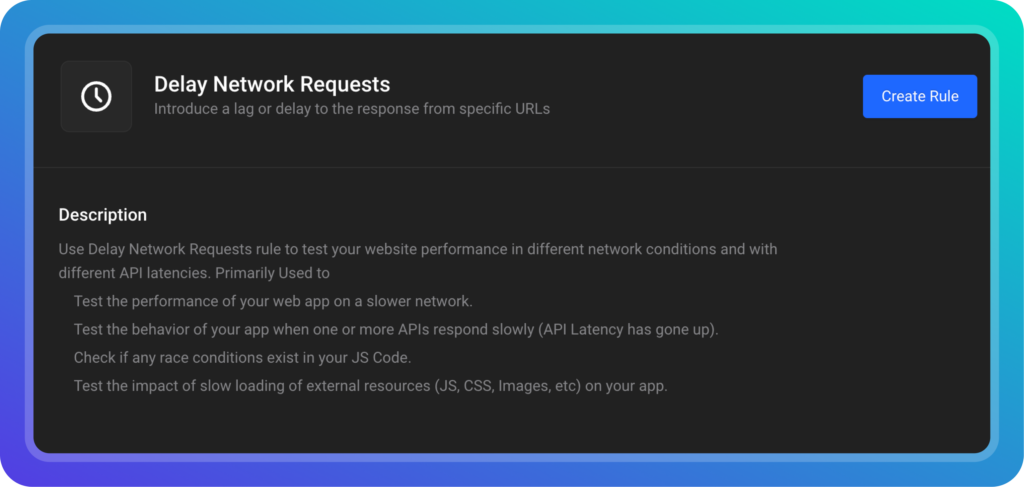
Head on to requestly’s application and click on the New Rule Button, a popup would open up showing the types of rules we can create.

Delay Network Requests Rule
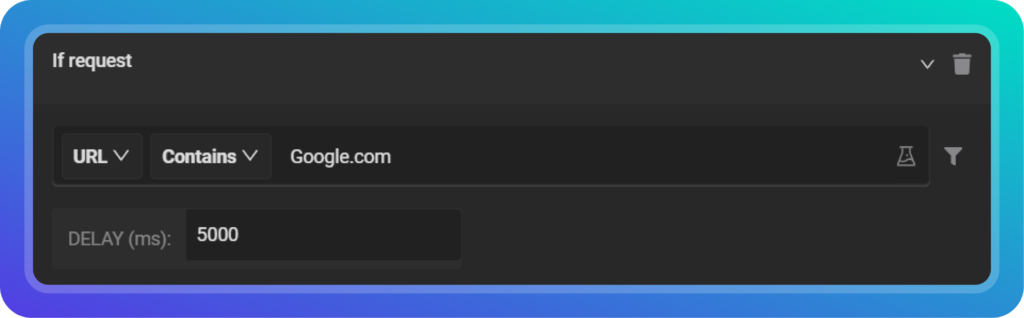
Now add the URL of the network request you want to delay and add the delay time in milliseconds

Delay Network Requests rule editor
Now we need to get the link to the rule so that we can use that to import the rule.
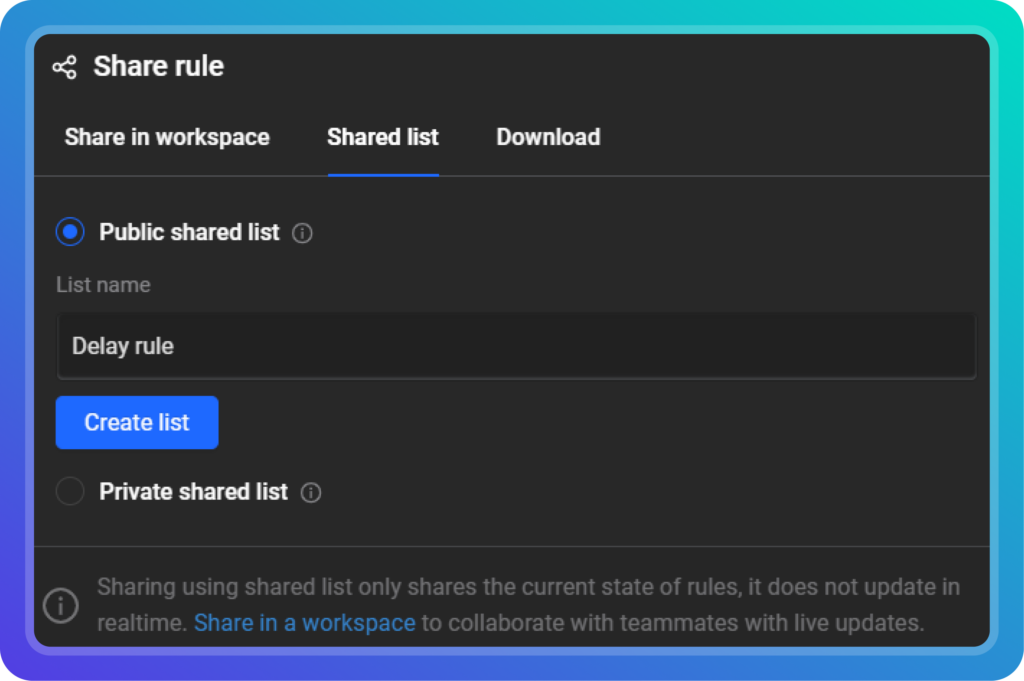
For that, click on Save Rule and then Share Rule. A popup would appear asking you to name the shared list where this rule would live in. Name it and click on create.

SharedList Ui
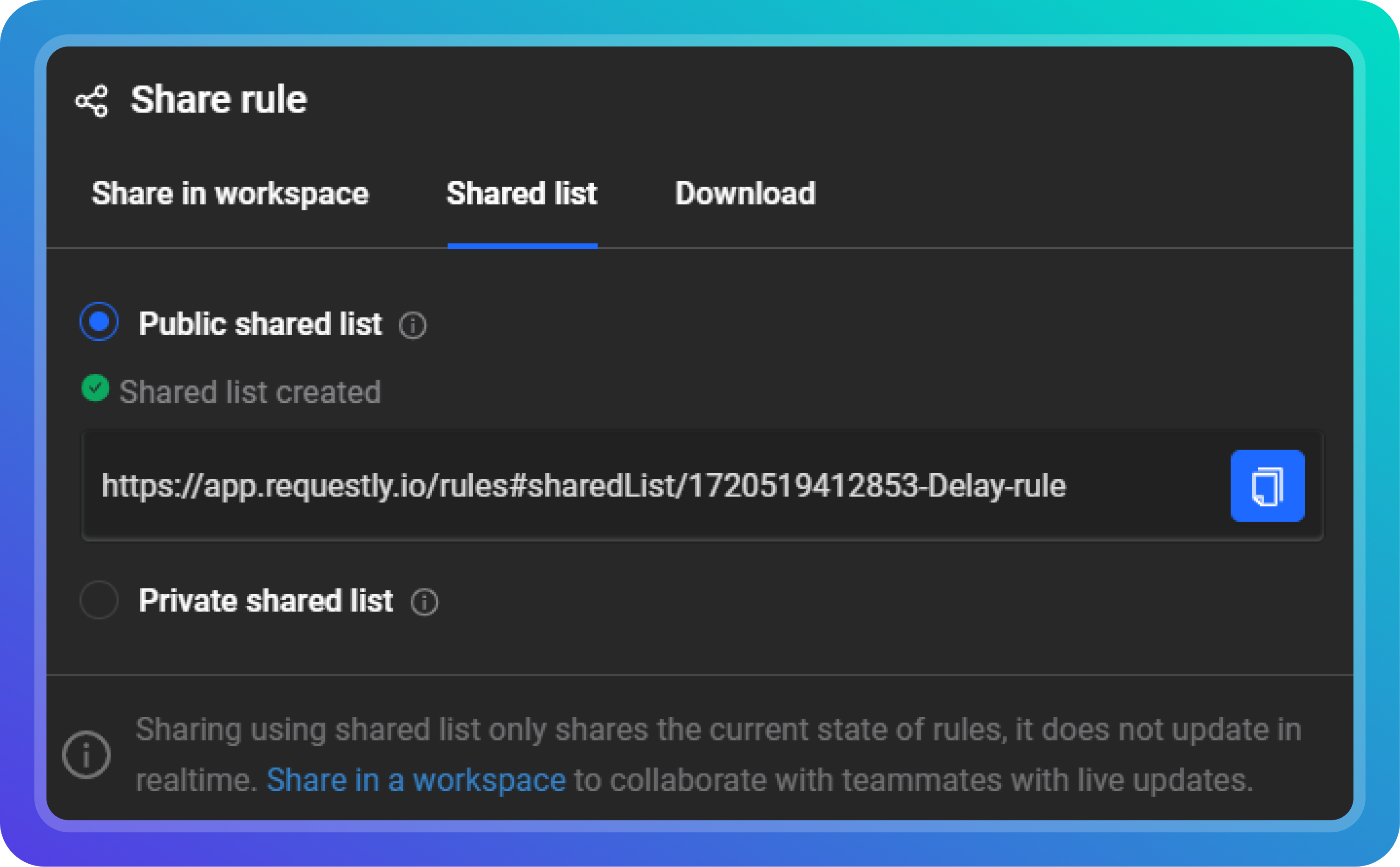
Now a popup with an option to copy the shared list link would appear. Copy that and keep it handy, we’d require it in our code.

Sharedlist share options
Phew, that was a lot! Now finally we get to implement it in our code.
- Let’s start by installing the dependencies and importing them into our project
require("chromedriver"); // replace this with your browser driver
const { Builder } = require("selenium-webdriver");
const chrome = require("selenium-webdriver/chrome");
const {
getRequestlyExtension,
importRequestlyShared List,
} = require("@requestly/selenium");
- Now that we’ve all the dependencies into our project, let’s create a variable to store our shared list link
const sharedListUrl = "YOUR SHARED LIST URL";
- Now, We now have all the components to write our function.
async function runSeleniumWithRequestly() {
const options = new chrome. Options().addExtensions(
getRequestlyExtension("chrome") // This installs requestly chrome extension in your testing instance
);
const driver = new Builder()
.forBrowser("chrome") // replace this with your browser
.setChromeOptions(options)
.build();
await importRequestlyShared List(driver, shared ListUrl); // Here we import the shared list created from our app
driver.get("http://www.google.com/"); // replace this with your test destination
runSelenium WithRequestly();
}
Now, if you try to run the function, you would have the exact behavior as before but with a lot more control over all the network requests and without any downside, we had before.
You, my friend, are a power user now 😉.