Redirect Rule
Navigate Your Web Traffic
- Serve Mock Response
- Fix Broken URLs locally
- Test API version changes
- Redirect to local System files (Map Local)
- Redirect Production to Local Environment
Trusted by 200k+ developers at →










Your Development Companion
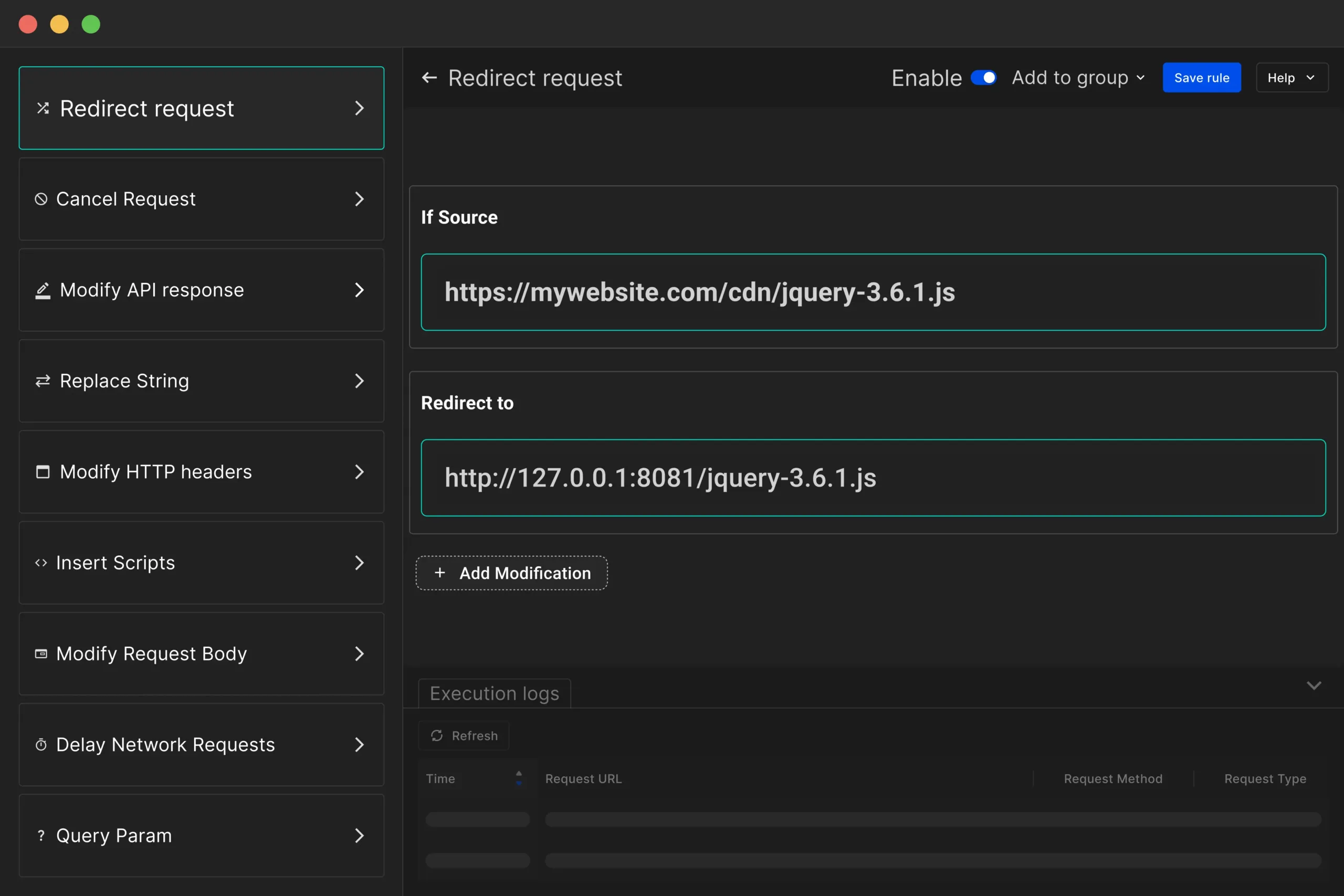
Set up redirect rules effortlessly to manage URL changes, improving your testing process and streamlining development.
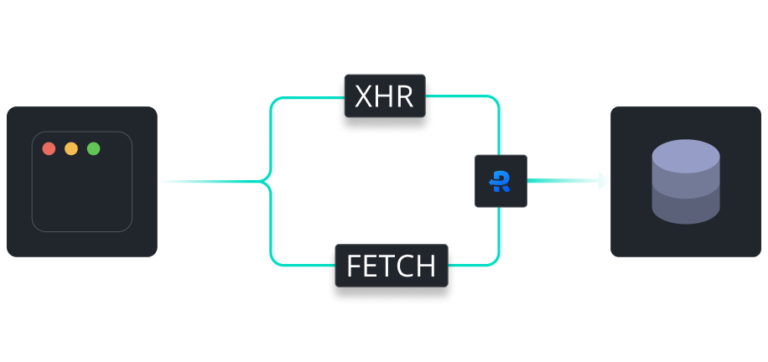
1. Supports APIs triggered as XHR or fetch
Gain control over API responses triggered by XHR/Fetch requests. As a result, you can effortlessly switch between development, staging, and production environments without touching your codebase, streamlining your development workflow.


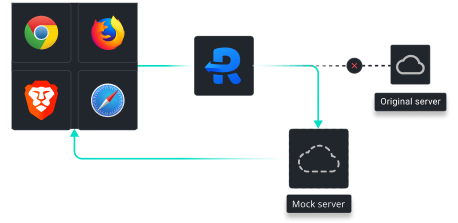
2. Redirect Real API calls to Mock Server
Redirect real API requests to mock environments for testing and development. This allows you to simulate different scenarios and fine-tune your application’s performance before it goes live.
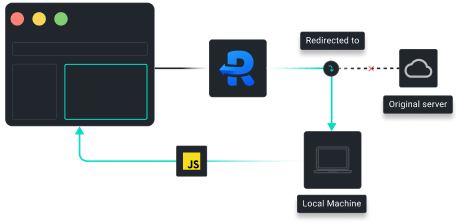
3. Load Local JS on Production
Enhance your debugging and testing processes by loading local JavaScript files directly onto your production environment.


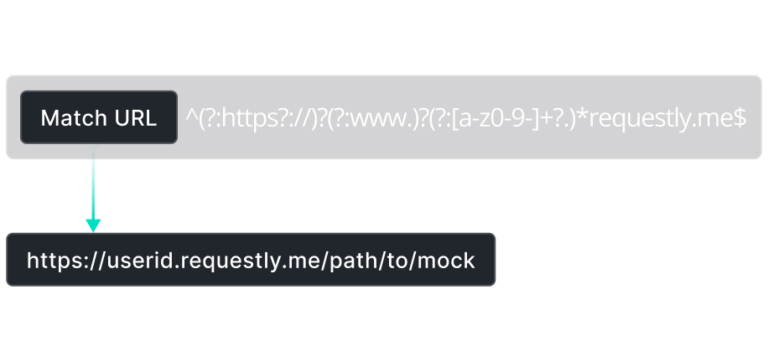
4. Match URLs using Regex
Use regular expressions to achieve intricate URL pattern matching without the need for overly complex, indirect approaches. This grants you granular control over your URL replacements in a more streamlined manner.
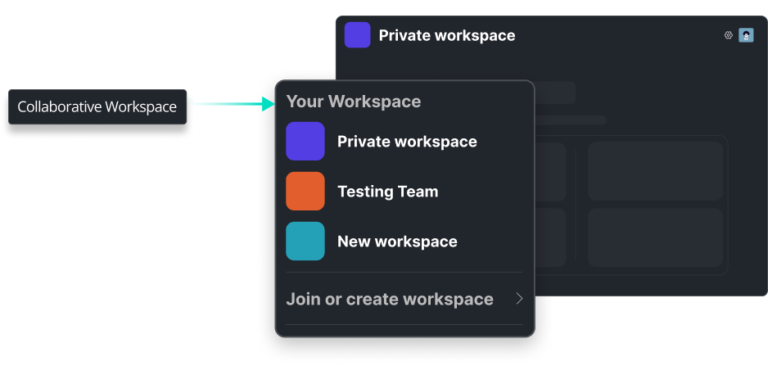
5. Collaboration & 1-Click Sharing
Promote consistency and accelerate development by sharing Requestly rules within your team. Choose between shared workspaces for real-time collaboration or targeted sharing with individual members.


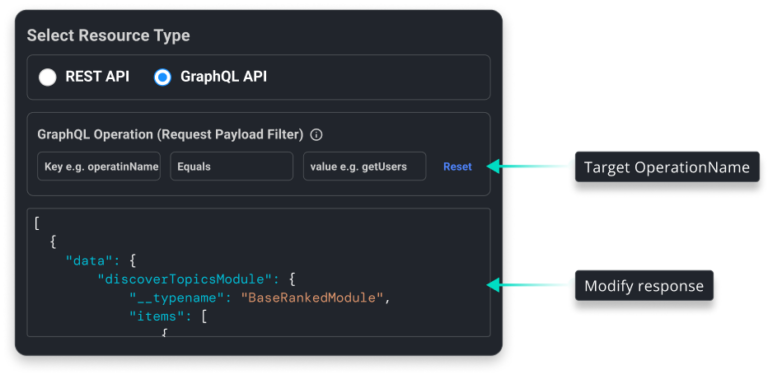
6. GraphQL Support
Test Staging GraphQL APIs with Production frontend, making sure all the operations are working properly, ensuring a seamless user experience post-deployment.
More HTTP Request & Response Manipulation Rules
These HTTP Rules designed for all your local development and testing needs.
Modify Response
Intercept, Modify & Mock API Responses in Real-Time
Cancel Rule
Block URLs by specifying keywords or complete URL.
Replace String
Replace part of URL like hostname, query values.
Modify Headers
Modify HTTP request & response headers.
Query Params
Add or Remove Query Parameters
Insert Script
Inject Custom JS & CSS on any website(s).
Delay Network
Simulate delay in response of API calls.
Modify Request Body
Modify body of POST requests.
Additional Features of Requestly
Mock Server
- Easy-to-use GUI, no command line.
- Mock Third Party APIs
- Faster than CLI-based tools.
- Various Import Options.
Session Book
- 1 Click Bug Report – Record screen with cursor, console logs, network logs & environment details.
- Debug 10x Faster – Use recorded screen, cusror movement, console logs, network logs & environment details to debug Faster.
For the developers, by the developers ❤️
Great tool for frontend developers and QA tester for API response, redirects, mock data and much more. Requestly removes the dependency on waiting for backend API’s. Really useful to have in your frontend development environment.


Love using Requestly to swap versions of Adobe Launch from Prod to Staging and Dev. And also blocking various martech scripts to analyze their impacts on CWV(Core Web Vitals).


Requestly comes as a savior whenever the Adobe platform debugger shows a glitch in the launch library override. I used Requestly for redirect and mockup file server and it really helped me in dev and debugging. The interface is easy to use and creating a rule on one machine and accessing it from different machines makes it awesome.


Just loved the way Requestly saved several person hours for our dev team by allowing us to redirect and intercept requests. The simple yet efficient rules allowed us to seamlessly redirect requests from a single staging front-end server to local backend servers. This meant that our devs didn’t need to build or run the front-end server locally when focusing on backend tasks.


Requestly is an incredibly useful tool for developers working on a large team with multiple staging envs, or numerous app endpoints for various APIs in a local environment. The Sessions feature is especially useful for documenting solutions or sharing with others since it captures the relevant network traffic, and screen recording enables others to easily reproduce. Requestly combines all the power of complicated tools like Charles Proxy and Postman in one app/chrome extension. I highly recommend giving it a try if you haven’t already–it will make your dev work so much easier. (Summarized)


Requestly is an invaluable tool that helps us test, validate, and troubleshoot our features and client integrations.


Modifying requests and/or responses is the killer feature area for me. Redirect JS in prod, generate mocks, modify headers, map local, map remote, SessionReplay, Load a local JS bundle, override scripts, etc. etc. etc. – TOTALLY worth it and very useful.


Requestly is awesome. I used to use Charles proxy in my day-to-day work but it always messed with my wifi. I haven’t had any issues with Requestly. Requestly’s UI is an amazing tool and great to work in.


Requestly not just made it easier for us to develop, test & debug our code on our customer sites but also helped us do engaging product demos to our prospective clients.

I’m a big fan of Requestly, and use it on a daily basis as a QA Engineer. It removes the need to use Charles Proxy often, which is always nice. I can just use Requestly directly in Chrome


Awesome tool. I use it almost daily for my projects to modify request body, headers, etc. Would recommend it to every frontend developer out there. Thank me later 🙂 (Case Study)


This is by far the best tool for managing request headers! Plus the developers are very active meaning you’ll get help if you’re ever stuck or need help solving a problem. I use it daily and couldn’t be happier.